週刊プリザンター第51・52号
こんにちは。IISの田口です。
区切りの50号を過ぎたら早速先週落としてしましました!
週刊プリザンター第51・52号です。
12/2~12/15を追いかけます。
添付ファイルAPI機能追加。(登録、削除、ダウンロード)(0.50.120)
API機能がついに添付ファイルに対応しました!
登録
URLは今まで通りですが、リクエストするJSONデータに添付ファイル用として以下のように設定します。
{
"ApiKey": "XXXXXXXXXX...",
"Title": "新機能XXを開発する",
"CompletionTime": "2018/3/31",
ClassHash: {
"ClassA":"分類"
},
NumHash: {
"NumA":"100"
},
DateHash: {
"DateA": "2019/01/01"
},
DescriptionHash: {
"DescriptionA": "説明"
},
CheckHash: {
"CheckA": "True"
},
AttachmentsHash: {
"AttachmentsA":[
{
"Name": "添付画像.jpg",
"Base64": "xxxxxxxxx....."
},
{
"Name": "添付Excel.xlsx",
"Base64": "xxxxxxxxx....."
},
{
"Name": "添付アーカイブ.zip",
"Base64": "xxxxxxxxx....."
}
]
}
}
ClassHash~CheckHashは今まで通りで、添付ファイル用に『AttachmentsHash』を設定することで、添付ファイルが登録できます。
※"○○Hash"についてはプリザンターユーザマニュアルを参照してください。
設定の注意点です。
- 添付ファイルは配列形式で値を設定します。(添付ファイルが1つであっても配列で設定です)
- "Base64"には添付ファイルをBase64変換した値を設定します。 各自での変換が必要です。
- 添付ファイル項目で指定した各制限(ファイル数、容量、全容量)を超えた場合はAPIレスポンスでエラーが返ります。
実際の動作例です。
《正常時》

《エラー:ファイル数オーバー》

《エラー:容量オーバー》

削除
今まで通りのURLでレコード削除すると添付ファイルも合わせて削除されます。
ダウンロード
ダウンロード用のAPIは以下URLになります。
{guid}はダウンロードするファイルのGUIDに置換してください。
http://{servername}/pleasanter/api/binaries/{guid}/get
レスポンスは以下の形式のjsonデータが返却されますので、Base64の値を変換(デコード)することでファイルが取得出来ます。

って、GUIDって何?ですよね。
GUIDは以下の手順で取得出来ます。
1.取得APIで添付ファイルを含むレコードを取得すると、添付ファイル項目は以下のようにレスポンスが返ってきます。
"AttachmentsA":[
{
"Guid": "xxxxxx...",
"Name": "添付画像.jpg",
"size": "99999"
}
]
《実際の動作例》

2.内容や説明項目に図形を貼り付けた場合は以下のようにレスポンスが返ってきます。
※図形を貼り付けた後に内容(や説明項目)をダブルクリックしても下記内容が表示します。
"Body": "ロゴを貼り付けます。\n",
このxxxxxx...が貼り付け画像のGuidです。
このように貼り付けた画像は
 取得APIではこのようにレスポンスが返ってきます。
取得APIではこのようにレスポンスが返ってきます。

ということで、APIで添付ファイルを取り出したい場合は ①取得APIでレコードを取得する。 ②取得レコードの添付ファイル項目/説明項目からGuidを抽出する。 ③ダウンロードAPIでファイルを取得する。 ④レスポンス結果のBase64値をデコードする。 の手順で添付したファイルを取得出来ます。
ログアウト後もビューを保存可能とする機能の追加。(0.50.120)
ビュー機能は使っていますか?
今まではセッションで管理していたので、別の画面を開いた後にもう一度戻ってきても選択したビューがそのまま適用していました。
今回ビューの管理をセッションだけでなく、ユーザ単位で保存する機能が追加になりました。
管理-ビューに「ビューの保存種別」が追加になっています。

それぞれの設定でどのように動くかを説明します。
| 保存種別 | 説明 |
|---|---|
| 未設定 | ビューの選択状態を保存しません。 別画面を開いた後に戻ってきても必ずビューは未選択状態※で表示します。 ※管理-一覧で「既定のビュー」を設定している場合はそのビューが選択された状態で表示します。 |
| セッション | ビューの選択状態をセッションに保存します。 別画面を開いた後に戻った時はビューは前回の選択状態で表示します。 ログアウト後に再度画面を表示すると未選択状態※で表示します。 ※管理-一覧で「既定のビュー」を設定している場合はそのビューが選択された状態で表示します。 |
| ユーザ | ビューの選択状態をセッションに保存します。 別画面を開いた後に戻った時はビューは前回の選択状態で表示します。 ログアウト後も再度画面を表示すると前回選択したビューが選択された状態で表示します。 (注意)ユーザを選択すると一覧の「既定のビュー」よりも優先されます。というか「既定のビュー」が無視されます。 既定のビューを設定した画面を最初に開いたときはビューが未選択状態になります。 (保存種別:ユーザが優先→初回表示なのでビューの選択状態が保存されていない→未選択として表示する) |
| 保存しない | 未設定と同じ動きでした。 |
その他
不具合解消やソースコードのリファクタリングなどで9個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
週刊プリザンター第50号
こんにちは。IISの田口です。
今週で50号です!頑張った俺!!!

何かお祝い的な内容にしたかったのですが、諸事情につきいつもと変わらない内容です。
週刊プリザンター第50号です。
11/25~12/1を追いかけます。
今週は・・・
大きな機能追加もアップデートもありませんでした。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
週刊プリザンター第49号
こんにちは。IISの田口です。
気がつけば11月も後半ですね。寒くなってきましたので体調に気をつけていきたいです。
週刊プリザンター第49号です。
11/18~11/24を追いかけます。
今週は・・・
大きな機能追加もアップデートもありませんでした。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
週刊プリザンター第48号
こんにちは。IISの田口です。
諸般の事情で中々ご連絡が出来ていませんでしたが、先週号も掲載してありますので、是非ご覧ください。
週刊プリザンター第48号です。
11/11~11/17を追いかけます。
今週は・・・
大きな機能追加、アップデートはありませんでした。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
週刊プリザンター第46,47合併号
こんにちは。IISの田口です。
先週は作者急病(?)のため、休刊してしまいました。
楽しみにされていた読者の皆様、大変申し訳ございません。

もうすぐ節目の50号だったのですが、ついに落としてしまいました・・・・ちょっと悔しいです。
ですので、今週は近況を色々ご紹介します。
我が社のスーパーなエンジニアが八面六臂の大活躍!
我が社が誇るスーパーなエンジニアが各方面で登壇しています。
とくに会計freee C# SDK導入はいち早く公開した記事だと思いますので、ご興味ある方は是非ご覧になってください。
imageinformationsystem.hatenablog.com
imageinformationsystem.hatenablog.com
imageinformationsystem.hatenablog.com
imageinformationsystem.hatenablog.com
imageinformationsystem.hatenablog.com
プリザンター 東京都ベンチャー技術特別賞を受賞
先日プリザンターが2019年世界発信コンペティションにおいて、東京都ベンチャー技術特別賞を受賞いたしました!!
おめでとうございます!!!
インプリムさんに負けないようにIISも頑張っていきたいと思います。
さて、
週刊プリザンター第46,47合併号です。
10/28~11/10を追いかけます。
10/28:サイトトップのサイト表示順を指定したユーザの表示順で固定化する機能を追加。(0.50.117)
テーブルやフォルダの並び順ですが、現状は以下の仕様となっています。
- サイトトップ:初回ログイン時はサイトIDの昇順。ユーザが意図的に並び順を変えるとユーザ毎に並び順を保持する。
- あるフォルダ配下:任意のユーザが最後に並べ変えた順序
そのため、管理者がサイトトップに複数のテーブルを作り、並び順を適宜変更した状態を正式なものとして公開しても、各ユーザがログインするとサイトIDの昇順で表示し、管理者が意図した並び順では表示しません。
サイトトップに作成したフォルダ配下であれば、各ユーザでも管理者が意図した並び順でテーブルやフォルダを表示されます。 (とはいえ、あるユーザが並び順を変えてしまうと全てのユーザに対して並び順が変わった状態になりますが)
サイトトップに作成したテーブルやフォルダを管理者の意図通りの並び順で表示させたいケースはありますよね。
そこで今回、サイトトップの並び順を固定化(ドラックを抑止)する機能が追加になりました。
追加になった機能を有効化すると、サイトトップの並び順を変更できるのは
- 設定ファイルで指定した1ユーザ
- 特権ユーザ
となります。
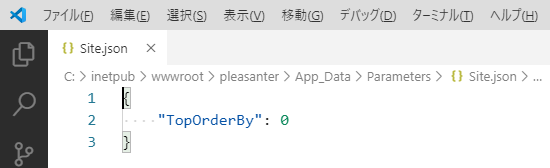
設定ファイルは新しく追加された「Site.json」となります。

このファイルの「TopOrderBy」ではユーザID(ログインIDではありません)を指定し、指定したユーザ(と特権ユーザ)が並び順を変更できます。
指定は1ユーザのみです。配列での複数設定には対応していないので注意が必要です。
なお、デフォルト("TopOrderBy":0)の状態はユーザを指定しないという扱いになり、サイトトップの並び順が固定化されない=サイトIDの昇順で並ぶことになります。
また、ドラッグが抑止されるので、並び順の固定化と合わせて「リンクの作成」が出来なくなりますので、注意してください。
10/28:一覧画面の検索ウィンドウにおけるor検索機能を追加。(0.50.117)
一覧画面の「検索」ではキーワードを半角スペースで区切って複数入力することによるAND検索となりますが、今回『A or B』と入力することでor検索が出来るようになりました。
具体的な例になります。
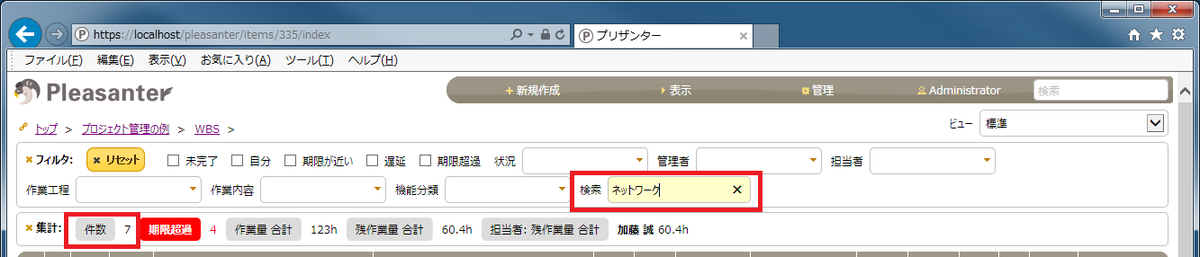
「ネットワーク」で検索:7件
 「サーバ」で検索:4件
「サーバ」で検索:4件
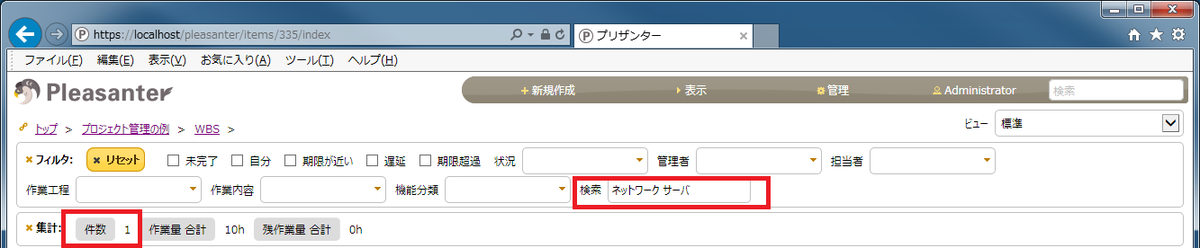
 「ネットワーク サーバ」で検索:1件
「ネットワーク サーバ」で検索:1件
 「ネットワーク or サーバ」で検索:10件
「ネットワーク or サーバ」で検索:10件

11/3:サイトパッケージ インポート/エクスポート機能の追加。(0.50.118)
これはうれしい機能です!
現状もサイトの「コピー」で作ったテーブルを複製することが出来ましたが、以下の制限がありました。
- サイト(テーブル、フォルダ)毎にコピーする必要があるので、あるサイト配下の全テーブルなどのコピーが一括で出来ない。
- データはコピーされない(テーブル毎にエクスポートする必要がある)
今回追加された機能では問題が全て解決できます!
主な機能は以下の通りです。
- サイトの管理情報をjson形式でエクスポート出来る。
- エクスポートしたjsonファイルをインポートすることで任意のサイト配下に複製できる。
- サイトの管理情報と合わせてデータもエクスポート/インポート可能。
- サイトの管理情報と合わせてアクセス権限もエクスポート/インポート可能。
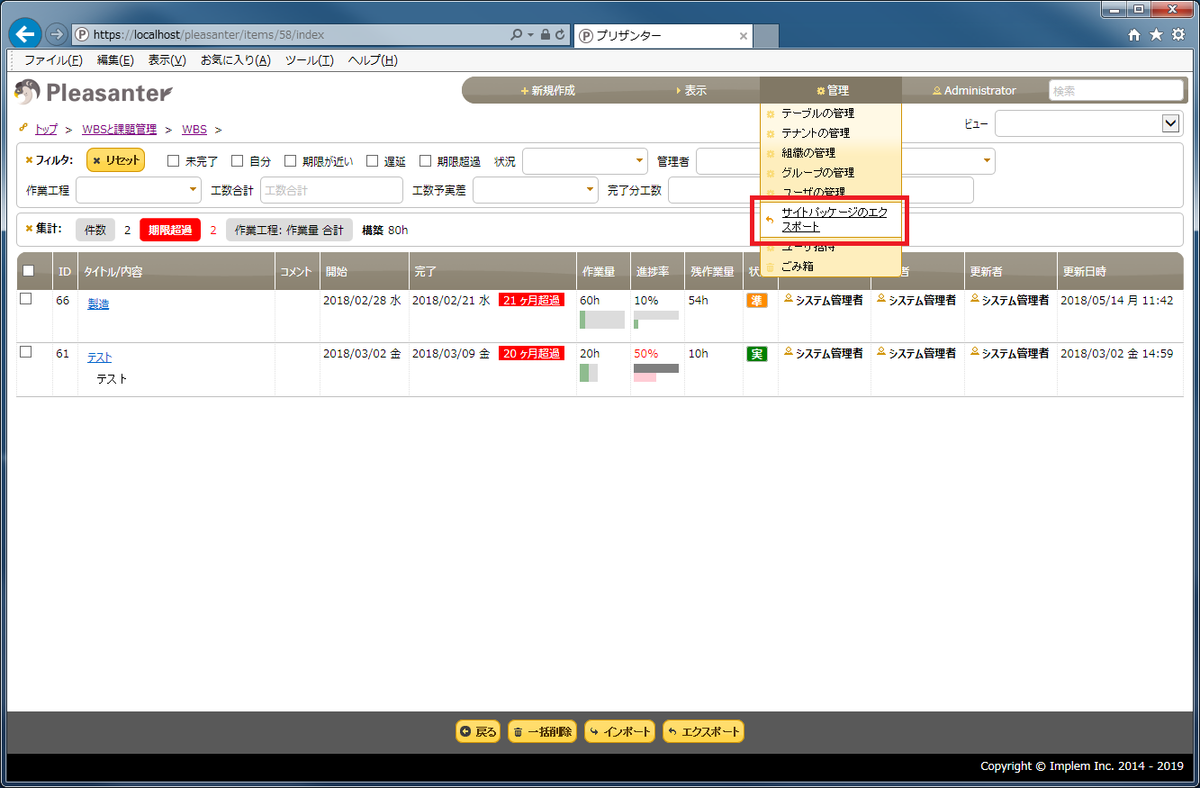
まずはエクスポートです。
あるフォルダ(またはテーブル)の「管理」メニューに追加された「サイトパッケージのエクスポート」をクリックすると


以下の「サイトパッケージのエクスポート」ダイアログが表示します。

《内容説明》
現在の設定/選択肢一覧
メニューをクリックしたフォルダ配下のサイト構成が表示します。
不要なサイトは選択後、「無効化」ボタンをクリックすることで右の選択肢一覧に移動します。
戻す場合は選択肢一覧で選択後、「有効化」をクリックします。
デフォルトはフォルダ配下のサイト全てが現在の設定に表示します。(フォルダ配下全てのサイトがエクスポート対象)
データを含める/含めない
現在の設定でテーブルを選択後、「データを含める」をクリックするとそのテーブルのデータもエクスポート対象とします。
デフォルトは全て「データを含めない」です。
インデント機能を使う
jsonファイルが構造に合わせてインデント、改行された状態でエクスポートされます。
サイト/レコード/項目のアクセス制御を含める
それぞれのアクセス制御の設定をエクスポート対象とします。
エクスポートボタンをクリックすることで、jsonファイルをダウンロードします。
ダウンロードしたjsonファイルはこんな感じです。("インデント機能を使う"でエクスポート)

次にインポートです。
あるフォルダ(サイトトップも可)の「管理」に追加された「サイトパッケージのインポート」をクリックすると
 以下の「サイトパッケージのインポート」ダイアログが表示します。
以下の「サイトパッケージのインポート」ダイアログが表示します。

《内容説明》
サイトパッケージ
インポートするjsonファイルを選択します。
データを含める
インポートするjsonファイル内にデータを含んでいる場合で、そのデータも一緒にインポートしたい場合はチェックONにします。
サイト/レコード/項目のアクセス制御を含める
インポートするjsonファイル内にそれぞれのアクセス制御情報を含んでいる場合で、そのアクセス制御情報も一緒にインポートしたい場合はチェックONにします。
インポートボタンをクリックすると、正常終了メッセージが表示し、取り込んだサイトが表示します。

その他
不具合解消やソースコードのリファクタリングなどで2個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
.NET Core 3.0 リリース記念 C# Tokyo 2019/10イベントで当社エンジニアが登壇しました
IISの石崎です。
先日開催された.NET Core 3.0 リリース記念 C# Tokyo 2019/10イベントでIISの石崎が登壇しました。
登壇の様子
今回写真はありません。
登壇テーマは C#8 でした。時代は C#8、C#8 の使える .NET Core 3 を今すぐダウンロード! というまとめをしました。
IISではメンバーの発表や登壇を推奨しています
IISではC#、.NETによるアプリ開発に力を入れています。C#、.NETに関心のある方、ぜひ一度IISへ遊びに来てください。 また、IISでは社員の登壇など技術コミュニティへの貢献を推奨しています。IIS主催のイベントも多数行っていますので是非遊びに来てください。