週刊プリザンター第60号
こんにちは。IISの田口です。
ここ数ヶ月ずっと寝不足で土日はほとんど寝て過ごしています。
週刊プリザンター第60号です。
2/10~2/16を追いかけます。
今週は・・・
不具合解消やソースコードのリファクタリングなどで5個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。
皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
オフィスの衛生レベルアップ! 新設備を導入しました
最近、巷の衛生への関心が非常に高まっています。IISでも手洗いうがい、入室時の手指のアルコール消毒を徹底しています。
新設備
そんな時流もあって、IISも手指のアルコール消毒をさらに推し進める新設備を導入しました。

手をかざすと自動で消毒液を噴射するやつです。家電量販店で購入できます。
これまでポンプ式(よくある上から押して使うタイプ)の消毒液を設置していましたが、やはり触らなくていいのであれば触らないほうが衛生的だと思います。衛生はオフィス運用の基本です。
IISでは衛生を考えて以前よりエントランスでの受付も、よくある内線でなく触らなくて済むよう音声で行えるシステムを導入しています。
IoT
「IoTを導入して職場環境を改善!」
IISもIT企業なので従業員の高い関心もありIoTに積極的に取り組んでいます。そんな関心を満たすおもちゃの一つとして役立ってくれることも見込んでいます。
ぜひ遊びに来てください
最近の除菌関連製品の入手困難な状況では、この新設備を試しに来てくださいとは言い辛いのが正直なところですが、ぜひIISオフィスへ遊びに来てください。
週刊プリザンター第57,58,59合併号
こんにちは。IISの田口です。
年明け早々本業がパニックになるくらい忙しく、執筆が滞ってしまいました。
なんとかバージョンアップに追いついていきたいと思っています。
週刊プリザンター第57,58,59号です。
1/20~2/9を追いかけます。
フィルタの項目連携機能を追加(0.50.130)
項目連携がフィルタでも利用できるようになりました。
「管理」-「フィルタ」に"項目連携を使用する"というチェックボックスが追加になっています。
あらかじめ「エディタ」で項目連携を設定しておいた項目をフィルタ(検索条件)に表示している場合に、項目連携が有効になります。
《設定画面》
 《フィルタでの動き》
《フィルタでの動き》


拡張SQLを実行するAPIを追加(0.50.130)
新機能APIが追加になりました。
今回追加になったのは、任意のSQLを実行し、その結果を取得するAPIになります。
API利用ですので、事前にAPIキーの作成が必須です。
拡張SQL
\Pleasanter\App_Data\Parameters\ExtendedSqls\配下に以下の内容を含むjsonファイルを作成してください。 ファイル名は任意です。
| パラメータ名 | 値の例 | 説明 |
|---|---|---|
| Description | 例)"このSQLは・・・を取得します" | SQLの説明。動作には影響しません。 |
| Name | 例)"hogehoge" | APIで実行するSQL文の名前です。POSTするjsonデータのNameと一致した場合、CommandTextに記載したSQL文を実行します。 |
| Api | 例)true | trueの場合、APIで実行します。 |
| CommandText | 例)select [Results].[Title], [Results].[ClassA], [Results].[ClassB] from [Results] where [Results].[SiteId] = @param1; select [Results].[Title], [Results].[NumC], [Results].[NumD] from [Results] where [Results].[SiteId] = 999 and [Results].[ClassA] = @param2; |
実行するSQLを記述します。複数のSQLを指定することができます。 |
URL
下記のURLを使用します。
http://{servername}/pleasanter/api/extended/sql
"http://{servername}/pleasanter" の部分は、適宜、環境に合わせて編集してください。
リクエスト
HTTP POSTで下記の形式のjsonデータを送信してください。Content-Typeに'application/json'、文字コードはUTF-8を使用してください。
{ "ApiKey": "XXXXXXXXXX...", "Name": "hogehoge", "Params": { "param1": 1, "param2": "aaa", } }
"Name"には前述の拡張SQL側で設定する名前を指定します。
Paramsに入れたパラメータは@param1など拡張SQLの中でパラメータとして使用できます。パラメータを渡す必要がない場合は"Param":{}とします。
レスポンス
以下形式のjsonデータが返却されます。
既存の取得APIとの差はResponse.Dataにの配下に
Response.Data.Table (1つめのテーブル)
Response.Data.Table1 (2つめのテーブル)
Response.Data.Table2 (3つめのテーブル)
のように拡張SQLのCommadnTextで指定したSQLの数に合わせてテーブルが格納されます。
テーブル内にはレコードの配列があり、レコード内はKey, ValueのHashでテーブルカラム名と値が入ります。
{
"StatusCode": 200,
"Response": {
"Data": {
"Table": [
{
"Title": "SampleData_1",
"ClassA": "ああああ",
"ClassB": "いいいい"
},
{
"Title": "SampleData_2",
"ClassA": "かかかか",
"ClassB": "きききき"
},
],
"Table1": [
{
"Title": "SampleData_11",
"NumC": 123,
"NumD": 9999
}
]
}
}
}
注意点)
1.拡張SQLファイルとAPIの紐付けは"Name"値となります。既存の拡張SQLのようにSiteId指定ではありません。
2.権限チェックはAPIキーやセッションによるログイン確認のみです。テーブルへの権限チェックなどは一切ないので、SQLの中で適宜実施してください。
3.画面上空欄の値の扱いが既存の取得用APIと異なります。当方で確認した結果は以下のような差異がありました。
| 項目種類 | 画面表示 | 既存の取得API | 拡張SQLAPI |
|---|---|---|---|
| 分類(Class) | 空欄 | ""(空文字) | NULL |
| 数値(Num) | 0 | 0 | NULL |
| 日付(Date) | 空欄 | "1899-12-30T00:00:00" | NULL |
| チェック(Check) | チェックなし | FALSE | NULL |
| 説明(Description) | 空欄 | ""(空文字) | NULL |
その他
不具合解消やソースコードのリファクタリングなどで12個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。
皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
週刊プリザンター第56号
こんにちは。IISの田口です。
すっかり正月気分も抜けてあれやこれやと追い立てられながらの毎日です。
週刊プリザンター第56号です。
1/14~1/19を追いかけます。
今週は・・・
大きな機能追加もアップデートもありませんでした。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。
皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
週刊プリザンター第54,55号
こんにちは。IISの田口です。
あけましておめでとうございます。今年もよろしくお願いいたします。
さっそく合併号になりましたが、今年も毎週(?)プリザンターの最新情報をお伝えしていきます。
週刊プリザンター第54,55号です。
12/23~1/13を追いかけます。
自動バージョンアップ種別を設定する機能を追加。(0.50.124)
プリザンターは更新時に変更履歴を作成する仕様です。
具体的には編集画面の「新バージョンとして保存」がチェックONの場合、更新時に変更履歴を作成します。

ご存じの方もいらっしゃるかと思いますが、この「新バージョンとして保存」のチェックですが、現状は以下のような動作仕様となっています。
| 更新するレコード | "新バージョンとして保存"の振る舞い | 備考 | ||
|---|---|---|---|---|
| 更新者 | 更新日 | チェック | 変更可否 | |
| ログインユーザと異なる | - | ON | 不可 | 必ず履歴を作成する |
| ログインユーザ本人 | 過去日 | ON | 不可 | 必ず履歴を作成する |
| 当日 | OFF | 可 | デフォルトは履歴を作成しないが、チェックONにすることで履歴を作成可能 | |
簡単にいうと
- 他人が作成・更新したレコードの更新時は必ず履歴を作る。
- 自分が過去に作成・更新したレコードの更新時は必ず履歴を作る。
- 自分が当日に作成・更新したレコードの更新時は履歴を作らないのがデフォルト。作りたい場合はチェックする。
です。
今回追加された機能では上記の履歴作成に関する動作を設定できるようになりました。
「テーブルの管理」-「エディタ」に以下の"自動バージョンアップ"という項目で設定することができます。

自動バージョンアップでの設定内容は以下の通りです。
| 設定内容 | "新バージョンとして保存"の振る舞い |
|---|---|
| 既定 | 現行通りの動作 |
| 常時 | 更新者・更新日にかかわらず必ずチェックONかつ変更不可 |
| 無効 | 更新者・更新日にかかわらず必ずチェックOFFかつ変更可 |
"常時"にすると必ず履歴が作成され、"無効"にすると履歴作成はユーザの操作(チェックON/OFF)に依存することになります。
その他
不具合解消やソースコードのリファクタリングなどで17個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。
皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
週刊プリザンター第53号
こんにちは。IISの田口です。
早いもので2019年も残りわずかです。
1月に創刊からここまで2回ほど落としてしまいましたが、なんとか1年間続けることが出来ました。
「いつも読んでます」という声も多くいただき、とても励みになりました。
来年も週刊の予定です。皆さんにより有用な情報を発信できるように頑張ります。
週刊プリザンター第53号です。
12/16~12/22を追いかけます。
今週は・・・
大きな機能追加がなく、不具合解消やソースコードのリファクタリングなどで6個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。
皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
来年は
1/6週から発行の予定です。
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
プリザンターのOpenAPIのドキュメントを生成して、そのドキュメントからクライアントを生成してみた。
プリザンターのOpenAPIのドキュメントを生成して、そのドキュメントからクライアントを生成してみました。
OpenAPI とは
OpenAPIは概要としてはWepAPIの仕様書フォーマットです。
そしてASP.NETのWebAPIでこのドキュメントを生成してくれるライブラリがSwashbuckleです。
今回プリザンターに適用してみますが、今どきNET Frameworkというのも厳しいのでプリザンターはNET Core版でやっていきます。
導入の方法は こちら 。
注意
今回一部のプログラムソースを掲載していますが、コードが長すぎてはてなブログがエラーになり投稿できませんでした。そのため一部省略しての掲載を行っています。
変更したソース
導入では少しソースに手を入れる必要があります。方法は先程の サイト に従ってください。
変更をしたソースはこちらです。
Startup.cs
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using System.Web.Mvc; using Implem.DefinitionAccessor; using Implem.Libraries.Utilities; using Implem.Pleasanter.Libraries.DataSources; using Implem.Pleasanter.Libraries.Initializers; using Implem.Pleasanter.Libraries.Migrators; using Implem.Pleasanter.Libraries.Requests; using Implem.Pleasanter.Libraries.Security; using Implem.Pleasanter.Libraries.Server; using Implem.Pleasanter.Models; using Implem.Pleasanter.NetCore.Filters; using Implem.Pleasanter.NetCore.Libraries.Requests; using Microsoft.AspNetCore.Authentication.Cookies; using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.AspNetCore.Http; using Microsoft.AspNetCore.HttpsPolicy; using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.Authorization; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.OpenApi.Models; namespace Implem.Pleasanter.NetCore { public class Startup { IConfiguration configuration; public Startup(IConfiguration configuration) { this.configuration = configuration; System.Text.Encoding.RegisterProvider(System.Text.CodePagesEncodingProvider.Instance); Applications.StartTime = DateTime.Now; Applications.LastAccessTime = Applications.StartTime; } public void ConfigureServices(IServiceCollection services) { services.AddDistributedMemoryCache(); services.AddMvc().AddSessionStateTempDataProvider(); services.AddSession(); services.AddMvc( options => { options.Filters.Add(new HandleErrorExAttribute()); options.Filters.Add(new AuthorizeFilter(new AuthorizationPolicyBuilder().RequireAuthenticatedUser().Build())); options.Filters.Add(new CheckContextAttributes()); if (Parameters.Service.RequireHttps) { options.Filters.Add(new Microsoft.AspNetCore.Mvc.RequireHttpsAttribute()); } }); services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme).AddCookie(o => o.LoginPath = new PathString("/users/login")); // Register the Swagger generator, defining 1 or more Swagger documents services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" }); }); } public void Configure(IApplicationBuilder app, IHostingEnvironment env) { // Enable middleware to serve generated Swagger as a JSON endpoint. app.UseSwagger(); // Enable middleware to serve swagger-ui (HTML, JS, CSS, etc.), // specifying the Swagger JSON endpoint. app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); }); app.UseCurrentRequestContext(); ContextImplement.Init(); Initializer.Initialize(path: env.ContentRootPath, assemblyVersion: System.Reflection.Assembly.GetExecutingAssembly().GetName().Version.ToString()); app.UseHttpsRedirection(); app.UsePathBase(configuration["pathBase"]); app.UseStaticFiles(); app.UseSession(); app.UseAuthentication(); var lifetime = app.ApplicationServices.GetRequiredService<IApplicationLifetime>(); lifetime.ApplicationStopping.Register(OnShutdown); if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/errors/internalservererror"); } app.UseStatusCodePages(context => { var statusCode = context.HttpContext.Response.StatusCode; if (statusCode == 400) context.HttpContext.Response.Redirect("/errors/badrequest"); else if (statusCode == 404) context.HttpContext.Response.Redirect("/errors/notfound"); else if (statusCode == 500) context.HttpContext.Response.Redirect("/errors/internalservererror"); else context.HttpContext.Response.Redirect("/errors/internalservererror"); return Task.CompletedTask; }); app.Use(async (context, next) => await Invoke(context, next)); app.UseSessionMiddleware(); app.UseMvc(routes => { routes.MapRoute( name: "Default", template: "{controller}/{action}", defaults: new { Controller = "Items", Action = "Index" }, constraints: new { Controller = "[A-Za-z][A-Za-z0-9_]*", Action = "[A-Za-z][A-Za-z0-9_]*" } ); routes.MapRoute( name: "Others", template: "{reference}/{id}/{controller}/{action}", defaults: new { Action = "Index" }, constraints: new { Reference = "[A-Za-z][A-Za-z0-9_]*", Id = "[0-9]+", Controller = "Binaries|OutgoingMails", Action = "[A-Za-z][A-Za-z0-9_]*" } ); routes.MapRoute( name: "Item", template: "{controller}/{id}/{action}", defaults: new { Controller = "Items", Action = "Edit" }, constraints: new { Id = "[0-9]+", Action = "[A-Za-z][A-Za-z0-9_]*" } ); routes.MapRoute( name: "Binaries", template: "binaries/{guid}/{action}", defaults: new { Controller = "Binaries" }, constraints: new { Guid = "[A-Z0-9]+", Action = "[A-Za-z][A-Za-z0-9_]*" } ); }); } private static ContextImplement ApplicationStartContext() { return new ContextImplement(tenantId: 0) { Controller = "Global.asax", Action = "Application_Start", Id = 0 }; } private void SetConfigrations(Context context) { Saml.RegisterSamlConfiguration(context: context); } private static bool isFirst = true; public async Task Invoke(HttpContext httpContext, Func<Task> next) { if (isFirst) { InitializeLog(); isFirst = false; } try { await next.Invoke(); } catch (Exception error) { try { var context = new ContextImplement(); var log = new SysLogModel(context: context); log.SysLogType = SysLogModel.SysLogTypes.Execption; log.ErrMessage = error.Message; log.ErrStackTrace = error.StackTrace; log.Finish(context: context); } catch { throw; } throw; } } private void OnShutdown() { var context = new ContextImplement(); var log = new SysLogModel(context: context); Performances.PerformanceCollection.Save(Directories.Logs()); log.Finish(context: context); } private void InitializeLog() { ContextImplement context = ApplicationStartContext(); var log = new SysLogModel(context: context); UsersInitializer.Initialize(context: context); ItemsInitializer.Initialize(context: context); StatusesMigrator.Migrate(context: context); SiteSettingsMigrator.Migrate(context: context); StatusesInitializer.Initialize(context: context); SetConfigrations(context: context); SiteInfo.Reflesh(context: context); log.Finish(context: context); } } public class SessionMiddleware { private readonly RequestDelegate _next; public SessionMiddleware(RequestDelegate next) { _next = next; } public async Task Invoke(HttpContext httpContext) { const string enabled = "Enabled"; if (!httpContext.Session.Keys.Any(key => key == enabled)) { AspNetCoreCurrentRequestContext.AspNetCoreHttpContext.Current.Session.Set("SessionGuid", System.Text.Encoding.UTF8.GetBytes(Newtonsoft.Json.JsonConvert.SerializeObject(Strings.NewGuid()))); httpContext.Session.Set(enabled, new byte[]{ 1 }); var context = SessionStartContext(); SessionUtilities.SetStartTime(context: context); if (WindowsAuthenticated(context)) { Ldap.UpdateOrInsert( context: context, loginId: context.LoginId); context.Set(); } if (context.Authenticated) { StatusesInitializer.Initialize(context: context); } switch (httpContext.Request.Path.Value.ToLower()) { case "~/backgroundtasks/do": case "~/reminderschedules/remind": break; default: break; } } await _next.Invoke(httpContext); } private static ContextImplement SessionStartContext() { return new ContextImplement() { Controller = "Global.asax", Action = "Session_Start", Id = 0 }; } private static bool WindowsAuthenticated(ContextImplement context) { return Authentications.Windows(context: context) && !context.LoginId.IsNullOrEmpty() && (!Parameters.Authentication.RejectUnregisteredUser || context.Authenticated); } } public static class SessionMiddlewareExtensions { public static IApplicationBuilder UseSessionMiddleware(this IApplicationBuilder app) { return app.UseMiddleware<SessionMiddleware>(); } } }
実行してドキュメントをダウンロード
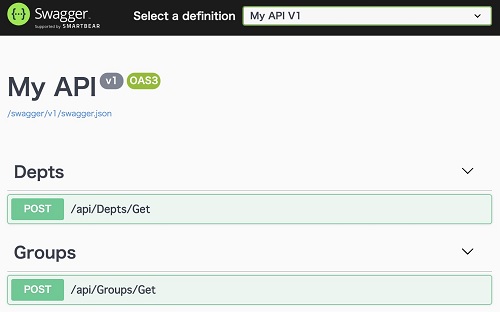
実行して、/swaggerにアクセスするとAPI仕様のページが表示されます。

ソースコードに適切にコメントが設定されていればAPIの説明も表示されるのですが、プリザンターのコーディング規約でコメントは禁止されているのでAPIの説明は何も設定されません。
ページの左上方面の /swagger/v1/swagger.json からJSON形式の仕様書をダウンロードできます。
ダウンロードしたファイル
{ "openapi": "3.0.1", "info": { "title": "My API", "version": "v1" }, "paths": { "/api/Depts/Get": { "post": { "tags": [ "Depts" ], "responses": { "200": { "description": "Success" } } } }, "/api/Groups/Get": { "post": { "tags": [ "Groups" ], "responses": { "200": { "description": "Success" } } } }, "/api/Items/{id}/Get": { "post": { "tags": [ "Items" ], "parameters": [ { "name": "id", "in": "path", "required": true, "schema": { "type": "integer", "format": "int64" } } ], "responses": { "200": { "description": "Success" } } } }, "/api/Items/{id}/Create": { "post": { "tags": [ "Items" ], "parameters": [ { "name": "id", "in": "path", "required": true, "schema": { "type": "integer", "format": "int64" } } ], "responses": { "200": { "description": "Success" } } } }, "/api/Items/{id}/Update": { "post": { "tags": [ "Items" ], "parameters": [ { "name": "id", "in": "path", "required": true, "schema": { "type": "integer", "format": "int64" } } ], "responses": { "200": { "description": "Success" } } } }, "/api/Items/{id}/Delete": { "post": { "tags": [ "Items" ], "parameters": [ { "name": "id", "in": "path", "required": true, "schema": { "type": "integer", "format": "int64" } } ], "responses": { "200": { "description": "Success" } } } }, "/api/Items/{id}/Export": { "post": { "tags": [ "Items" ], "parameters": [ { "name": "id", "in": "path", "required": true, "schema": { "type": "integer", "format": "int64" } } ], "responses": { "200": { "description": "Success" } } } }, "/api/Sessions/Get": { "post": { "tags": [ "Sessions" ], "responses": { "200": { "description": "Success" } } } }, "/api/Sessions/Set": { "post": { "tags": [ "Sessions" ], "responses": { "200": { "description": "Success" } } } }, "/api/Sessions/Delete": { "post": { "tags": [ "Sessions" ], "responses": { "200": { "description": "Success" } } } }, "/api/Users/Get": { "post": { "tags": [ "Users" ], "responses": { "200": { "description": "Success" } } } }, "/api/Users/Create": { "post": { "tags": [ "Users" ], "responses": { "200": { "description": "Success" } } } }, "/api/Users/{id}/Update": { "post": { "tags": [ "Users" ], "parameters": [ { "name": "id", "in": "path", "required": true, "schema": { "type": "integer", "format": "int32" } } ], "responses": { "200": { "description": "Success" } } } }, "/api/Users/{id}/Delete": { "post": { "tags": [ "Users" ], "parameters": [ { "name": "id", "in": "path", "required": true, "schema": { "type": "integer", "format": "int32" } } ], "responses": { "200": { "description": "Success" } } } } }, "components": { } }
クライアントを生成
クライアント生成はAutoRestで行ってみます。
ダウンロードしたままのJSONファイルではエラーになってコードが生成されないので少し書き換えて使います。
書き換えたJSON
{ "swagger": "2.0", "info": { "title": "My API", "version": "1.0.0" }, "paths": { "/api/Depts/Get": { "post": { "tags": [ "Depts" ], "operationId": "getDepts", "responses": { "200": { "description": "Success" } } } }, "/api/Groups/Get": { "post": { "tags": [ "Groups" ], "operationId": "getGroups", "responses": { "200": { "description": "Success" } } } }, "/api/Items/{id}/Get": { "post": { "tags": [ "Items" ], "operationId": "getItemsById", "parameters": [ { "name": "id", "in": "path", "required": true, "type": "integer", "format": "int64" } ], "responses": { "200": { "description": "Success" } } } }, "/api/Items/{id}/Create": { "post": { "tags": [ "Items" ], "operationId": "createItemsById", "parameters": [ { "name": "id", "in": "path", "required": true, "type": "integer", "format": "int64" } ], "responses": { "200": { "description": "Success" } } } }, "/api/Items/{id}/Update": { "post": { "tags": [ "Items" ], "operationId": "updateItemsById", "parameters": [ { "name": "id", "in": "path", "required": true, "type": "integer", "format": "int64" } ], "responses": { "200": { "description": "Success" } } } }, "/api/Items/{id}/Delete": { "post": { "tags": [ "Items" ], "operationId": "deleteItemsById", "parameters": [ { "name": "id", "in": "path", "required": true, "type": "integer", "format": "int64" } ], "responses": { "200": { "description": "Success" } } } }, "/api/Items/{id}/Export": { "post": { "tags": [ "Items" ], "operationId": "exportItemsById", "parameters": [ { "name": "id", "in": "path", "required": true, "type": "integer", "format": "int64" } ], "responses": { "200": { "description": "Success" } } } }, "/api/Sessions/Get": { "post": { "tags": [ "Sessions" ], "operationId": "getSessions", "responses": { "200": { "description": "Success" } } } }, "/api/Sessions/Set": { "post": { "tags": [ "Sessions" ], "operationId": "setSessions", "responses": { "200": { "description": "Success" } } } }, "/api/Sessions/Delete": { "post": { "tags": [ "Sessions" ], "operationId": "deleteSessions", "responses": { "200": { "description": "Success" } } } }, "/api/Users/Get": { "post": { "tags": [ "Users" ], "operationId": "getUsers", "responses": { "200": { "description": "Success" } } } }, "/api/Users/Create": { "post": { "tags": [ "Users" ], "operationId": "createUsers", "responses": { "200": { "description": "Success" } } } }, "/api/Users/{id}/Update": { "post": { "tags": [ "Users" ], "operationId": "updateUsersById", "parameters": [ { "name": "id", "in": "path", "required": true, "type": "integer", "format": "int32" } ], "responses": { "200": { "description": "Success" } } } }, "/api/Users/{id}/Delete": { "post": { "tags": [ "Users" ], "operationId": "deleteUsersById", "parameters": [ { "name": "id", "in": "path", "required": true, "type": "integer", "format": "int32" } ], "responses": { "200": { "description": "Success" } } } } } }
生成されたクライアント
これでクライアントコードが生成されるのですが、残念ながらこのクライアントコードではプリザンターのAPIを叩くことはできますが、何も起こせません。
プリザンターのAPIはそのプログラムコードのメソッド定義では渡すべきデータ、返却されるデータの型がわからない作りになっています。そのためJSONの仕様書上でも、渡すデータも返されるデータも記載されません。生成されたクライアントコードはデータを送らずデータを受け取らないものになります。
プログラムコードを書き換え
プログラムコードを書き換えて生成されるJSONドキュメントを変更しましょう。
すべてのAPIとすべての返却パターンに対応するといくらスクロールし続けても終わりが来ない記事になってしまうので、最初の一つDeptsのAPIだけ対応をします。
また、Viewクラスの保持する値がプロパティでなくフィールドになっている点もプリザンターの特徴です。プロパティとして認識させるには全てをプロパティに書き換える仕事があります。意外と重労働です。
書き換えたソースコード
using Implem.Pleasanter.NetCore.Libraries.Requests; using Microsoft.AspNetCore.Authorization; using Microsoft.AspNetCore.Mvc; using System.IO; using System.Net.Http; using System.Threading.Tasks; using Implem.Pleasanter.NetCore.Libraries.Responses; namespace Implem.Pleasanter.NetCore.Controllers.Api { [AllowAnonymous] [ApiController] [Route("api/[controller]")] public class DeptsController : ControllerBase { [HttpPost("Get")] public Result Get(Implem.Pleasanter.Libraries.Requests.Api api) { var body = default(string); using (var reader = new StreamReader(Request.Body)) body = reader.ReadToEnd(); var context = new ContextImplement(sessionStatus: false, sessionData: false, apiRequestBody: body); var controller = new Implem.Pleasanter.Controllers.Api.DeptsController(); var result = controller.Get(context: context); return null;// result.ToHttpResponse(request: Request); } } public class Result { public int StatusCode { get; set; } public Response Response { get; set; } } public class Response { public int Offset { get; set; } public int PageSize { get; set; } public int TotalCount { get; set; } public System.Collections.Generic.IEnumerable<Models.DeptApiModel> Data { get; set; } } }
using Implem.DefinitionAccessor; using Implem.Libraries.DataSources.SqlServer; using Implem.Libraries.Utilities; using Implem.Pleasanter.Libraries.DataSources; using Implem.Pleasanter.Libraries.DataTypes; using Implem.Pleasanter.Libraries.Requests; using Implem.Pleasanter.Libraries.Security; using Implem.Pleasanter.Libraries.Server; using Implem.Pleasanter.Models; using System; using System.Collections.Generic; using System.Data; using System.Linq; using System.Runtime.Serialization; namespace Implem.Pleasanter.Libraries.Settings { [Serializable] public class View { public int Id { get; set; } public string Name { get; set; } public List<string> GridColumns { get; set; } public bool? Incomplete { get; set; } public bool? Own { get; set; } public bool? NearCompletionTime { get; set; } public bool? Delay { get; set; } public bool? Overdue { get; set; } public Dictionary<string, string> ColumnFilterHash { get; set; } public string Search { get; set; } public Dictionary<string, SqlOrderBy.Types> ColumnSorterHash { get; set; } public string CalendarTimePeriod { get; set; } public string CalendarFromTo { get; set; } public DateTime? CalendarMonth { get; set; } public string CrosstabGroupByX { get; set; } public string CrosstabGroupByY { get; set; } public string CrosstabColumns { get; set; } public string CrosstabAggregateType { get; set; } public string CrosstabValue { get; set; } public string CrosstabTimePeriod { get; set; } public DateTime? CrosstabMonth { get; set; } public string GanttGroupBy { get; set; } public string GanttSortBy { get; set; } public int? GanttPeriod { get; set; } public DateTime? GanttStartDate { get; set; } public string TimeSeriesGroupBy { get; set; } public string TimeSeriesAggregateType { get; set; } public string TimeSeriesValue { get; set; } public string KambanGroupByX { get; set; } public string KambanGroupByY { get; set; } public string KambanAggregateType { get; set; } public string KambanValue { get; set; } public int? KambanColumns { get; set; } public bool? KambanAggregationView { get; set; } // compatibility Version 1.008 public string KambanGroupBy { get; set; } // compatibility Version 1.012 public string CalendarColumn { get; set; } public bool? ShowHistory { get; set; } public View() { } public View(Context context, SiteSettings ss) { SetByForm(context: context, ss: ss); } [OnDeserialized] private void OnDeserialized(StreamingContext streamingContext) { } [OnSerializing] private void OnSerializing(StreamingContext streamingContext) { } public string GetCalendarTimePeriod(SiteSettings ss) { if (CalendarTimePeriod.IsNullOrEmpty()) { CalendarTimePeriod = Definition(ss, "Calendar")?.Option1; } return CalendarTimePeriod; } public string GetCalendarFromTo(SiteSettings ss) { if (CalendarFromTo.IsNullOrEmpty()) { CalendarFromTo = Definition(ss, "Calendar")?.Option2; } return CalendarFromTo; } public string GetCalendarFromColumn(SiteSettings ss) { return GetCalendarFromTo(ss).Split_1st('-'); } public string GetCalendarToColumn(SiteSettings ss) { return GetCalendarFromTo(ss).Split_2nd('-'); } public string GetCrosstabGroupByX(Context context, SiteSettings ss) { var options = ss.CrosstabGroupByXOptions(context: context); if (CrosstabGroupByX.IsNullOrEmpty()) { CrosstabGroupByX = options.ContainsKey(Definition(ss, "Crosstab")?.Option1) ? Definition(ss, "Crosstab")?.Option1 : options.FirstOrDefault().Key; } return CrosstabGroupByX; } public string GetCrosstabGroupByY(Context context, SiteSettings ss) { var options = ss.CrosstabGroupByYOptions(context: context); if (CrosstabGroupByY.IsNullOrEmpty()) { CrosstabGroupByY = options.ContainsKey(Definition(ss, "Crosstab")?.Option2) ? Definition(ss, "Crosstab")?.Option2 : options.FirstOrDefault().Key; } return CrosstabGroupByY; } public string GetCrosstabAggregateType(SiteSettings ss) { if (CrosstabAggregateType.IsNullOrEmpty()) { CrosstabAggregateType = Definition(ss, "Crosstab")?.Option3; } return CrosstabAggregateType; } public string GetCrosstabValue(SiteSettings ss) { var options = ss.CrosstabColumnsOptions(); if (CrosstabValue.IsNullOrEmpty()) { CrosstabValue = options.ContainsKey(Definition(ss, "Crosstab")?.Option4) ? Definition(ss, "Crosstab")?.Option4 : options.FirstOrDefault().Key; } return CrosstabValue; } public string GetCrosstabTimePeriod(SiteSettings ss) { if (CrosstabTimePeriod.IsNullOrEmpty()) { CrosstabTimePeriod = Definition(ss, "Crosstab")?.Option5; } return CrosstabTimePeriod; } public DateTime GetCrosstabMonth(SiteSettings ss) { if (CrosstabMonth?.InRange() != true) { var now = DateTime.Now; CrosstabMonth = new DateTime(now.Year, now.Month, 1); } return CrosstabMonth.ToDateTime(); } public string GetGanttGroupBy() { return !GanttGroupBy.IsNullOrEmpty() ? GanttGroupBy : string.Empty; } public string GetGanttSortBy() { return !GanttSortBy.IsNullOrEmpty() ? GanttSortBy : string.Empty; } public string GetTimeSeriesGroupBy(SiteSettings ss) { var options = ss.TimeSeriesGroupByOptions(); if (TimeSeriesGroupBy.IsNullOrEmpty()) { TimeSeriesGroupBy = options.ContainsKey(Definition(ss, "TimeSeries")?.Option1) ? Definition(ss, "TimeSeries")?.Option1 : options.FirstOrDefault().Key; } return TimeSeriesGroupBy; } public string GetTimeSeriesAggregationType(Context context, SiteSettings ss) { var options = ss.TimeSeriesAggregationTypeOptions(context: context); if (TimeSeriesAggregateType.IsNullOrEmpty()) { TimeSeriesAggregateType = options.ContainsKey(Definition(ss, "TimeSeries")?.Option2) ? Definition(ss, "TimeSeries")?.Option2 : options.FirstOrDefault().Key; } return TimeSeriesAggregateType; } public string GetTimeSeriesValue(SiteSettings ss) { var options = ss.TimeSeriesValueOptions(); if (TimeSeriesValue.IsNullOrEmpty()) { TimeSeriesValue = options.ContainsKey(Definition(ss, "TimeSeries")?.Option3) ? Definition(ss, "TimeSeries")?.Option3 : options.FirstOrDefault().Key; } return TimeSeriesValue; } public string GetKambanGroupByX(Context context, SiteSettings ss) { var options = ss.KambanGroupByOptions(context: context); if (KambanGroupByX.IsNullOrEmpty()) { KambanGroupByX = options.ContainsKey(Definition(ss, "Kamban")?.Option1) ? Definition(ss, "Kamban")?.Option1 : options.FirstOrDefault().Key; } return KambanGroupByX; } public string GetKambanGroupByY(Context context, SiteSettings ss) { var options = ss.KambanGroupByOptions(context: context); if (KambanGroupByY.IsNullOrEmpty()) { KambanGroupByY = options.ContainsKey(Definition(ss, "Kamban")?.Option2) ? Definition(ss, "Kamban")?.Option2 : options.FirstOrDefault().Key; } return KambanGroupByY; } public string GetKambanAggregationType(Context context, SiteSettings ss) { var options = ss.KambanAggregationTypeOptions(context: context); if (KambanAggregateType.IsNullOrEmpty()) { KambanAggregateType = options.ContainsKey(Definition(ss, "Kamban")?.Option3) ? Definition(ss, "Kamban")?.Option3 : options.FirstOrDefault().Key; } return KambanAggregateType; } public string GetKambanValue(SiteSettings ss) { var options = ss.KambanValueOptions(); if (KambanValue.IsNullOrEmpty()) { KambanValue = options.ContainsKey(Definition(ss, "Kamban")?.Option4) ? Definition(ss, "Kamban")?.Option4 : options.FirstOrDefault().Key; } return KambanValue; } public int GetKambanColumns() { return KambanColumns ?? Parameters.General.KambanColumns; } private ViewModeDefinition Definition(SiteSettings ss, string name) { return Def.ViewModeDefinitionCollection.FirstOrDefault(o => o.Id == ss.ReferenceType + "_" + name); } public void SetByForm(Context context, SiteSettings ss) { var columnFilterPrefix = "ViewFilters__"; var columnFilterOnGridPrefix = "ViewFiltersOnGridHeader__"; var columnSorterPrefix = "ViewSorters__"; switch (context.Forms.ControlId()) { case "ViewFilters_Reset": Id = 0; Name = null; Incomplete = null; Own = null; NearCompletionTime = null; Delay = null; Overdue = null; ColumnFilterHash = null; Search = null; ShowHistory = null; break; case "ViewSorters_Reset": ColumnSorterHash = null; break; default: foreach (string controlId in context.Forms.Keys) { switch (controlId) { case "ViewName": Name = String( context: context, controlId: controlId); break; case "ViewGridColumnsAll": GridColumns = String( context: context, controlId: controlId).Deserialize<List<string>>(); break; case "ViewFilters_Incomplete": Incomplete = Bool( context: context, controlId: controlId); break; case "ViewFilters_Own": Own = Bool( context: context, controlId: controlId); break; case "ViewFilters_NearCompletionTime": NearCompletionTime = Bool( context: context, controlId: controlId); break; case "ViewFilters_Delay": Delay = Bool( context: context, controlId: controlId); break; case "ViewFilters_Overdue": Overdue = Bool( context: context, controlId: controlId); break; case "ViewFilters_ShowHistory": ShowHistory = Bool( context: context, controlId: controlId); ColumnSorterHash = new Dictionary<string, SqlOrderBy.Types>(); if (ShowHistory == true) { ColumnSorterHash.Add( Rds.IdColumn(ss.ReferenceType), SqlOrderBy.Types.desc); ColumnSorterHash.Add( "Ver", SqlOrderBy.Types.desc); } break; case "ViewFilters_Search": Search = String( context: context, controlId: controlId); break; case "ViewSorters": SetSorters( context: context, ss: ss); break; case "CalendarTimePeriod": CalendarTimePeriod = String( context: context, controlId: controlId); break; case "CalendarFromTo": CalendarFromTo = String( context: context, controlId: controlId); break; case "CalendarMonth": CalendarMonth = Time( context: context, controlId: controlId); break; case "CrosstabGroupByX": CrosstabGroupByX = String( context: context, controlId: controlId); break; case "CrosstabGroupByY": CrosstabGroupByY = String( context: context, controlId: controlId); break; case "CrosstabColumns": CrosstabColumns = String( context: context, controlId: controlId); break; case "CrosstabAggregateType": CrosstabAggregateType = String( context: context, controlId: controlId); break; case "CrosstabValue": CrosstabValue = String( context: context, controlId: controlId); break; case "CrosstabTimePeriod": CrosstabTimePeriod = String( context: context, controlId: controlId); break; case "CrosstabMonth": CrosstabMonth = Time( context: context, controlId: controlId); break; case "GanttGroupBy": GanttGroupBy = String( context: context, controlId: controlId); break; case "GanttSortBy": GanttSortBy = String( context: context, controlId: controlId); break; case "GanttPeriod": GanttPeriod = context.Forms.Int(controlId); break; case "GanttStartDate": GanttStartDate = Time( context: context, controlId: controlId) .ToDateTime() .ToUniversal(context: context); break; case "TimeSeriesGroupBy": TimeSeriesGroupBy = String( context: context, controlId: controlId); break; case "TimeSeriesAggregateType": TimeSeriesAggregateType = String( context: context, controlId: controlId); break; case "TimeSeriesValue": TimeSeriesValue = String( context: context, controlId: controlId); break; case "KambanGroupByX": KambanGroupByX = String( context: context, controlId: controlId); break; case "KambanGroupByY": KambanGroupByY = String( context: context, controlId: controlId); break; case "KambanAggregateType": KambanAggregateType = String( context: context, controlId: controlId); break; case "KambanValue": KambanValue = String( context: context, controlId: controlId); break; case "KambanColumns": KambanColumns = context.Forms.Int(controlId); break; case "KambanAggregationView": KambanAggregationView = Bool( context: context, controlId: controlId); break; default: if (controlId.StartsWith(columnFilterPrefix)) { AddColumnFilterHash( context: context, ss: ss, columnName: controlId.Substring(columnFilterPrefix.Length), value: context.Forms.Data(controlId)); } else if (controlId.StartsWith(columnFilterOnGridPrefix)) { AddColumnFilterHash( context: context, ss: ss, columnName: controlId.Substring(columnFilterOnGridPrefix.Length), value: context.Forms.Data(controlId)); } else if (controlId.StartsWith(columnSorterPrefix)) { AddColumnSorterHash( context: context, ss: ss, columnName: controlId.Substring(columnSorterPrefix.Length), value: OrderByType(context.Forms.Data(controlId))); } break; } } break; } } private bool? Bool(Context context, string controlId) { var data = context.Forms.Bool(controlId); if (data) { return true; } else { return null; } } private DateTime? Time(Context context, string controlId) { var data = context.Forms.DateTime(controlId); if (data.InRange()) { return data; } else { return null; } } private string String(Context context, string controlId) { var data = context.Forms.Data(controlId); if (data != string.Empty) { return data; } else { return null; } } public string ColumnFilter(string columnName) { return ColumnFilterHash?.ContainsKey(columnName) == true ? ColumnFilterHash[columnName] : null; } public SqlOrderBy.Types ColumnSorter(string columnName) { return ColumnSorterHash?.ContainsKey(columnName) == true ? ColumnSorterHash[columnName] : SqlOrderBy.Types.release; } private void AddColumnFilterHash( Context context, SiteSettings ss, string columnName, string value) { if (ColumnFilterHash == null) { ColumnFilterHash = new Dictionary<string, string>(); } var column = ss.GetColumn(context: context, columnName: columnName); if (column != null) { if (value != string.Empty) { if (ColumnFilterHash.ContainsKey(columnName)) { ColumnFilterHash[columnName] = value; } else { ColumnFilterHash.Add(columnName, value); } } else if (ColumnFilterHash.ContainsKey(columnName)) { ColumnFilterHash.Remove(columnName); } } } private void AddColumnSorterHash( Context context, SiteSettings ss, string columnName, SqlOrderBy.Types value) { if (ColumnSorterHash == null) { ColumnSorterHash = new Dictionary<string, SqlOrderBy.Types>(); } var column = ss.GetColumn(context: context, columnName: columnName); if (column != null) { if (value != SqlOrderBy.Types.release) { if (ColumnSorterHash.ContainsKey(columnName)) { ColumnSorterHash.Remove(columnName); ColumnSorterHash = ColumnSorterHash.ToDictionary(o => o.Key, o => o.Value); ColumnSorterHash.Add(columnName, value); } else { ColumnSorterHash.Add(columnName, value); } } else if (ColumnSorterHash.ContainsKey(columnName)) { ColumnSorterHash.Remove(columnName); ColumnSorterHash = ColumnSorterHash.ToDictionary(o => o.Key, o => o.Value); } } } private void SetSorters(Context context, SiteSettings ss) { ColumnSorterHash = new Dictionary<string, SqlOrderBy.Types>(); context.Forms.List("ViewSorters").ForEach(data => { var columnName = data.Split_1st('&'); var type = OrderByType(data.Split_2nd('&')); switch (type) { case SqlOrderBy.Types.asc: case SqlOrderBy.Types.desc: if (ColumnSorterHash.ContainsKey(columnName)) { ColumnSorterHash[columnName] = type; } else { ColumnSorterHash.Add(columnName, type); } break; } }); } private SqlOrderBy.Types OrderByType(string type) { switch (type) { case "asc": return SqlOrderBy.Types.asc; case "desc": return SqlOrderBy.Types.desc; default: return SqlOrderBy.Types.release; } } public View GetRecordingData(SiteSettings ss) { var view = new View(); view.Id = Id; view.Name = Name; if (GridColumns != null && GridColumns.Join() != ss.GridColumns.Join()) { view.GridColumns = GridColumns; } if (Incomplete == true) { view.Incomplete = true; } if (Own == true) { view.Own = true; } if (NearCompletionTime == true) { view.NearCompletionTime = true; } if (Delay == true) { view.Delay = true; } if (Overdue == true) { view.Overdue = true; } if (ColumnFilterHash?.Any() == true) { view.ColumnFilterHash = new Dictionary<string, string>(); ColumnFilterHash .Where(o => o.Value != "[]") .ForEach(o => view.ColumnFilterHash.Add(o.Key, o.Value)); } if (ColumnSorterHash?.Any() == true) { view.ColumnSorterHash = new Dictionary<string, SqlOrderBy.Types>(); ColumnSorterHash.ForEach(o => view.ColumnSorterHash.Add(o.Key, o.Value)); } if (!Search.IsNullOrEmpty()) { view.Search = Search; } if (!CalendarTimePeriod.IsNullOrEmpty()) { view.CalendarTimePeriod = CalendarTimePeriod; } if (!CalendarFromTo.IsNullOrEmpty()) { view.CalendarFromTo = CalendarFromTo; } if (CalendarMonth?.InRange() == true) { view.CalendarMonth = CalendarMonth; } if (!CrosstabGroupByX.IsNullOrEmpty()) { view.CrosstabGroupByX = CrosstabGroupByX; } if (!CrosstabGroupByY.IsNullOrEmpty()) { view.CrosstabGroupByY = CrosstabGroupByY; } if (!CrosstabColumns.IsNullOrEmpty()) { view.CrosstabColumns = CrosstabColumns; } if (!CrosstabAggregateType.IsNullOrEmpty()) { view.CrosstabAggregateType = CrosstabAggregateType; } if (!CrosstabValue.IsNullOrEmpty()) { view.CrosstabValue = CrosstabValue; } if (!CrosstabTimePeriod.IsNullOrEmpty()) { view.CrosstabTimePeriod = CrosstabTimePeriod; } if (!GanttGroupBy.IsNullOrEmpty()) { view.GanttGroupBy = GanttGroupBy; } if (!GanttSortBy.IsNullOrEmpty()) { view.GanttSortBy = GanttSortBy; } if (!TimeSeriesGroupBy.IsNullOrEmpty()) { view.TimeSeriesGroupBy = TimeSeriesGroupBy; } if (!TimeSeriesAggregateType.IsNullOrEmpty()) { view.TimeSeriesAggregateType = TimeSeriesAggregateType; } if (!TimeSeriesValue.IsNullOrEmpty()) { view.TimeSeriesValue = TimeSeriesValue; } if (!KambanGroupByX.IsNullOrEmpty()) { view.KambanGroupByX = KambanGroupByX; } if (!KambanGroupByY.IsNullOrEmpty()) { view.KambanGroupByY = KambanGroupByY; } if (!KambanAggregateType.IsNullOrEmpty()) { view.KambanAggregateType = KambanAggregateType; } if (!KambanValue.IsNullOrEmpty()) { view.KambanValue = KambanValue; } if (KambanColumns != null && KambanColumns != Parameters.General.KambanColumns) { view.KambanColumns = KambanColumns; } if (KambanAggregationView == true) { view.KambanAggregationView = KambanAggregationView; } if (ShowHistory == true) { view.ShowHistory = true; } return view; } public SqlWhereCollection Where( Context context, SiteSettings ss, SqlWhereCollection where = null, bool checkPermission = true, bool itemJoin = true) { if (where == null) where = new SqlWhereCollection(); SetGeneralsWhere( context: context, ss: ss, where: where); SetColumnsWhere( context: context, ss: ss, where: where); SetSearchWhere( context: context, ss: ss, where: where, itemJoin: itemJoin); Permissions.SetCanReadWhere( context: context, ss: ss, where: where, checkPermission: checkPermission); where.OnSelectingWhereExtendedSqls(ss: ss); if (RequestSearchCondition(ss: ss)) { where.Add(raw: "(0=1)"); } return where; } private void SetGeneralsWhere(Context context, SiteSettings ss, SqlWhereCollection where) { if (Incomplete == true && HasIncompleteColumns( context: context, ss: ss)) { where.Add( tableName: ss.ReferenceType, columnBrackets: "[Status]".ToSingleArray(), _operator: "<" + Parameters.General.CompletionCode); } if (Own == true && HasOwnColumns(context, ss)) { where.Add( tableName: ss.ReferenceType, columnBrackets: new string[] { "[Manager]", "[Owner]" }, name: "_U", value: context.UserId); } if (NearCompletionTime == true && HasNearCompletionTimeColumns( context: context, ss: ss)) { where.Add( tableName: ss.ReferenceType, columnBrackets: "[CompletionTime]".ToSingleArray(), _operator: " between '{0}' and '{1}'".Params( DateTime.Now.ToLocal(context: context).Date .AddDays(ss.NearCompletionTimeBeforeDays.ToInt() * (-1)), DateTime.Now.ToLocal(context: context).Date .AddDays(ss.NearCompletionTimeAfterDays.ToInt() + 1) .AddMilliseconds(Parameters.Rds.MinimumTime * -1) .ToString("yyyy/M/d H:m:s.fff"))); } if (Delay == true && HasDelayColumns( context: context, ss: ss)) { where .Add( tableName: ss.ReferenceType, columnBrackets: "[Status]".ToSingleArray(), name: "_U", _operator: "<{0}".Params(Parameters.General.CompletionCode)) .Add( tableName: ss.ReferenceType, columnBrackets: "[ProgressRate]".ToSingleArray(), _operator: "<", raw: Def.Sql.ProgressRateDelay .Replace("#TableName#", ss.ReferenceType)); } if (Overdue == true && HasOverdueColumns( context: context, ss: ss)) { where .Add( tableName: ss.ReferenceType, columnBrackets: "[Status]".ToSingleArray(), name: "_U", _operator: "<{0}".Params(Parameters.General.CompletionCode)) .Add( tableName: ss.ReferenceType, columnBrackets: "[CompletionTime]".ToSingleArray(), _operator: "<getdate()"); } } public bool HasIncompleteColumns(Context context, SiteSettings ss) { return ss.HasAllColumns( context: context, parts: new string[] { "Status" }); } public bool HasOwnColumns(Context context, SiteSettings ss) { return ss.HasAllColumns( context: context, parts: new string[] { "Manager", "Owner" }); } public bool HasNearCompletionTimeColumns(Context context, SiteSettings ss) { return ss.HasAllColumns( context: context, parts: new string[] { "CompletionTime" }); } public bool HasDelayColumns(Context context, SiteSettings ss) { return ss.HasAllColumns( context: context, parts: new string[] { "Status", "ProgressRate", "CompletionTime" }); } public bool HasOverdueColumns(Context context, SiteSettings ss) { return ss.HasAllColumns( context: context, parts: new string[] { "Status", "CompletionTime" }); } private void SetColumnsWhere(Context context, SiteSettings ss, SqlWhereCollection where) { var prefix = "ViewFilters_" + ss.ReferenceType + "_"; var prefixLength = prefix.Length; ColumnFilterHash? .Select(data => new { Column = ss.GetColumn(context: context, columnName: data.Key), ColumnName = data.Key, data.Value }) .Where(o => o.Column != null) .ForEach(data => { if (data.ColumnName == "SiteTitle") { CsNumericColumns( column: ss.GetColumn(context: context, columnName: "SiteId"), value: data.Value, where: where); } else { switch (data.Column.TypeName.CsTypeSummary()) { case Types.CsBool: CsBoolColumns( column: data.Column, value: data.Value, where: where); break; case Types.CsNumeric: CsNumericColumns( column: data.Column, value: data.Value, where: where); break; case Types.CsDateTime: CsDateTimeColumns( context: context, column: data.Column, value: data.Value, where: where); break; case Types.CsString: CsStringColumns( column: data.Column, value: data.Value, where: where); break; } } }); } private void CsBoolColumns(Column column, string value, SqlWhereCollection where) { switch (column.CheckFilterControlType) { case ColumnUtilities.CheckFilterControlTypes.OnOnly: if (value.ToBool()) { where.Bool(column, "=1"); } break; case ColumnUtilities.CheckFilterControlTypes.OnAndOff: switch ((ColumnUtilities.CheckFilterTypes)value.ToInt()) { case ColumnUtilities.CheckFilterTypes.On: where.Bool(column, "=1"); break; case ColumnUtilities.CheckFilterTypes.Off: where.Or(or: new SqlWhereCollection() .Bool(column, " is null") .Bool(column, "=0")); break; } break; } } private void CsNumericColumns(Column column, string value, SqlWhereCollection where) { var param = value.Deserialize<List<string>>(); if (param.Any()) { if (param.All(o => o.RegexExists(@"^[0-9\.]*,[0-9\.]*$"))) { CsNumericRangeColumns(column, param, where); } else { CsNumericColumns(column, param, where); } } } private void CsNumericColumns( Column column, List<string> param, SqlWhereCollection where) { if (param.Any()) { where.Add(or: new SqlWhereCollection( CsNumericColumnsWhere(column, param), CsNumericColumnsWhereNull(column, param))); } } private SqlWhere CsNumericColumnsWhere(Column column, List<string> param) { return param.Any(o => o != "\t") ? new SqlWhere( tableName: column.TableName(), columnBrackets: ("[" + column.Name + "]").ToSingleArray(), name: column.Name, _operator: " in ({0})".Params(param .Where(o => o != "\t") .Select(o => o.ToDecimal()) .Join())) : null; } private SqlWhere CsNumericColumnsWhereNull(Column column, List<string> param) { return param.Any(o => o == "\t") ? new SqlWhere(or: new SqlWhereCollection( new SqlWhere( tableName: column.TableName(), columnBrackets: ("[" + column.Name + "]").ToSingleArray(), _operator: " is null"), new SqlWhere( tableName: column.TableName(), columnBrackets: ("[" + column.Name + "]").ToSingleArray(), _operator: "={0}".Params(column.UserColumn ? User.UserTypes.Anonymous.ToInt() : 0)))) : null; } private void CsNumericRangeColumns( Column column, List<string> param, SqlWhereCollection where) { var parts = new SqlWhereCollection(); param.ForEach(data => { var from = data.Split_1st(); var to = data.Split_2nd(); if (from == string.Empty) { parts.Add(new SqlWhere( tableName: column.TableName(), columnBrackets: ("[" + column.Name + "]").ToSingleArray(), _operator: "<={0}".Params(to.ToDecimal()))); } else if (to == string.Empty) { parts.Add(new SqlWhere( tableName: column.TableName(), columnBrackets: ("[" + column.Name + "]").ToSingleArray(), _operator: ">={0}".Params(from.ToDecimal()))); } else { parts.Add(new SqlWhere( tableName: column.TableName(), columnBrackets: ("[" + column.Name + "]").ToSingleArray(), _operator: " between {0} and {1}".Params( from.ToDecimal(), to.ToDecimal()))); } }); where.Add(or: parts); } private void CsDateTimeColumns( Context context, Column column, string value, SqlWhereCollection where) { var param = value.Deserialize<List<string>>(); if (param.Any()) { where.Add(or: new SqlWhereCollection( CsDateTimeColumnsWhere( context: context, column: column, param: param), CsDateTimeColumnsWhereNull( context: context, column: column, param: param))); } } private SqlWhere CsDateTimeColumnsWhere( Context context, Column column, List<string> param) { return param.Any(o => o != "\t") ? new SqlWhere( tableName: column.TableName(), raw: param.Select(range => { var from = range.Split_1st(); var to = range.Split_2nd(); if (!from.IsNullOrEmpty() && !to.IsNullOrEmpty()) { return "#TableBracket#.[{0}] between '{1}' and '{2}'".Params( column.Name, ConvertDateTimeParam(from, column).ToUniversal(context: context) .ToString("yyyy/M/d H:m:s"), ConvertDateTimeParam(to, column).ToDateTime().ToUniversal(context: context) .ToString("yyyy/M/d H:m:s.fff")); } else if (to.IsNullOrEmpty()) { return "#TableBracket#.[{0}] >= '{1}'".Params( column.Name, ConvertDateTimeParam(from, column).ToDateTime().ToUniversal(context: context) .ToString("yyyy/M/d H:m:s")); } else { return "#TableBracket#.[{0}] <= '{1}'".Params( column.Name, ConvertDateTimeParam(to, column).ToDateTime().ToUniversal(context: context) .ToString("yyyy/M/d H:m:s.fff")); } }).Join(" or ")) : null; } private DateTime ConvertDateTimeParam(string dateTimeString, Column column) { var dt = dateTimeString.ToDateTime(); switch (column.ColumnName) { case "CompletionTime": return column.DateTimepicker() ? dt : dt.AddDays(1); default: return dt; } } private SqlWhere CsDateTimeColumnsWhereNull( Context context, Column column, List<string> param) { return param.Any(o => o == "\t") ? new SqlWhere(or: new SqlWhereCollection( new SqlWhere( tableName: column.TableName(), columnBrackets: ("[" + column.Name + "]").ToSingleArray(), _operator: " is null"), new SqlWhere( tableName: column.TableName(), columnBrackets: ("[" + column.Name + "]").ToSingleArray(), _operator: " not between '{0}' and '{1}'".Params( Parameters.General.MinTime.ToUniversal(context: context) .ToString("yyyy/M/d H:m:s"), Parameters.General.MaxTime.ToUniversal(context: context) .ToString("yyyy/M/d H:m:s"))))) : null; } private void CsStringColumns(Column column, string value, SqlWhereCollection where) { if (column.HasChoices()) { var param = value.Deserialize<List<string>>(); if (param?.Any() == true) { where.Add(or: new SqlWhereCollection( CsStringColumnsWhere(column, param), CsStringColumnsWhereNull(column, param))); } } else { if (!value.IsNullOrEmpty()) { var tableName = column.TableName(); var name = Strings.NewGuid(); where.SqlWhereLike( tableName: tableName, name: name, searchText: value, clauseCollection: "([{0}].[{1}] like '%' + @{2}#ParamCount#_#CommandCount# + '%')" .Params(tableName, column.Name, name) .ToSingleList()); } } } private SqlWhere CsStringColumnsWhere(Column column, List<string> param) { return param.Any(o => o != "\t") ? new SqlWhere( tableName: column.TableName(), columnBrackets: ("[" + column.Name + "]").ToSingleArray(), name: column.ParamName(), value: param.Where(o => o != "\t"), multiParamOperator: " or ") : null; } private SqlWhere CsStringColumnsWhereNull(Column column, List<string> param) { return param.Any(o => o == "\t") ? new SqlWhere(or: new SqlWhereCollection( new SqlWhere( tableName: column.TableName(), columnBrackets: ("[" + column.Name + "]").ToSingleArray(), _operator: " is null"), new SqlWhere( tableName: column.TableName(), columnBrackets: ("[" + column.Name + "]").ToSingleArray(), _operator: "=''"))) : null; } public SqlOrderByCollection OrderBy( Context context, SiteSettings ss, SqlOrderByCollection orderBy = null) { orderBy = orderBy ?? new SqlOrderByCollection(); if (ColumnSorterHash?.Any() == true) { ColumnSorterHash?.ForEach(data => { switch (data.Key) { case "ItemTitle": orderBy.Add(new SqlOrderBy( columnBracket: "[Title]", orderType: data.Value, tableName: "Items")); break; default: orderBy.Add( column: ss.GetColumn(context: context, columnName: data.Key), orderType: data.Value); break; } }); } return orderBy?.Any() != true ? new SqlOrderByCollection().Add( tableName: ss.ReferenceType, columnBracket: "[UpdatedTime]", orderType: SqlOrderBy.Types.desc) : orderBy; } private void SetSearchWhere( Context context, SiteSettings ss, SqlWhereCollection where, bool itemJoin) { if (Search.IsNullOrEmpty()) return; where.FullTextWhere( ss: ss, searchText: Search, itemJoin: itemJoin); } public bool RequestSearchCondition(SiteSettings ss) { return (ss.AlwaysRequestSearchCondition == true) && (Incomplete != true && Own != true && NearCompletionTime != true && Delay != true && Overdue != true && ColumnFilterHash?.Any() != true && Search.IsNullOrEmpty()); } } }
作られたJSONドキュメント
{ "openapi": "3.0.1", "info": { "title": "My API", "version": "v1" }, "paths": { "/api/Depts/Get": { "post": { "tags": [ "Depts" ], "requestBody": { "content": { "application/json-patch+json": { "schema": { "$ref": "#/components/schemas/Api" } }, "application/json": { "schema": { "$ref": "#/components/schemas/Api" } }, "text/json": { "schema": { "$ref": "#/components/schemas/Api" } }, "application/*+json": { "schema": { "$ref": "#/components/schemas/Api" } } } }, "responses": { "200": { "description": "Success", "content": { "text/plain": { "schema": { "$ref": "#/components/schemas/Result" } }, "application/json": { "schema": { "$ref": "#/components/schemas/Result" } }, "text/json": { "schema": { "$ref": "#/components/schemas/Result" } } } } } } }, "/api/Groups/Get": { "post": { "tags": [ "Groups" ], "responses": { "200": { "description": "Success" } } } }, "/api/Items/{id}/Get": { "post": { "tags": [ "Items" ], "parameters": [ { "name": "id", "in": "path", "required": true, "schema": { "type": "integer", "format": "int64" } } ], "responses": { "200": { "description": "Success" } } } }, "/api/Items/{id}/Create": { "post": { "tags": [ "Items" ], "parameters": [ { "name": "id", "in": "path", "required": true, "schema": { "type": "integer", "format": "int64" } } ], "responses": { "200": { "description": "Success" } } } }, "/api/Items/{id}/Update": { "post": { "tags": [ "Items" ], "parameters": [ { "name": "id", "in": "path", "required": true, "schema": { "type": "integer", "format": "int64" } } ], "responses": { "200": { "description": "Success" } } } }, "/api/Items/{id}/Delete": { "post": { "tags": [ "Items" ], "parameters": [ { "name": "id", "in": "path", "required": true, "schema": { "type": "integer", "format": "int64" } } ], "responses": { "200": { "description": "Success" } } } }, "/api/Items/{id}/Export": { "post": { "tags": [ "Items" ], "parameters": [ { "name": "id", "in": "path", "required": true, "schema": { "type": "integer", "format": "int64" } } ], "responses": { "200": { "description": "Success" } } } }, "/api/Sessions/Get": { "post": { "tags": [ "Sessions" ], "responses": { "200": { "description": "Success" } } } }, "/api/Sessions/Set": { "post": { "tags": [ "Sessions" ], "responses": { "200": { "description": "Success" } } } }, "/api/Sessions/Delete": { "post": { "tags": [ "Sessions" ], "responses": { "200": { "description": "Success" } } } }, "/api/Users/Get": { "post": { "tags": [ "Users" ], "responses": { "200": { "description": "Success" } } } }, "/api/Users/Create": { "post": { "tags": [ "Users" ], "responses": { "200": { "description": "Success" } } } }, "/api/Users/{id}/Update": { "post": { "tags": [ "Users" ], "parameters": [ { "name": "id", "in": "path", "required": true, "schema": { "type": "integer", "format": "int32" } } ], "responses": { "200": { "description": "Success" } } } }, "/api/Users/{id}/Delete": { "post": { "tags": [ "Users" ], "parameters": [ { "name": "id", "in": "path", "required": true, "schema": { "type": "integer", "format": "int32" } } ], "responses": { "200": { "description": "Success" } } } } }, "components": { "schemas": { "Types": { "enum": [ 0, 1, 2 ], "type": "integer", "format": "int32" }, "View": { "type": "object", "properties": { "Id": { "type": "integer", "format": "int32" }, "Name": { "type": "string", "nullable": true }, "GridColumns": { "type": "array", "items": { "type": "string", "nullable": true }, "nullable": true }, "Incomplete": { "type": "boolean", "nullable": true }, "Own": { "type": "boolean", "nullable": true }, "NearCompletionTime": { "type": "boolean", "nullable": true }, "Delay": { "type": "boolean", "nullable": true }, "Overdue": { "type": "boolean", "nullable": true }, "ColumnFilterHash": { "type": "object", "additionalProperties": { "type": "string", "nullable": true }, "nullable": true }, "Search": { "type": "string", "nullable": true }, "ColumnSorterHash": { "type": "object", "additionalProperties": { "$ref": "#/components/schemas/Types" }, "nullable": true }, "CalendarTimePeriod": { "type": "string", "nullable": true }, "CalendarFromTo": { "type": "string", "nullable": true }, "CalendarMonth": { "type": "string", "format": "date-time", "nullable": true }, "CrosstabGroupByX": { "type": "string", "nullable": true }, "CrosstabGroupByY": { "type": "string", "nullable": true }, "CrosstabColumns": { "type": "string", "nullable": true }, "CrosstabAggregateType": { "type": "string", "nullable": true }, "CrosstabValue": { "type": "string", "nullable": true }, "CrosstabTimePeriod": { "type": "string", "nullable": true }, "CrosstabMonth": { "type": "string", "format": "date-time", "nullable": true }, "GanttGroupBy": { "type": "string", "nullable": true }, "GanttSortBy": { "type": "string", "nullable": true }, "GanttPeriod": { "type": "integer", "format": "int32", "nullable": true }, "GanttStartDate": { "type": "string", "format": "date-time", "nullable": true }, "TimeSeriesGroupBy": { "type": "string", "nullable": true }, "TimeSeriesAggregateType": { "type": "string", "nullable": true }, "TimeSeriesValue": { "type": "string", "nullable": true }, "KambanGroupByX": { "type": "string", "nullable": true }, "KambanGroupByY": { "type": "string", "nullable": true }, "KambanAggregateType": { "type": "string", "nullable": true }, "KambanValue": { "type": "string", "nullable": true }, "KambanColumns": { "type": "integer", "format": "int32", "nullable": true }, "KambanAggregationView": { "type": "boolean", "nullable": true }, "KambanGroupBy": { "type": "string", "nullable": true }, "CalendarColumn": { "type": "string", "nullable": true }, "ShowHistory": { "type": "boolean", "nullable": true } }, "nullable": true }, "TableTypes": { "enum": [ 0, 1, 2, 3, 4, 5, 6 ], "type": "integer", "format": "int32" }, "Api": { "type": "object", "properties": { "ApiVersion": { "type": "number", "format": "double" }, "ApiKey": { "type": "string", "nullable": true }, "View": { "$ref": "#/components/schemas/View" }, "Offset": { "type": "integer", "format": "int32" }, "TableType": { "$ref": "#/components/schemas/TableTypes" } }, "nullable": true }, "Attachment": { "type": "object", "nullable": true }, "DeptApiModel": { "type": "object", "properties": { "TenantId": { "type": "integer", "format": "int32", "nullable": true }, "DeptId": { "type": "integer", "format": "int32", "nullable": true }, "Ver": { "type": "integer", "format": "int32", "nullable": true }, "DeptCode": { "type": "string", "nullable": true }, "DeptName": { "type": "string", "nullable": true }, "Body": { "type": "string", "nullable": true }, "Comments": { "type": "string", "nullable": true }, "Creator": { "type": "integer", "format": "int32", "nullable": true }, "Updator": { "type": "integer", "format": "int32", "nullable": true }, "CreatedTime": { "type": "string", "format": "date-time", "nullable": true }, "UpdatedTime": { "type": "string", "format": "date-time", "nullable": true }, "ApiVersion": { "type": "number", "format": "double" }, "ClassHash": { "type": "object", "additionalProperties": { "type": "string", "nullable": true }, "nullable": true }, "NumHash": { "type": "object", "additionalProperties": { "type": "number", "format": "double" }, "nullable": true }, "DateHash": { "type": "object", "additionalProperties": { "type": "string", "format": "date-time" }, "nullable": true }, "DescriptionHash": { "type": "object", "additionalProperties": { "type": "string", "nullable": true }, "nullable": true }, "CheckHash": { "type": "object", "additionalProperties": { "type": "boolean" }, "nullable": true }, "AttachmentsHash": { "type": "object", "additionalProperties": { "type": "array", "items": { "$ref": "#/components/schemas/Attachment" }, "nullable": true }, "nullable": true }, "ClassA": { "type": "string", "nullable": true }, "ClassB": { "type": "string", "nullable": true }, "ClassC": { "type": "string", "nullable": true }, "ClassD": { "type": "string", "nullable": true }, "ClassE": { "type": "string", "nullable": true }, "ClassF": { "type": "string", "nullable": true }, "ClassG": { "type": "string", "nullable": true }, "ClassH": { "type": "string", "nullable": true }, "ClassI": { "type": "string", "nullable": true }, "ClassJ": { "type": "string", "nullable": true }, "ClassK": { "type": "string", "nullable": true }, "ClassL": { "type": "string", "nullable": true }, "ClassM": { "type": "string", "nullable": true }, "ClassN": { "type": "string", "nullable": true }, "ClassO": { "type": "string", "nullable": true }, "ClassP": { "type": "string", "nullable": true }, "ClassQ": { "type": "string", "nullable": true }, "ClassR": { "type": "string", "nullable": true }, "ClassS": { "type": "string", "nullable": true }, "ClassT": { "type": "string", "nullable": true }, "ClassU": { "type": "string", "nullable": true }, "ClassV": { "type": "string", "nullable": true }, "ClassW": { "type": "string", "nullable": true }, "ClassX": { "type": "string", "nullable": true }, "ClassY": { "type": "string", "nullable": true }, "ClassZ": { "type": "string", "nullable": true }, "NumA": { "type": "number", "format": "double", "nullable": true }, "NumB": { "type": "number", "format": "double", "nullable": true }, "NumC": { "type": "number", "format": "double", "nullable": true }, "NumD": { "type": "number", "format": "double", "nullable": true }, "NumE": { "type": "number", "format": "double", "nullable": true }, "NumF": { "type": "number", "format": "double", "nullable": true }, "NumG": { "type": "number", "format": "double", "nullable": true }, "NumH": { "type": "number", "format": "double", "nullable": true }, "NumI": { "type": "number", "format": "double", "nullable": true }, "NumJ": { "type": "number", "format": "double", "nullable": true }, "NumK": { "type": "number", "format": "double", "nullable": true }, "NumL": { "type": "number", "format": "double", "nullable": true }, "NumM": { "type": "number", "format": "double", "nullable": true }, "NumN": { "type": "number", "format": "double", "nullable": true }, "NumO": { "type": "number", "format": "double", "nullable": true }, "NumP": { "type": "number", "format": "double", "nullable": true }, "NumQ": { "type": "number", "format": "double", "nullable": true }, "NumR": { "type": "number", "format": "double", "nullable": true }, "NumS": { "type": "number", "format": "double", "nullable": true }, "NumT": { "type": "number", "format": "double", "nullable": true }, "NumU": { "type": "number", "format": "double", "nullable": true }, "NumV": { "type": "number", "format": "double", "nullable": true }, "NumW": { "type": "number", "format": "double", "nullable": true }, "NumX": { "type": "number", "format": "double", "nullable": true }, "NumY": { "type": "number", "format": "double", "nullable": true }, "NumZ": { "type": "number", "format": "double", "nullable": true }, "DateA": { "type": "string", "format": "date-time", "nullable": true }, "DateB": { "type": "string", "format": "date-time", "nullable": true }, "DateC": { "type": "string", "format": "date-time", "nullable": true }, "DateD": { "type": "string", "format": "date-time", "nullable": true }, "DateE": { "type": "string", "format": "date-time", "nullable": true }, "DateF": { "type": "string", "format": "date-time", "nullable": true }, "DateG": { "type": "string", "format": "date-time", "nullable": true }, "DateH": { "type": "string", "format": "date-time", "nullable": true }, "DateI": { "type": "string", "format": "date-time", "nullable": true }, "DateJ": { "type": "string", "format": "date-time", "nullable": true }, "DateK": { "type": "string", "format": "date-time", "nullable": true }, "DateL": { "type": "string", "format": "date-time", "nullable": true }, "DateM": { "type": "string", "format": "date-time", "nullable": true }, "DateN": { "type": "string", "format": "date-time", "nullable": true }, "DateO": { "type": "string", "format": "date-time", "nullable": true }, "DateP": { "type": "string", "format": "date-time", "nullable": true }, "DateQ": { "type": "string", "format": "date-time", "nullable": true }, "DateR": { "type": "string", "format": "date-time", "nullable": true }, "DateS": { "type": "string", "format": "date-time", "nullable": true }, "DateT": { "type": "string", "format": "date-time", "nullable": true }, "DateU": { "type": "string", "format": "date-time", "nullable": true }, "DateV": { "type": "string", "format": "date-time", "nullable": true }, "DateW": { "type": "string", "format": "date-time", "nullable": true }, "DateX": { "type": "string", "format": "date-time", "nullable": true }, "DateY": { "type": "string", "format": "date-time", "nullable": true }, "DateZ": { "type": "string", "format": "date-time", "nullable": true }, "DescriptionA": { "type": "string", "nullable": true }, "DescriptionB": { "type": "string", "nullable": true }, "DescriptionC": { "type": "string", "nullable": true }, "DescriptionD": { "type": "string", "nullable": true }, "DescriptionE": { "type": "string", "nullable": true }, "DescriptionF": { "type": "string", "nullable": true }, "DescriptionG": { "type": "string", "nullable": true }, "DescriptionH": { "type": "string", "nullable": true }, "DescriptionI": { "type": "string", "nullable": true }, "DescriptionJ": { "type": "string", "nullable": true }, "DescriptionK": { "type": "string", "nullable": true }, "DescriptionL": { "type": "string", "nullable": true }, "DescriptionM": { "type": "string", "nullable": true }, "DescriptionN": { "type": "string", "nullable": true }, "DescriptionO": { "type": "string", "nullable": true }, "DescriptionP": { "type": "string", "nullable": true }, "DescriptionQ": { "type": "string", "nullable": true }, "DescriptionR": { "type": "string", "nullable": true }, "DescriptionS": { "type": "string", "nullable": true }, "DescriptionT": { "type": "string", "nullable": true }, "DescriptionU": { "type": "string", "nullable": true }, "DescriptionV": { "type": "string", "nullable": true }, "DescriptionW": { "type": "string", "nullable": true }, "DescriptionX": { "type": "string", "nullable": true }, "DescriptionY": { "type": "string", "nullable": true }, "DescriptionZ": { "type": "string", "nullable": true }, "CheckA": { "type": "boolean", "nullable": true }, "CheckB": { "type": "boolean", "nullable": true }, "CheckC": { "type": "boolean", "nullable": true }, "CheckD": { "type": "boolean", "nullable": true }, "CheckE": { "type": "boolean", "nullable": true }, "CheckF": { "type": "boolean", "nullable": true }, "CheckG": { "type": "boolean", "nullable": true }, "CheckH": { "type": "boolean", "nullable": true }, "CheckI": { "type": "boolean", "nullable": true }, "CheckJ": { "type": "boolean", "nullable": true }, "CheckK": { "type": "boolean", "nullable": true }, "CheckL": { "type": "boolean", "nullable": true }, "CheckM": { "type": "boolean", "nullable": true }, "CheckN": { "type": "boolean", "nullable": true }, "CheckO": { "type": "boolean", "nullable": true }, "CheckP": { "type": "boolean", "nullable": true }, "CheckQ": { "type": "boolean", "nullable": true }, "CheckR": { "type": "boolean", "nullable": true }, "CheckS": { "type": "boolean", "nullable": true }, "CheckT": { "type": "boolean", "nullable": true }, "CheckU": { "type": "boolean", "nullable": true }, "CheckV": { "type": "boolean", "nullable": true }, "CheckW": { "type": "boolean", "nullable": true }, "CheckX": { "type": "boolean", "nullable": true }, "CheckY": { "type": "boolean", "nullable": true }, "CheckZ": { "type": "boolean", "nullable": true }, "AttachmentsA": { "type": "string", "nullable": true }, "AttachmentsB": { "type": "string", "nullable": true }, "AttachmentsC": { "type": "string", "nullable": true }, "AttachmentsD": { "type": "string", "nullable": true }, "AttachmentsE": { "type": "string", "nullable": true }, "AttachmentsF": { "type": "string", "nullable": true }, "AttachmentsG": { "type": "string", "nullable": true }, "AttachmentsH": { "type": "string", "nullable": true }, "AttachmentsI": { "type": "string", "nullable": true }, "AttachmentsJ": { "type": "string", "nullable": true }, "AttachmentsK": { "type": "string", "nullable": true }, "AttachmentsL": { "type": "string", "nullable": true }, "AttachmentsM": { "type": "string", "nullable": true }, "AttachmentsN": { "type": "string", "nullable": true }, "AttachmentsO": { "type": "string", "nullable": true }, "AttachmentsP": { "type": "string", "nullable": true }, "AttachmentsQ": { "type": "string", "nullable": true }, "AttachmentsR": { "type": "string", "nullable": true }, "AttachmentsS": { "type": "string", "nullable": true }, "AttachmentsT": { "type": "string", "nullable": true }, "AttachmentsU": { "type": "string", "nullable": true }, "AttachmentsV": { "type": "string", "nullable": true }, "AttachmentsW": { "type": "string", "nullable": true }, "AttachmentsX": { "type": "string", "nullable": true }, "AttachmentsY": { "type": "string", "nullable": true }, "AttachmentsZ": { "type": "string", "nullable": true }, "nullable": true }, "Response": { "type": "object", "properties": { "Offset": { "type": "integer", "format": "int32" }, "PageSize": { "type": "integer", "format": "int32" }, "TotalCount": { "type": "integer", "format": "int32" }, "Data": { "type": "array", "items": { "$ref": "#/components/schemas/DeptApiModel" }, "nullable": true } }, "nullable": true }, "Result": { "type": "object", "properties": { "StatusCode": { "type": "integer", "format": "int32" }, "Response": { "$ref": "#/components/schemas/Response" } }, "nullable": true } } } }
AutoRestでクライアントコード生成
AutoRestでクライアントコードが生成されるよう書き換えます。
※記事が長くなりすぎるので、Depts以外のAPIの定義は消しています。
{ "swagger": "2.0", "info": { "title": "My API", "version": "1.0.0" }, "paths": { "/api/Depts/Get": { "post": { "tags": [ "Depts" ], "operationId": "getDepts", "parameters": [ { "in": "body", "name": "body", "schema": { "$ref": "#/definitions/Api" } } ], "responses": { "200": { "description": "Success", "schema": { "$ref": "#/definitions/Result" } } } } } }, "definitions": { "Types": { "enum": [ 0, 1, 2 ], "type": "integer", "format": "int32" }, "View": { "type": "object", "properties": { "Id": { "type": "integer", "format": "int32" }, "Name": { "type": "string" }, "GridColumns": { "type": "array", "items": { "type": "string" } }, "Incomplete": { "type": "boolean" }, "Own": { "type": "boolean" }, "NearCompletionTime": { "type": "boolean" }, "Delay": { "type": "boolean" }, "Overdue": { "type": "boolean" }, "ColumnFilterHash": { "type": "object", "additionalProperties": { "type": "string" } }, "Search": { "type": "string" }, "ColumnSorterHash": { "type": "object", "additionalProperties": { "$ref": "#/definitions/Types" } }, "CalendarTimePeriod": { "type": "string" }, "CalendarFromTo": { "type": "string" }, "CalendarMonth": { "type": "string", "format": "date-time" }, "CrosstabGroupByX": { "type": "string" }, "CrosstabGroupByY": { "type": "string" }, "CrosstabColumns": { "type": "string" }, "CrosstabAggregateType": { "type": "string" }, "CrosstabValue": { "type": "string" }, "CrosstabTimePeriod": { "type": "string" }, "CrosstabMonth": { "type": "string", "format": "date-time" }, "GanttGroupBy": { "type": "string" }, "GanttSortBy": { "type": "string" }, "GanttPeriod": { "type": "integer", "format": "int32" }, "GanttStartDate": { "type": "string", "format": "date-time" }, "TimeSeriesGroupBy": { "type": "string" }, "TimeSeriesAggregateType": { "type": "string" }, "TimeSeriesValue": { "type": "string" }, "KambanGroupByX": { "type": "string" }, "KambanGroupByY": { "type": "string" }, "KambanAggregateType": { "type": "string" }, "KambanValue": { "type": "string" }, "KambanColumns": { "type": "integer", "format": "int32" }, "KambanAggregationView": { "type": "boolean" }, "KambanGroupBy": { "type": "string" }, "CalendarColumn": { "type": "string" }, "ShowHistory": { "type": "boolean" } } }, "TableTypes": { "enum": [ 0, 1, 2, 3, 4, 5, 6 ], "type": "integer", "format": "int32" }, "Api": { "type": "object", "properties": { "ApiVersion": { "type": "number", "format": "double" }, "ApiKey": { "type": "string" }, "View": { "$ref": "#/definitions/View" }, "Offset": { "type": "integer", "format": "int32" }, "TableType": { "$ref": "#/definitions/TableTypes" } } }, "Attachment": { "type": "object" }, "DeptApiModel": { "type": "object", "properties": { "TenantId": { "type": "integer", "format": "int32" }, "DeptId": { "type": "integer", "format": "int32" }, "Ver": { "type": "integer", "format": "int32" }, "DeptCode": { "type": "string" }, "DeptName": { "type": "string" }, "Body": { "type": "string" }, "Comments": { "type": "string" }, "Creator": { "type": "integer", "format": "int32" }, "Updator": { "type": "integer", "format": "int32" }, "CreatedTime": { "type": "string", "format": "date-time" }, "UpdatedTime": { "type": "string", "format": "date-time" }, "ApiVersion": { "type": "number", "format": "double" }, "ClassHash": { "type": "object", "additionalProperties": { "type": "string" } }, "NumHash": { "type": "object", "additionalProperties": { "type": "number", "format": "double" } }, "DateHash": { "type": "object", "additionalProperties": { "type": "string", "format": "date-time" } }, "DescriptionHash": { "type": "object", "additionalProperties": { "type": "string" } }, "CheckHash": { "type": "object", "additionalProperties": { "type": "boolean" } }, "AttachmentsHash": { "type": "object", "additionalProperties": { "type": "array", "items": { "$ref": "#/definitions/Attachment" } } }, "ClassA": { "type": "string" }, "ClassB": { "type": "string" }, "ClassC": { "type": "string" }, "ClassD": { "type": "string" }, "ClassE": { "type": "string" }, "ClassF": { "type": "string" }, "ClassG": { "type": "string" }, "ClassH": { "type": "string" }, "ClassI": { "type": "string" }, "ClassJ": { "type": "string" }, "ClassK": { "type": "string" }, "ClassL": { "type": "string" }, "ClassM": { "type": "string" }, "ClassN": { "type": "string" }, "ClassO": { "type": "string" }, "ClassP": { "type": "string" }, "ClassQ": { "type": "string" }, "ClassR": { "type": "string" }, "ClassS": { "type": "string" }, "ClassT": { "type": "string" }, "ClassU": { "type": "string" }, "ClassV": { "type": "string" }, "ClassW": { "type": "string" }, "ClassX": { "type": "string" }, "ClassY": { "type": "string" }, "ClassZ": { "type": "string" }, "NumA": { "type": "number", "format": "double" }, "NumB": { "type": "number", "format": "double" }, "NumC": { "type": "number", "format": "double" }, "NumD": { "type": "number", "format": "double" }, "NumE": { "type": "number", "format": "double" }, "NumF": { "type": "number", "format": "double" }, "NumG": { "type": "number", "format": "double" }, "NumH": { "type": "number", "format": "double" }, "NumI": { "type": "number", "format": "double" }, "NumJ": { "type": "number", "format": "double" }, "NumK": { "type": "number", "format": "double" }, "NumL": { "type": "number", "format": "double" }, "NumM": { "type": "number", "format": "double" }, "NumN": { "type": "number", "format": "double" }, "NumO": { "type": "number", "format": "double" }, "NumP": { "type": "number", "format": "double" }, "NumQ": { "type": "number", "format": "double" }, "NumR": { "type": "number", "format": "double" }, "NumS": { "type": "number", "format": "double" }, "NumT": { "type": "number", "format": "double" }, "NumU": { "type": "number", "format": "double" }, "NumV": { "type": "number", "format": "double" }, "NumW": { "type": "number", "format": "double" }, "NumX": { "type": "number", "format": "double" }, "NumY": { "type": "number", "format": "double" }, "NumZ": { "type": "number", "format": "double" }, "DateA": { "type": "string", "format": "date-time" }, "DateB": { "type": "string", "format": "date-time" }, "DateC": { "type": "string", "format": "date-time" }, "DateD": { "type": "string", "format": "date-time" }, "DateE": { "type": "string", "format": "date-time" }, "DateF": { "type": "string", "format": "date-time" }, "DateG": { "type": "string", "format": "date-time" }, "DateH": { "type": "string", "format": "date-time" }, "DateI": { "type": "string", "format": "date-time" }, "DateJ": { "type": "string", "format": "date-time" }, "DateK": { "type": "string", "format": "date-time" }, "DateL": { "type": "string", "format": "date-time" }, "DateM": { "type": "string", "format": "date-time" }, "DateN": { "type": "string", "format": "date-time" }, "DateO": { "type": "string", "format": "date-time" }, "DateP": { "type": "string", "format": "date-time" }, "DateQ": { "type": "string", "format": "date-time" }, "DateR": { "type": "string", "format": "date-time" }, "DateS": { "type": "string", "format": "date-time" }, "DateT": { "type": "string", "format": "date-time" }, "DateU": { "type": "string", "format": "date-time" }, "DateV": { "type": "string", "format": "date-time" }, "DateW": { "type": "string", "format": "date-time" }, "DateX": { "type": "string", "format": "date-time" }, "DateY": { "type": "string", "format": "date-time" }, "DateZ": { "type": "string", "format": "date-time" }, "DescriptionA": { "type": "string" }, "DescriptionB": { "type": "string" }, "DescriptionC": { "type": "string" }, "DescriptionD": { "type": "string" }, "DescriptionE": { "type": "string" }, "DescriptionF": { "type": "string" }, "DescriptionG": { "type": "string" }, "DescriptionH": { "type": "string" }, "DescriptionI": { "type": "string" }, "DescriptionJ": { "type": "string" }, "DescriptionK": { "type": "string" }, "DescriptionL": { "type": "string" }, "DescriptionM": { "type": "string" }, "DescriptionN": { "type": "string" }, "DescriptionO": { "type": "string" }, "DescriptionP": { "type": "string" }, "DescriptionQ": { "type": "string" }, "DescriptionR": { "type": "string" }, "DescriptionS": { "type": "string" }, "DescriptionT": { "type": "string" }, "DescriptionU": { "type": "string" }, "DescriptionV": { "type": "string" }, "DescriptionW": { "type": "string" }, "DescriptionX": { "type": "string" }, "DescriptionY": { "type": "string" }, "DescriptionZ": { "type": "string" }, "CheckA": { "type": "boolean" }, "CheckB": { "type": "boolean" }, "CheckC": { "type": "boolean" }, "CheckD": { "type": "boolean" }, "CheckE": { "type": "boolean" }, "CheckF": { "type": "boolean" }, "CheckG": { "type": "boolean" }, "CheckH": { "type": "boolean" }, "CheckI": { "type": "boolean" }, "CheckJ": { "type": "boolean" }, "CheckK": { "type": "boolean" }, "CheckL": { "type": "boolean" }, "CheckM": { "type": "boolean" }, "CheckN": { "type": "boolean" }, "CheckO": { "type": "boolean" }, "CheckP": { "type": "boolean" }, "CheckQ": { "type": "boolean" }, "CheckR": { "type": "boolean" }, "CheckS": { "type": "boolean" }, "CheckT": { "type": "boolean" }, "CheckU": { "type": "boolean" }, "CheckV": { "type": "boolean" }, "CheckW": { "type": "boolean" }, "CheckX": { "type": "boolean" }, "CheckY": { "type": "boolean" }, "CheckZ": { "type": "boolean" }, "AttachmentsA": { "type": "string" }, "AttachmentsB": { "type": "string" }, "AttachmentsC": { "type": "string" }, "AttachmentsD": { "type": "string" }, "AttachmentsE": { "type": "string" }, "AttachmentsF": { "type": "string" }, "AttachmentsG": { "type": "string" }, "AttachmentsH": { "type": "string" }, "AttachmentsI": { "type": "string" }, "AttachmentsJ": { "type": "string" }, "AttachmentsK": { "type": "string" }, "AttachmentsL": { "type": "string" }, "AttachmentsM": { "type": "string" }, "AttachmentsN": { "type": "string" }, "AttachmentsO": { "type": "string" }, "AttachmentsP": { "type": "string" }, "AttachmentsQ": { "type": "string" }, "AttachmentsR": { "type": "string" }, "AttachmentsS": { "type": "string" }, "AttachmentsT": { "type": "string" }, "AttachmentsU": { "type": "string" }, "AttachmentsV": { "type": "string" }, "AttachmentsW": { "type": "string" }, "AttachmentsX": { "type": "string" }, "AttachmentsY": { "type": "string" }, "AttachmentsZ": { "type": "string" }, } }, "Response": { "type": "object", "properties": { "Offset": { "type": "integer", "format": "int32" }, "PageSize": { "type": "integer", "format": "int32" }, "TotalCount": { "type": "integer", "format": "int32" }, "Data": { "type": "array", "items": { "$ref": "#/definitions/DeptApiModel" } } } }, "Result": { "type": "object", "properties": { "StatusCode": { "type": "integer", "format": "int32" }, "Response": { "$ref": "#/definitions/Response" } } } } }
作られたクライアントコード(書き換え後)
IMyAPI.cs
// <auto-generated> // Code generated by Microsoft (R) AutoRest Code Generator. // Changes may cause incorrect behavior and will be lost if the code is // regenerated. // </auto-generated> namespace CsharpClient { using Microsoft.Rest; using Models; using Newtonsoft.Json; using System.Collections; using System.Collections.Generic; using System.Threading; using System.Threading.Tasks; /// <summary> /// </summary> public partial interface IMyAPI : System.IDisposable { /// <summary> /// The base URI of the service. /// </summary> System.Uri BaseUri { get; set; } /// <summary> /// Gets or sets json serialization settings. /// </summary> JsonSerializerSettings SerializationSettings { get; } /// <summary> /// Gets or sets json deserialization settings. /// </summary> JsonSerializerSettings DeserializationSettings { get; } /// <param name='body'> /// </param> /// <param name='customHeaders'> /// The headers that will be added to request. /// </param> /// <param name='cancellationToken'> /// The cancellation token. /// </param> Task<HttpOperationResponse<Result>> GetDeptsWithHttpMessagesAsync(Api body = default(Api), Dictionary<string, List<string>> customHeaders = null, CancellationToken cancellationToken = default(CancellationToken)); } }
MyAPI.cs
// <auto-generated> // Code generated by Microsoft (R) AutoRest Code Generator. // Changes may cause incorrect behavior and will be lost if the code is // regenerated. // </auto-generated> namespace CsharpClient { using Microsoft.Rest; using Microsoft.Rest.Serialization; using Models; using Newtonsoft.Json; using System.Collections; using System.Collections.Generic; using System.Net; using System.Net.Http; using System.Threading; using System.Threading.Tasks; public partial class MyAPI : ServiceClient<MyAPI>, IMyAPI { /// <summary> /// The base URI of the service. /// </summary> public System.Uri BaseUri { get; set; } /// <summary> /// Gets or sets json serialization settings. /// </summary> public JsonSerializerSettings SerializationSettings { get; private set; } /// <summary> /// Gets or sets json deserialization settings. /// </summary> public JsonSerializerSettings DeserializationSettings { get; private set; } /// <summary> /// Initializes a new instance of the MyAPI class. /// </summary> /// <param name='httpClient'> /// HttpClient to be used /// </param> /// <param name='disposeHttpClient'> /// True: will dispose the provided httpClient on calling MyAPI.Dispose(). False: will not dispose provided httpClient</param> public MyAPI(HttpClient httpClient, bool disposeHttpClient) : base(httpClient, disposeHttpClient) { Initialize(); } /// <summary> /// Initializes a new instance of the MyAPI class. /// </summary> /// <param name='handlers'> /// Optional. The delegating handlers to add to the http client pipeline. /// </param> public MyAPI(params DelegatingHandler[] handlers) : base(handlers) { Initialize(); } /// <summary> /// Initializes a new instance of the MyAPI class. /// </summary> /// <param name='rootHandler'> /// Optional. The http client handler used to handle http transport. /// </param> /// <param name='handlers'> /// Optional. The delegating handlers to add to the http client pipeline. /// </param> public MyAPI(HttpClientHandler rootHandler, params DelegatingHandler[] handlers) : base(rootHandler, handlers) { Initialize(); } /// <summary> /// Initializes a new instance of the MyAPI class. /// </summary> /// <param name='baseUri'> /// Optional. The base URI of the service. /// </param> /// <param name='handlers'> /// Optional. The delegating handlers to add to the http client pipeline. /// </param> /// <exception cref="System.ArgumentNullException"> /// Thrown when a required parameter is null /// </exception> public MyAPI(System.Uri baseUri, params DelegatingHandler[] handlers) : this(handlers) { if (baseUri == null) { throw new System.ArgumentNullException("baseUri"); } BaseUri = baseUri; } /// <summary> /// Initializes a new instance of the MyAPI class. /// </summary> /// <param name='baseUri'> /// Optional. The base URI of the service. /// </param> /// <param name='rootHandler'> /// Optional. The http client handler used to handle http transport. /// </param> /// <param name='handlers'> /// Optional. The delegating handlers to add to the http client pipeline. /// </param> /// <exception cref="System.ArgumentNullException"> /// Thrown when a required parameter is null /// </exception> public MyAPI(System.Uri baseUri, HttpClientHandler rootHandler, params DelegatingHandler[] handlers) : this(rootHandler, handlers) { if (baseUri == null) { throw new System.ArgumentNullException("baseUri"); } BaseUri = baseUri; } /// <summary> /// An optional partial-method to perform custom initialization. ///</summary> partial void CustomInitialize(); /// <summary> /// Initializes client properties. /// </summary> private void Initialize() { BaseUri = new System.Uri("http://localhost"); SerializationSettings = new JsonSerializerSettings { Formatting = Newtonsoft.Json.Formatting.Indented, DateFormatHandling = Newtonsoft.Json.DateFormatHandling.IsoDateFormat, DateTimeZoneHandling = Newtonsoft.Json.DateTimeZoneHandling.Utc, NullValueHandling = Newtonsoft.Json.NullValueHandling.Ignore, ReferenceLoopHandling = Newtonsoft.Json.ReferenceLoopHandling.Serialize, ContractResolver = new ReadOnlyJsonContractResolver(), Converters = new List<JsonConverter> { new Iso8601TimeSpanConverter() } }; DeserializationSettings = new JsonSerializerSettings { DateFormatHandling = Newtonsoft.Json.DateFormatHandling.IsoDateFormat, DateTimeZoneHandling = Newtonsoft.Json.DateTimeZoneHandling.Utc, NullValueHandling = Newtonsoft.Json.NullValueHandling.Ignore, ReferenceLoopHandling = Newtonsoft.Json.ReferenceLoopHandling.Serialize, ContractResolver = new ReadOnlyJsonContractResolver(), Converters = new List<JsonConverter> { new Iso8601TimeSpanConverter() } }; CustomInitialize(); } /// <param name='body'> /// </param> /// <param name='customHeaders'> /// Headers that will be added to request. /// </param> /// <param name='cancellationToken'> /// The cancellation token. /// </param> /// <exception cref="HttpOperationException"> /// Thrown when the operation returned an invalid status code /// </exception> /// <exception cref="SerializationException"> /// Thrown when unable to deserialize the response /// </exception> /// <return> /// A response object containing the response body and response headers. /// </return> public async Task<HttpOperationResponse<Result>> GetDeptsWithHttpMessagesAsync(Api body = default(Api), Dictionary<string, List<string>> customHeaders = null, CancellationToken cancellationToken = default(CancellationToken)) { // Tracing bool _shouldTrace = ServiceClientTracing.IsEnabled; string _invocationId = null; if (_shouldTrace) { _invocationId = ServiceClientTracing.NextInvocationId.ToString(); Dictionary<string, object> tracingParameters = new Dictionary<string, object>(); tracingParameters.Add("body", body); tracingParameters.Add("cancellationToken", cancellationToken); ServiceClientTracing.Enter(_invocationId, this, "GetDepts", tracingParameters); } // Construct URL var _baseUrl = BaseUri.AbsoluteUri; var _url = new System.Uri(new System.Uri(_baseUrl + (_baseUrl.EndsWith("/") ? "" : "/")), "api/Depts/Get").ToString(); // Create HTTP transport objects var _httpRequest = new HttpRequestMessage(); HttpResponseMessage _httpResponse = null; _httpRequest.Method = new HttpMethod("POST"); _httpRequest.RequestUri = new System.Uri(_url); // Set Headers if (customHeaders != null) { foreach(var _header in customHeaders) { if (_httpRequest.Headers.Contains(_header.Key)) { _httpRequest.Headers.Remove(_header.Key); } _httpRequest.Headers.TryAddWithoutValidation(_header.Key, _header.Value); } } // Serialize Request string _requestContent = null; if(body != null) { _requestContent = SafeJsonConvert.SerializeObject(body, SerializationSettings); _httpRequest.Content = new StringContent(_requestContent, System.Text.Encoding.UTF8); _httpRequest.Content.Headers.ContentType =System.Net.Http.Headers.MediaTypeHeaderValue.Parse("application/json; charset=utf-8"); } // Send Request if (_shouldTrace) { ServiceClientTracing.SendRequest(_invocationId, _httpRequest); } cancellationToken.ThrowIfCancellationRequested(); _httpResponse = await HttpClient.SendAsync(_httpRequest, cancellationToken).ConfigureAwait(false); if (_shouldTrace) { ServiceClientTracing.ReceiveResponse(_invocationId, _httpResponse); } HttpStatusCode _statusCode = _httpResponse.StatusCode; cancellationToken.ThrowIfCancellationRequested(); string _responseContent = null; if ((int)_statusCode != 200) { var ex = new HttpOperationException(string.Format("Operation returned an invalid status code '{0}'", _statusCode)); if (_httpResponse.Content != null) { _responseContent = await _httpResponse.Content.ReadAsStringAsync().ConfigureAwait(false); } else { _responseContent = string.Empty; } ex.Request = new HttpRequestMessageWrapper(_httpRequest, _requestContent); ex.Response = new HttpResponseMessageWrapper(_httpResponse, _responseContent); if (_shouldTrace) { ServiceClientTracing.Error(_invocationId, ex); } _httpRequest.Dispose(); if (_httpResponse != null) { _httpResponse.Dispose(); } throw ex; } // Create Result var _result = new HttpOperationResponse<Result>(); _result.Request = _httpRequest; _result.Response = _httpResponse; // Deserialize Response if ((int)_statusCode == 200) { _responseContent = await _httpResponse.Content.ReadAsStringAsync().ConfigureAwait(false); try { _result.Body = SafeJsonConvert.DeserializeObject<Result>(_responseContent, DeserializationSettings); } catch (JsonException ex) { _httpRequest.Dispose(); if (_httpResponse != null) { _httpResponse.Dispose(); } throw new SerializationException("Unable to deserialize the response.", _responseContent, ex); } } if (_shouldTrace) { ServiceClientTracing.Exit(_invocationId, _result); } return _result; } } }
MyAPIExtensions.cs
// <auto-generated> // Code generated by Microsoft (R) AutoRest Code Generator. // Changes may cause incorrect behavior and will be lost if the code is // regenerated. // </auto-generated> namespace CsharpClient { using Models; using System.Threading; using System.Threading.Tasks; /// <summary> /// Extension methods for MyAPI. /// </summary> public static partial class MyAPIExtensions { /// <param name='operations'> /// The operations group for this extension method. /// </param> /// <param name='body'> /// </param> public static Result GetDepts(this IMyAPI operations, Api body = default(Api)) { return operations.GetDeptsAsync(body).GetAwaiter().GetResult(); } /// <param name='operations'> /// The operations group for this extension method. /// </param> /// <param name='body'> /// </param> /// <param name='cancellationToken'> /// The cancellation token. /// </param> public static async Task<Result> GetDeptsAsync(this IMyAPI operations, Api body = default(Api), CancellationToken cancellationToken = default(CancellationToken)) { using (var _result = await operations.GetDeptsWithHttpMessagesAsync(body, null, cancellationToken).ConfigureAwait(false)) { return _result.Body; } } } }
Models/Api.cs
// <auto-generated> // Code generated by Microsoft (R) AutoRest Code Generator. // Changes may cause incorrect behavior and will be lost if the code is // regenerated. // </auto-generated> namespace CsharpClient.Models { using Newtonsoft.Json; using System.Linq; public partial class Api { /// <summary> /// Initializes a new instance of the Api class. /// </summary> public Api() { CustomInit(); } /// <summary> /// Initializes a new instance of the Api class. /// </summary> public Api(double? apiVersion = default(double?), string apiKey = default(string), View view = default(View), int? offset = default(int?), int? tableType = default(int?)) { ApiVersion = apiVersion; ApiKey = apiKey; View = view; Offset = offset; TableType = tableType; CustomInit(); } /// <summary> /// An initialization method that performs custom operations like setting defaults /// </summary> partial void CustomInit(); /// <summary> /// </summary> [JsonProperty(PropertyName = "ApiVersion")] public double? ApiVersion { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ApiKey")] public string ApiKey { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "View")] public View View { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "Offset")] public int? Offset { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "TableType")] public int? TableType { get; set; } } }
Models/DeptApiModel.cs
// <auto-generated> // Code generated by Microsoft (R) AutoRest Code Generator. // Changes may cause incorrect behavior and will be lost if the code is // regenerated. // </auto-generated> namespace CsharpClient.Models { using Newtonsoft.Json; using System.Collections; using System.Collections.Generic; using System.Linq; public partial class DeptApiModel { /// <summary> /// Initializes a new instance of the DeptApiModel class. /// </summary> public DeptApiModel() { CustomInit(); } /// <summary> /// Initializes a new instance of the DeptApiModel class. /// </summary> public DeptApiModel(int? tenantId = default(int?), int? deptId = default(int?), int? ver = default(int?), string deptCode = default(string), string deptName = default(string), string body = default(string), string comments = default(string), int? creator = default(int?), int? updator = default(int?), System.DateTime? createdTime = default(System.DateTime?), System.DateTime? updatedTime = default(System.DateTime?), double? apiVersion = default(double?), IDictionary<string, string> classHash = default(IDictionary<string, string>), IDictionary<string, double?> numHash = default(IDictionary<string, double?>), IDictionary<string, System.DateTime?> dateHash = default(IDictionary<string, System.DateTime?>), IDictionary<string, string> descriptionHash = default(IDictionary<string, string>), IDictionary<string, bool?> checkHash = default(IDictionary<string, bool?>), IDictionary<string, IList<object>> attachmentsHash = default(IDictionary<string, IList<object>>), string classA = default(string), string classB = default(string), string classC = default(string), string classD = default(string), string classE = default(string), string classF = default(string), string classG = default(string), string classH = default(string), string classI = default(string), string classJ = default(string), string classK = default(string), string classL = default(string), string classM = default(string), string classN = default(string), string classO = default(string), string classP = default(string), string classQ = default(string), string classR = default(string), string classS = default(string), string classT = default(string), string classU = default(string), string classV = default(string), string classW = default(string), string classX = default(string), string classY = default(string), string classZ = default(string), double? numA = default(double?), double? numB = default(double?), double? numC = default(double?), double? numD = default(double?), double? numE = default(double?), double? numF = default(double?), double? numG = default(double?), double? numH = default(double?), double? numI = default(double?), double? numJ = default(double?), double? numK = default(double?), double? numL = default(double?), double? numM = default(double?), double? numN = default(double?), double? numO = default(double?), double? numP = default(double?), double? numQ = default(double?), double? numR = default(double?), double? numS = default(double?), double? numT = default(double?), double? numU = default(double?), double? numV = default(double?), double? numW = default(double?), double? numX = default(double?), double? numY = default(double?), double? numZ = default(double?), System.DateTime? dateA = default(System.DateTime?), System.DateTime? dateB = default(System.DateTime?), System.DateTime? dateC = default(System.DateTime?), System.DateTime? dateD = default(System.DateTime?), System.DateTime? dateE = default(System.DateTime?), System.DateTime? dateF = default(System.DateTime?), System.DateTime? dateG = default(System.DateTime?), System.DateTime? dateH = default(System.DateTime?), System.DateTime? dateI = default(System.DateTime?), System.DateTime? dateJ = default(System.DateTime?), System.DateTime? dateK = default(System.DateTime?), System.DateTime? dateL = default(System.DateTime?), System.DateTime? dateM = default(System.DateTime?), System.DateTime? dateN = default(System.DateTime?), System.DateTime? dateO = default(System.DateTime?), System.DateTime? dateP = default(System.DateTime?), System.DateTime? dateQ = default(System.DateTime?), System.DateTime? dateR = default(System.DateTime?), System.DateTime? dateS = default(System.DateTime?), System.DateTime? dateT = default(System.DateTime?), System.DateTime? dateU = default(System.DateTime?), System.DateTime? dateV = default(System.DateTime?), System.DateTime? dateW = default(System.DateTime?), System.DateTime? dateX = default(System.DateTime?), System.DateTime? dateY = default(System.DateTime?), System.DateTime? dateZ = default(System.DateTime?), string descriptionA = default(string), string descriptionB = default(string), string descriptionC = default(string), string descriptionD = default(string), string descriptionE = default(string), string descriptionF = default(string), string descriptionG = default(string), string descriptionH = default(string), string descriptionI = default(string), string descriptionJ = default(string), string descriptionK = default(string), string descriptionL = default(string), string descriptionM = default(string), string descriptionN = default(string), string descriptionO = default(string), string descriptionP = default(string), string descriptionQ = default(string), string descriptionR = default(string), string descriptionS = default(string), string descriptionT = default(string), string descriptionU = default(string), string descriptionV = default(string), string descriptionW = default(string), string descriptionX = default(string), string descriptionY = default(string), string descriptionZ = default(string), bool? checkA = default(bool?), bool? checkB = default(bool?), bool? checkC = default(bool?), bool? checkD = default(bool?), bool? checkE = default(bool?), bool? checkF = default(bool?), bool? checkG = default(bool?), bool? checkH = default(bool?), bool? checkI = default(bool?), bool? checkJ = default(bool?), bool? checkK = default(bool?), bool? checkL = default(bool?), bool? checkM = default(bool?), bool? checkN = default(bool?), bool? checkO = default(bool?), bool? checkP = default(bool?), bool? checkQ = default(bool?), bool? checkR = default(bool?), bool? checkS = default(bool?), bool? checkT = default(bool?), bool? checkU = default(bool?), bool? checkV = default(bool?), bool? checkW = default(bool?), bool? checkX = default(bool?), bool? checkY = default(bool?), bool? checkZ = default(bool?), string attachmentsA = default(string), string attachmentsB = default(string), string attachmentsC = default(string), string attachmentsD = default(string), string attachmentsE = default(string), string attachmentsF = default(string), string attachmentsG = default(string), string attachmentsH = default(string), string attachmentsI = default(string), string attachmentsJ = default(string), string attachmentsK = default(string), string attachmentsL = default(string), string attachmentsM = default(string), string attachmentsN = default(string), string attachmentsO = default(string), string attachmentsP = default(string), string attachmentsQ = default(string), string attachmentsR = default(string), string attachmentsS = default(string), string attachmentsT = default(string), string attachmentsU = default(string), string attachmentsV = default(string), string attachmentsW = default(string), string attachmentsX = default(string), string attachmentsY = default(string), string attachmentsZ = default(string)) { TenantId = tenantId; DeptId = deptId; Ver = ver; DeptCode = deptCode; DeptName = deptName; Body = body; Comments = comments; Creator = creator; Updator = updator; CreatedTime = createdTime; UpdatedTime = updatedTime; ApiVersion = apiVersion; ClassHash = classHash; NumHash = numHash; DateHash = dateHash; DescriptionHash = descriptionHash; CheckHash = checkHash; AttachmentsHash = attachmentsHash; ClassA = classA; ClassB = classB; ClassC = classC; ClassD = classD; ClassE = classE; ClassF = classF; ClassG = classG; ClassH = classH; ClassI = classI; ClassJ = classJ; ClassK = classK; ClassL = classL; ClassM = classM; ClassN = classN; ClassO = classO; ClassP = classP; ClassQ = classQ; ClassR = classR; ClassS = classS; ClassT = classT; ClassU = classU; ClassV = classV; ClassW = classW; ClassX = classX; ClassY = classY; ClassZ = classZ; NumA = numA; NumB = numB; NumC = numC; NumD = numD; NumE = numE; NumF = numF; NumG = numG; NumH = numH; NumI = numI; NumJ = numJ; NumK = numK; NumL = numL; NumM = numM; NumN = numN; NumO = numO; NumP = numP; NumQ = numQ; NumR = numR; NumS = numS; NumT = numT; NumU = numU; NumV = numV; NumW = numW; NumX = numX; NumY = numY; NumZ = numZ; DateA = dateA; DateB = dateB; DateC = dateC; DateD = dateD; DateE = dateE; DateF = dateF; DateG = dateG; DateH = dateH; DateI = dateI; DateJ = dateJ; DateK = dateK; DateL = dateL; DateM = dateM; DateN = dateN; DateO = dateO; DateP = dateP; DateQ = dateQ; DateR = dateR; DateS = dateS; DateT = dateT; DateU = dateU; DateV = dateV; DateW = dateW; DateX = dateX; DateY = dateY; DateZ = dateZ; DescriptionA = descriptionA; DescriptionB = descriptionB; DescriptionC = descriptionC; DescriptionD = descriptionD; DescriptionE = descriptionE; DescriptionF = descriptionF; DescriptionG = descriptionG; DescriptionH = descriptionH; DescriptionI = descriptionI; DescriptionJ = descriptionJ; DescriptionK = descriptionK; DescriptionL = descriptionL; DescriptionM = descriptionM; DescriptionN = descriptionN; DescriptionO = descriptionO; DescriptionP = descriptionP; DescriptionQ = descriptionQ; DescriptionR = descriptionR; DescriptionS = descriptionS; DescriptionT = descriptionT; DescriptionU = descriptionU; DescriptionV = descriptionV; DescriptionW = descriptionW; DescriptionX = descriptionX; DescriptionY = descriptionY; DescriptionZ = descriptionZ; CheckA = checkA; CheckB = checkB; CheckC = checkC; CheckD = checkD; CheckE = checkE; CheckF = checkF; CheckG = checkG; CheckH = checkH; CheckI = checkI; CheckJ = checkJ; CheckK = checkK; CheckL = checkL; CheckM = checkM; CheckN = checkN; CheckO = checkO; CheckP = checkP; CheckQ = checkQ; CheckR = checkR; CheckS = checkS; CheckT = checkT; CheckU = checkU; CheckV = checkV; CheckW = checkW; CheckX = checkX; CheckY = checkY; CheckZ = checkZ; AttachmentsA = attachmentsA; AttachmentsB = attachmentsB; AttachmentsC = attachmentsC; AttachmentsD = attachmentsD; AttachmentsE = attachmentsE; AttachmentsF = attachmentsF; AttachmentsG = attachmentsG; AttachmentsH = attachmentsH; AttachmentsI = attachmentsI; AttachmentsJ = attachmentsJ; AttachmentsK = attachmentsK; AttachmentsL = attachmentsL; AttachmentsM = attachmentsM; AttachmentsN = attachmentsN; AttachmentsO = attachmentsO; AttachmentsP = attachmentsP; AttachmentsQ = attachmentsQ; AttachmentsR = attachmentsR; AttachmentsS = attachmentsS; AttachmentsT = attachmentsT; AttachmentsU = attachmentsU; AttachmentsV = attachmentsV; AttachmentsW = attachmentsW; AttachmentsX = attachmentsX; AttachmentsY = attachmentsY; AttachmentsZ = attachmentsZ; CustomInit(); } /// <summary> /// An initialization method that performs custom operations like setting defaults /// </summary> partial void CustomInit(); /// <summary> /// </summary> [JsonProperty(PropertyName = "TenantId")] public int? TenantId { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DeptId")] public int? DeptId { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "Ver")] public int? Ver { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DeptCode")] public string DeptCode { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DeptName")] public string DeptName { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "Body")] public string Body { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "Comments")] public string Comments { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "Creator")] public int? Creator { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "Updator")] public int? Updator { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CreatedTime")] public System.DateTime? CreatedTime { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "UpdatedTime")] public System.DateTime? UpdatedTime { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ApiVersion")] public double? ApiVersion { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassHash")] public IDictionary<string, string> ClassHash { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumHash")] public IDictionary<string, double?> NumHash { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateHash")] public IDictionary<string, System.DateTime?> DateHash { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionHash")] public IDictionary<string, string> DescriptionHash { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckHash")] public IDictionary<string, bool?> CheckHash { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsHash")] public IDictionary<string, IList<object>> AttachmentsHash { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassA")] public string ClassA { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassB")] public string ClassB { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassC")] public string ClassC { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassD")] public string ClassD { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassE")] public string ClassE { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassF")] public string ClassF { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassG")] public string ClassG { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassH")] public string ClassH { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassI")] public string ClassI { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassJ")] public string ClassJ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassK")] public string ClassK { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassL")] public string ClassL { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassM")] public string ClassM { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassN")] public string ClassN { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassO")] public string ClassO { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassP")] public string ClassP { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassQ")] public string ClassQ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassR")] public string ClassR { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassS")] public string ClassS { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassT")] public string ClassT { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassU")] public string ClassU { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassV")] public string ClassV { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassW")] public string ClassW { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassX")] public string ClassX { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassY")] public string ClassY { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ClassZ")] public string ClassZ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumA")] public double? NumA { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumB")] public double? NumB { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumC")] public double? NumC { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumD")] public double? NumD { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumE")] public double? NumE { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumF")] public double? NumF { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumG")] public double? NumG { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumH")] public double? NumH { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumI")] public double? NumI { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumJ")] public double? NumJ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumK")] public double? NumK { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumL")] public double? NumL { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumM")] public double? NumM { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumN")] public double? NumN { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumO")] public double? NumO { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumP")] public double? NumP { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumQ")] public double? NumQ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumR")] public double? NumR { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumS")] public double? NumS { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumT")] public double? NumT { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumU")] public double? NumU { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumV")] public double? NumV { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumW")] public double? NumW { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumX")] public double? NumX { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumY")] public double? NumY { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NumZ")] public double? NumZ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateA")] public System.DateTime? DateA { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateB")] public System.DateTime? DateB { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateC")] public System.DateTime? DateC { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateD")] public System.DateTime? DateD { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateE")] public System.DateTime? DateE { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateF")] public System.DateTime? DateF { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateG")] public System.DateTime? DateG { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateH")] public System.DateTime? DateH { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateI")] public System.DateTime? DateI { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateJ")] public System.DateTime? DateJ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateK")] public System.DateTime? DateK { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateL")] public System.DateTime? DateL { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateM")] public System.DateTime? DateM { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateN")] public System.DateTime? DateN { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateO")] public System.DateTime? DateO { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateP")] public System.DateTime? DateP { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateQ")] public System.DateTime? DateQ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateR")] public System.DateTime? DateR { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateS")] public System.DateTime? DateS { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateT")] public System.DateTime? DateT { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateU")] public System.DateTime? DateU { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateV")] public System.DateTime? DateV { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateW")] public System.DateTime? DateW { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateX")] public System.DateTime? DateX { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateY")] public System.DateTime? DateY { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DateZ")] public System.DateTime? DateZ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionA")] public string DescriptionA { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionB")] public string DescriptionB { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionC")] public string DescriptionC { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionD")] public string DescriptionD { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionE")] public string DescriptionE { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionF")] public string DescriptionF { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionG")] public string DescriptionG { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionH")] public string DescriptionH { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionI")] public string DescriptionI { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionJ")] public string DescriptionJ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionK")] public string DescriptionK { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionL")] public string DescriptionL { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionM")] public string DescriptionM { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionN")] public string DescriptionN { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionO")] public string DescriptionO { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionP")] public string DescriptionP { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionQ")] public string DescriptionQ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionR")] public string DescriptionR { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionS")] public string DescriptionS { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionT")] public string DescriptionT { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionU")] public string DescriptionU { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionV")] public string DescriptionV { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionW")] public string DescriptionW { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionX")] public string DescriptionX { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionY")] public string DescriptionY { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "DescriptionZ")] public string DescriptionZ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckA")] public bool? CheckA { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckB")] public bool? CheckB { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckC")] public bool? CheckC { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckD")] public bool? CheckD { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckE")] public bool? CheckE { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckF")] public bool? CheckF { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckG")] public bool? CheckG { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckH")] public bool? CheckH { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckI")] public bool? CheckI { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckJ")] public bool? CheckJ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckK")] public bool? CheckK { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckL")] public bool? CheckL { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckM")] public bool? CheckM { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckN")] public bool? CheckN { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckO")] public bool? CheckO { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckP")] public bool? CheckP { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckQ")] public bool? CheckQ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckR")] public bool? CheckR { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckS")] public bool? CheckS { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckT")] public bool? CheckT { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckU")] public bool? CheckU { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckV")] public bool? CheckV { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckW")] public bool? CheckW { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckX")] public bool? CheckX { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckY")] public bool? CheckY { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CheckZ")] public bool? CheckZ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsA")] public string AttachmentsA { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsB")] public string AttachmentsB { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsC")] public string AttachmentsC { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsD")] public string AttachmentsD { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsE")] public string AttachmentsE { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsF")] public string AttachmentsF { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsG")] public string AttachmentsG { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsH")] public string AttachmentsH { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsI")] public string AttachmentsI { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsJ")] public string AttachmentsJ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsK")] public string AttachmentsK { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsL")] public string AttachmentsL { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsM")] public string AttachmentsM { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsN")] public string AttachmentsN { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsO")] public string AttachmentsO { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsP")] public string AttachmentsP { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsQ")] public string AttachmentsQ { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsR")] public string AttachmentsR { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsS")] public string AttachmentsS { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsT")] public string AttachmentsT { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsU")] public string AttachmentsU { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsV")] public string AttachmentsV { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsW")] public string AttachmentsW { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsX")] public string AttachmentsX { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsY")] public string AttachmentsY { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "AttachmentsZ")] public string AttachmentsZ { get; set; } } }
Models/Response.cs
// <auto-generated> // Code generated by Microsoft (R) AutoRest Code Generator. // Changes may cause incorrect behavior and will be lost if the code is // regenerated. // </auto-generated> namespace CsharpClient.Models { using Newtonsoft.Json; using System.Collections; using System.Collections.Generic; using System.Linq; public partial class Response { /// <summary> /// Initializes a new instance of the Response class. /// </summary> public Response() { CustomInit(); } /// <summary> /// Initializes a new instance of the Response class. /// </summary> public Response(int? offset = default(int?), int? pageSize = default(int?), int? totalCount = default(int?), IList<DeptApiModel> data = default(IList<DeptApiModel>)) { Offset = offset; PageSize = pageSize; TotalCount = totalCount; Data = data; CustomInit(); } /// <summary> /// An initialization method that performs custom operations like setting defaults /// </summary> partial void CustomInit(); /// <summary> /// </summary> [JsonProperty(PropertyName = "Offset")] public int? Offset { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "PageSize")] public int? PageSize { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "TotalCount")] public int? TotalCount { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "Data")] public IList<DeptApiModel> Data { get; set; } } }
Models/Result.cs
// <auto-generated> // Code generated by Microsoft (R) AutoRest Code Generator. // Changes may cause incorrect behavior and will be lost if the code is // regenerated. // </auto-generated> namespace CsharpClient.Models { using Newtonsoft.Json; using System.Linq; public partial class Result { /// <summary> /// Initializes a new instance of the Result class. /// </summary> public Result() { CustomInit(); } /// <summary> /// Initializes a new instance of the Result class. /// </summary> public Result(int? statusCode = default(int?), Response response = default(Response)) { StatusCode = statusCode; Response = response; CustomInit(); } /// <summary> /// An initialization method that performs custom operations like setting defaults /// </summary> partial void CustomInit(); /// <summary> /// </summary> [JsonProperty(PropertyName = "StatusCode")] public int? StatusCode { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "Response")] public Response Response { get; set; } } }
Models/View.cs
// <auto-generated> // Code generated by Microsoft (R) AutoRest Code Generator. // Changes may cause incorrect behavior and will be lost if the code is // regenerated. // </auto-generated> namespace CsharpClient.Models { using Newtonsoft.Json; using System.Collections; using System.Collections.Generic; using System.Linq; public partial class View { /// <summary> /// Initializes a new instance of the View class. /// </summary> public View() { CustomInit(); } /// <summary> /// Initializes a new instance of the View class. /// </summary> public View(int? id = default(int?), string name = default(string), IList<string> gridColumns = default(IList<string>), bool? incomplete = default(bool?), bool? own = default(bool?), bool? nearCompletionTime = default(bool?), bool? delay = default(bool?), bool? overdue = default(bool?), IDictionary<string, string> columnFilterHash = default(IDictionary<string, string>), string search = default(string), IDictionary<string, int?> columnSorterHash = default(IDictionary<string, int?>), string calendarTimePeriod = default(string), string calendarFromTo = default(string), System.DateTime? calendarMonth = default(System.DateTime?), string crosstabGroupByX = default(string), string crosstabGroupByY = default(string), string crosstabColumns = default(string), string crosstabAggregateType = default(string), string crosstabValue = default(string), string crosstabTimePeriod = default(string), System.DateTime? crosstabMonth = default(System.DateTime?), string ganttGroupBy = default(string), string ganttSortBy = default(string), int? ganttPeriod = default(int?), System.DateTime? ganttStartDate = default(System.DateTime?), string timeSeriesGroupBy = default(string), string timeSeriesAggregateType = default(string), string timeSeriesValue = default(string), string kambanGroupByX = default(string), string kambanGroupByY = default(string), string kambanAggregateType = default(string), string kambanValue = default(string), int? kambanColumns = default(int?), bool? kambanAggregationView = default(bool?), string kambanGroupBy = default(string), string calendarColumn = default(string), bool? showHistory = default(bool?)) { Id = id; Name = name; GridColumns = gridColumns; Incomplete = incomplete; Own = own; NearCompletionTime = nearCompletionTime; Delay = delay; Overdue = overdue; ColumnFilterHash = columnFilterHash; Search = search; ColumnSorterHash = columnSorterHash; CalendarTimePeriod = calendarTimePeriod; CalendarFromTo = calendarFromTo; CalendarMonth = calendarMonth; CrosstabGroupByX = crosstabGroupByX; CrosstabGroupByY = crosstabGroupByY; CrosstabColumns = crosstabColumns; CrosstabAggregateType = crosstabAggregateType; CrosstabValue = crosstabValue; CrosstabTimePeriod = crosstabTimePeriod; CrosstabMonth = crosstabMonth; GanttGroupBy = ganttGroupBy; GanttSortBy = ganttSortBy; GanttPeriod = ganttPeriod; GanttStartDate = ganttStartDate; TimeSeriesGroupBy = timeSeriesGroupBy; TimeSeriesAggregateType = timeSeriesAggregateType; TimeSeriesValue = timeSeriesValue; KambanGroupByX = kambanGroupByX; KambanGroupByY = kambanGroupByY; KambanAggregateType = kambanAggregateType; KambanValue = kambanValue; KambanColumns = kambanColumns; KambanAggregationView = kambanAggregationView; KambanGroupBy = kambanGroupBy; CalendarColumn = calendarColumn; ShowHistory = showHistory; CustomInit(); } /// <summary> /// An initialization method that performs custom operations like setting defaults /// </summary> partial void CustomInit(); /// <summary> /// </summary> [JsonProperty(PropertyName = "Id")] public int? Id { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "Name")] public string Name { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "GridColumns")] public IList<string> GridColumns { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "Incomplete")] public bool? Incomplete { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "Own")] public bool? Own { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "NearCompletionTime")] public bool? NearCompletionTime { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "Delay")] public bool? Delay { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "Overdue")] public bool? Overdue { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ColumnFilterHash")] public IDictionary<string, string> ColumnFilterHash { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "Search")] public string Search { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ColumnSorterHash")] public IDictionary<string, int?> ColumnSorterHash { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CalendarTimePeriod")] public string CalendarTimePeriod { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CalendarFromTo")] public string CalendarFromTo { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CalendarMonth")] public System.DateTime? CalendarMonth { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CrosstabGroupByX")] public string CrosstabGroupByX { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CrosstabGroupByY")] public string CrosstabGroupByY { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CrosstabColumns")] public string CrosstabColumns { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CrosstabAggregateType")] public string CrosstabAggregateType { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CrosstabValue")] public string CrosstabValue { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CrosstabTimePeriod")] public string CrosstabTimePeriod { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CrosstabMonth")] public System.DateTime? CrosstabMonth { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "GanttGroupBy")] public string GanttGroupBy { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "GanttSortBy")] public string GanttSortBy { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "GanttPeriod")] public int? GanttPeriod { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "GanttStartDate")] public System.DateTime? GanttStartDate { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "TimeSeriesGroupBy")] public string TimeSeriesGroupBy { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "TimeSeriesAggregateType")] public string TimeSeriesAggregateType { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "TimeSeriesValue")] public string TimeSeriesValue { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "KambanGroupByX")] public string KambanGroupByX { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "KambanGroupByY")] public string KambanGroupByY { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "KambanAggregateType")] public string KambanAggregateType { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "KambanValue")] public string KambanValue { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "KambanColumns")] public int? KambanColumns { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "KambanAggregationView")] public bool? KambanAggregationView { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "KambanGroupBy")] public string KambanGroupBy { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "CalendarColumn")] public string CalendarColumn { get; set; } /// <summary> /// </summary> [JsonProperty(PropertyName = "ShowHistory")] public bool? ShowHistory { get; set; } } }
生成されたコードを使うコード
生成されるのはクライアントコードだけなので、何らかのプロジェクトに組み込んで使うことになります。今回はコンソールアプリに組み込んでみます。書いた呼び出しコードも載せておきます。
コンソールアプリのProgram.cs
using Newtonsoft.Json; using System; using System.Collections.Generic; using System.Threading.Tasks; namespace p { class Program { static async Task Main(string[] args) { try { CsharpClient.IMyAPI myAPI = new CsharpClient.MyAPI(new Uri("http://localhost:1759/")); CsharpClient.Models.Result result = (await myAPI.GetDeptsWithHttpMessagesAsync( new CsharpClient.Models.Api { ApiKey = "<Enter your apikey>", View = new CsharpClient.Models.View { ColumnFilterHash = new Dictionary<string, string> { { "UserId", "1" } } } })).Body; Console.WriteLine(JsonConvert.SerializeObject(result)); } catch(Exception ex) { Console.WriteLine(ex.Message); } Console.ReadKey(); } } }
これを実行すると、UserIdが1のユーザが所属するDeptの情報が取得できます。
取得されたDept
取得された情報をJSON形式で掲載します。
{ "StatusCode": 200, "Response": { "Offset": 0, "PageSize": 200, "TotalCount": 1, "Data": [ { "TenantId": 1, "DeptId": 1, "Ver": 1, "DeptCode": "deptcode1", "DeptName": "組織1", "Body": "説明1", "Comments": "[{\"CommentId\":1,\"CreatedTime\":\"2019-01-01T16:26:39.3060677+09:00\",\"Creator\":1,\"Body\":\"コメント1\"}]", "Creator": 1, "Updator": 1, "CreatedTime": "2019-01-01T16:26:39Z", "UpdatedTime": "2019-01-01T16:26:39Z", "ApiVersion": 1.0, "ClassHash": null, "NumHash": null, "DateHash": null, "DescriptionHash": null, "CheckHash": null, "AttachmentsHash": null, "ClassA": null, "ClassB": null, "ClassC": null, "ClassD": null, "ClassE": null, "ClassF": null, "ClassG": null, "ClassH": null, "ClassI": null, "ClassJ": null, "ClassK": null, "ClassL": null, "ClassM": null, "ClassN": null, "ClassO": null, "ClassP": null, "ClassQ": null, "ClassR": null, "ClassS": null, "ClassT": null, "ClassU": null, "ClassV": null, "ClassW": null, "ClassX": null, "ClassY": null, "ClassZ": null, "NumA": null, "NumB": null, "NumC": null, "NumD": null, "NumE": null, "NumF": null, "NumG": null, "NumH": null, "NumI": null, "NumJ": null, "NumK": null, "NumL": null, "NumM": null, "NumN": null, "NumO": null, "NumP": null, "NumQ": null, "NumR": null, "NumS": null, "NumT": null, "NumU": null, "NumV": null, "NumW": null, "NumX": null, "NumY": null, "NumZ": null, "DateA": null, "DateB": null, "DateC": null, "DateD": null, "DateE": null, "DateF": null, "DateG": null, "DateH": null, "DateI": null, "DateJ": null, "DateK": null, "DateL": null, "DateM": null, "DateN": null, "DateO": null, "DateP": null, "DateQ": null, "DateR": null, "DateS": null, "DateT": null, "DateU": null, "DateV": null, "DateW": null, "DateX": null, "DateY": null, "DateZ": null, "DescriptionA": null, "DescriptionB": null, "DescriptionC": null, "DescriptionD": null, "DescriptionE": null, "DescriptionF": null, "DescriptionG": null, "DescriptionH": null, "DescriptionI": null, "DescriptionJ": null, "DescriptionK": null, "DescriptionL": null, "DescriptionM": null, "DescriptionN": null, "DescriptionO": null, "DescriptionP": null, "DescriptionQ": null, "DescriptionR": null, "DescriptionS": null, "DescriptionT": null, "DescriptionU": null, "DescriptionV": null, "DescriptionW": null, "DescriptionX": null, "DescriptionY": null, "DescriptionZ": null, "CheckA": null, "CheckB": null, "CheckC": null, "CheckD": null, "CheckE": null, "CheckF": null, "CheckG": null, "CheckH": null, "CheckI": null, "CheckJ": null, "CheckK": null, "CheckL": null, "CheckM": null, "CheckN": null, "CheckO": null, "CheckP": null, "CheckQ": null, "CheckR": null, "CheckS": null, "CheckT": null, "CheckU": null, "CheckV": null, "CheckW": null, "CheckX": null, "CheckY": null, "CheckZ": null, "AttachmentsA": null, "AttachmentsB": null, "AttachmentsC": null, "AttachmentsD": null, "AttachmentsE": null, "AttachmentsF": null, "AttachmentsG": null, "AttachmentsH": null, "AttachmentsI": null, "AttachmentsJ": null, "AttachmentsK": null, "AttachmentsL": null, "AttachmentsM": null, "AttachmentsN": null, "AttachmentsO": null, "AttachmentsP": null, "AttachmentsQ": null, "AttachmentsR": null, "AttachmentsS": null, "AttachmentsT": null, "AttachmentsU": null, "AttachmentsV": null, "AttachmentsW": null, "AttachmentsX": null, "AttachmentsY": null, "AttachmentsZ": null, } ] } }
まとめ
なんとかOpenAPIに対応し、クライアントを生成できました。かなり手間は必要ですがAPIを経由して情報を連携するシステム作りの一つの目処になったのではないでしょうか?
今後連携システムを作ることは少し楽になるかもしれません。