週刊プリザンター第34号
こんにちは。IISの田口です。
皆さん夏休みはもう取りましたか?
相変わらず暑いので、水分補給をこまめにして熱中症に気をつけましょう。
週刊プリザンター第34号です。
8/5~8/12を追いかけます。
今週は・・・
大きな機能追加がなく、不具合解消やソースコードのリファクタリングなどで2個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
週刊プリザンター第33号
こんにちは。IISの田口です。
めちゃめちゃ熱いです。溶けそうです。ビールが恋しいです。

皆さん熱中症にはくれぐれも気をつけてください。
週刊プリザンター第33号です。
7/29~8/4を追いかけます。
今週は・・・
大きな機能追加がなく、不具合解消やソースコードのリファクタリングなどで1個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
週刊プリザンター第32号
こんにちは。IISの田口です。
梅雨が開けた途端に猛暑になりました。暑いですね。
熱いといえば、先週のUserMeetUp#2も大変熱く盛り上がりました。
その内容を掲載しましたので、よろしかったらご覧ください。
週刊プリザンター第32号です。
7/22~7/28を追いかけます。
7/28:非同期でエクスポートを行う機能を追加。(0.50.84)
CSVエクスポートを非同期で実行出来る仕組みが追加されました。
「テーブルの管理」ー「エクスポート」に『エクスポート方式』という設定項目が追加になりました。

"ダイレクト"を選択すると既存の動作となります。(ボタンクリックでファイルダウンロード)
"URLを自分にメール"を設定後、一覧画面のエクスポートボタンをクリックすると、画面下部に「エクスポートを受け付けました」とメッセージが表示します。

エクスポート終了後、操作ユーザに登録したメールアドレスに対してダウンロード先URLが通知されますので、URLをクリックし、ファイルをダウンロードします。

注意点です。
動作確認した時点では以下2点を注意する必要があります。
1.メールの通知先は1つのみ
メールアドレスを複数登録している場合、先頭のメールアドレスに対してのみ通知されます。
2つめ以降のメールドレスには通知されません。

2.APIによるエクスポートではメール通知されない
6/10に機能追加されたAPIによるCSVエクスポートにおいて、エクスポート方式を"URLを自分にメール"に設定したIDを設定しても、メールの通知はされません。

その他
不具合解消やソースコードのリファクタリングなどで2個のアップデートが実施されています。
その他注目記事
UserMeetUpでもおいしいお寿司を頂きましたが、弊社のスーバーSEがついに「プリザンターには寿司成分が足りないいんじゃ!!!」と立ち上がりました。
是非ご覧ください。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
プリザンターに寿司を流してみた(仕事が捗ります)
こんにちは。IISの石崎です。
みなさん、寿司は好きですか? 私は好きです。
読者のみなさんの中にも寿司が好きな方も何人かはいると思います。寿司があまり好きではない方は今回はすみません。
プリザンターには寿司が足りない!
プリザンターはなんでもできるプロダクトです。しかしなんでもできるわけではありません。残念ながら唯一寿司要素が足りません。
これは重大な問題なので、今回はスタイル設定・スクリプト設定の機能を使ってプリザンターに寿司を流してみます。
実行イメージ
今回の設定を行うと、次のような動作になります。
レコードの編集画面で更新ボタンを押すと

更新処理中に画面下部のボタンやフッター領域に寿司が流れます

1周0.3秒の高速回転ずしです

更新処理が終わると寿司が消えます

とにかく速い が売り文句のプリザンターですから寿司の回転も速くしてみました。冷静に見切っておいしく頂いてください。
※ Windows 7の方はFireFoxを使用してください。IEやChromeでは絵文字がモノクロの巻きずしであまりおいしそうに見えません。Windows10ではChromeでもおいしそうな寿司が流れます。
設定
テーブルの管理でスタイルとスクリプトにそれぞれ次のコードを設定します。
スタイル
@keyframes animation-sushi { from {width: 1%;} to {width: 100%;} } .sushi{ position: absolute; top: -10px; animation-name: animation-sushi; animation-duration: 0.3s; animation-iteration-count: infinite; text-align: right; font-size: 6em; }
スクリプト
// プリザンターに寿司を流すスクリプト $(function() { // デフォルトの機能(関数)を変数に保持 const functionLoading = $p.loading; const functionLoaded = $p.loaded; // 通信開始時のプログレスリング設定関数を上書き $p.loading = function () { // 寿司要素を作成し画面に追加(表示) const div = $('<div>', {id: 'sushigressBar', text: '🍣', class: "sushi", }); const commandContainer = $("#MainCommandsContainer"); commandContainer.append(div); // 変数に保持しておいたデフォルトの機能を実行 functionLoading(); }; // 通信終了時のプログレスリング設定関数を上書き $p.loaded = function () { // 変数に保持しておいたデフォルトの機能を実行 functionLoaded(); // 寿司要素を画面から削除 const div = $('#sushigressBar'); div.remove(); }; });
スタイル解説
今回のスタイルでのポイントは animation-~ という3つのプロパティと、@keyframes とついた設定です。これで寿司が流れます。
@keyframes
animation-sushi という名前で要素の横幅がは開始時はゼロから、終了時は画面いっぱいまで広がるように設定しています。
animation-name
前述の animation-sushi の名前を書き、この要素に適用しています。
animation-duration
アニメーションの一回の動作時間にかける時間を0.3秒と設定しています。
animation-iteration-count
アニメーションの実行回数を infinite (無限に繰り返す)と設定しています。
スタイルまとめ
これだけで要素が横幅ゼロから画面いっぱいまで広がるアニメーションを無限に繰り返せます。
このスタイルと、text-align: right; によって文字を右寄せにすることで、左から右に文字が流れる動作を実現しています。
スクリプト概要
簡単にまとめると次の処理を行っています。
- 更新ボタンを押したら寿司要素を作成
- 寿司要素に前述のスタイルを設定
- 寿司要素を画面に追加(表示)
- 処理が終わったら寿司要素を画面から削除
要素の作成や追加・削除は特別なことは行っていないので今回は語りません。JavaScriptコードを読んでください。
特別なのは 「更新ボタンを押したら」 「処理が終わったら」 の部分です。
スクリプトの実行タイミング
プリザンターは 「Javascriptによるイベントハンドラ」 として、Javascriptによる更新ボタン押下後などの各種イベントに対するハンドラが用意されています。
しかし残念ながら今回の要求にマッチするイベントハンドラが無いようでした。そこで少し荒業ですが、プリザンターの内部JavaScriptの関数を上書きして実現しています。
※注意:IIS独自研究の検証コードです。動作を保証するものではありません。
これらの関数は、プリザンターのボタンを押した際に実行されることがあり次の動作を実装しています。
- $p.loading
押したボタンのアイコンをぐるぐる回る画像にします。 - $p.loaded
押したボタンのアイコンを元に戻します。
この動作を上書きすることで、実現したかったタイミングで寿司の表示と削除を行うことができました。
このスクリプトを登録すると
更新ボタンを押すたびに好物の寿司が流れるので、とにかく更新ボタンを押したくなります。
早く更新ボタンを押したくて、仕事を素早く進めるようになるので非常に生産性が上がります(※個人の感想です。効果には個人差があります)。
皆さんもぜひ職場のプリザンターにこのスクリプトを適用して、仕事を捗らせてください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
大盛況のPleasanter UserMeetup #2 に参加してきました。
正式名称は「Pleasanter UserMeetup #2 夏だ! ビールだ! プリザンターのお祭りだ!(仮)」です。
leasanter UserMeetup #2 夏だ! ビールだ! プリザンターのお祭りだ!(仮) とは?
今年3月に開催し、皆様のおかげで大盛況だったPleasanter UserMeetup第2回の開催が決定しました!
最近では、展示会などのイベントでも「プリザンター使ってるよ!」とお声がけをいただくこともだいぶ増えてきました。
これもひとえにお使いいただいているユーザの皆様のおかげです! いつもありがとうございます!
そんな「プリザンター」をいつも使っていただいている皆様との交流の場として約5ヶ月ぶりの「Pleasanter UserMeetup」を開催いたします!
引用元: https://pleasanter.connpass.com/event/138879/
1.みんなで語ろう、プリザンターにまつわるあれこれ座談会
最初のメニューは前回のUserMeetupで泣く泣く割愛された座談会です。
インプリム内田社長を進行役に、リーデックス小川さん、日本オフィス・システム新居さんとともに弊社の田口が登壇しました。
田口からはおすすめ機能として最近追加になった機能を紹介しました。
開発者側としてインプリム小林さん、大嶺さんもプリザンターの開発での楽しいことや難しいことを包み隠さず(?)発表していただきました。
飲み物、お寿司、オードブルに心奪われます。

また、座談会終盤にはついにプリザンター クロスプラットフォーム版の正式リリースが発表され、GitHub公開セレモニーが行われました。
2.プリザンターを熱く語れ!ライトニングトーク大会
続いてはプリザンターを愛する2名によるライトニングトークです。
ライトニングトークとは?
ライトニングトーク とは? カンファレンスやフォーラムなどで行われる短いプレゼンテーションのこと。様々な形式があるが、持ち時間が5分という制約が広く共有されている。
引用元: Wikipedia
まずは某大手IT系会社の入社2年目の岡田さんの登壇です。
社内業務でプリザンターを利用し、業務に変化に合わせ簡単に早く修正を行うことで、周りからも高評価をもらえ、自信をつけることが出来たとのことです。
プリザンターは社員のレベルアップにも繋がる素晴らしいシステムですね!
2人目はこちらも某大手IT系会社の入社2年目(本人談)の新村さんの登壇です。
ユーザおよび付随するタスクをExcelで管理している状況を効率化するためにプリザンターを導入した事例の紹介です。
「DBのことも分からないのに私なんかが使えるのか?」という最初の不安はどこ吹く風で、ハンズオンに1回参加しただけで思い通りのシステムが構築できたということです。
プリザンターの「あらゆるケースに素速く対応できるポテンシャルを備えたビジネスアプリケーションプラットフォーム」をまさに体現する内容でした。
登壇者お二人ともプリザンター愛が止まらない、熱いプレゼンテーションでした。
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。 プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください! またご不明点やご質問などございましたら弊社までお問い合わせください。
週刊プリザンター第31号
こんにちは。IISの田口です。
今年は毎日曇りか雨ですね。太陽が恋しくなってきます。
私事ですが、先週初めて富士山登山に行ってきました!
あいにく曇りだったので、頂上でのご来光は雲の合間からほんの少ししか見えませんでした。

梅雨まっただ中でしたが道中は雨も降らず、また高山病にもならなかったので、とても楽しく貴重な体験が出来ました。
週刊プリザンター第31号です。
7/16~7/21を追いかけます。
今週は・・・
大きな機能追加がなく、不具合解消やソースコードのリファクタリングなどで5個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
週刊プリザンター第30号
こんにちは。IISの田口です。
天気がパッとしなくて気持ちもどんよりしてしまいますが、頑張って行きたいと思います。
週刊プリザンター第30号です。
7/8~7/15を追いかけます。
7/9:拡張SQLにOnSelectingWhereを追加。(0.50.76)
拡張SQLに新しいトリガー「OnSelectiongWhere」が追加になりました。
この拡張SQLを設定すると、対象テーブルの一覧画面表示において強制的にWhere句を追加することが出来ます。
設定方法です。
今までの拡張SQLはそれぞれのトリガーで主にInsert/Update/Deleteを記述しますが、「OnSelectiongWhere」はWhere句のみを指定します。
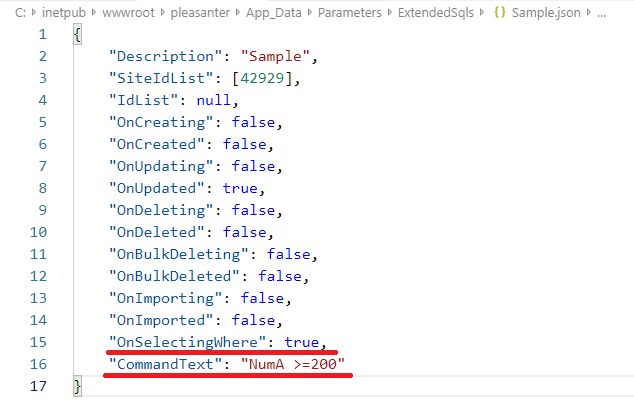
《拡張SQL》
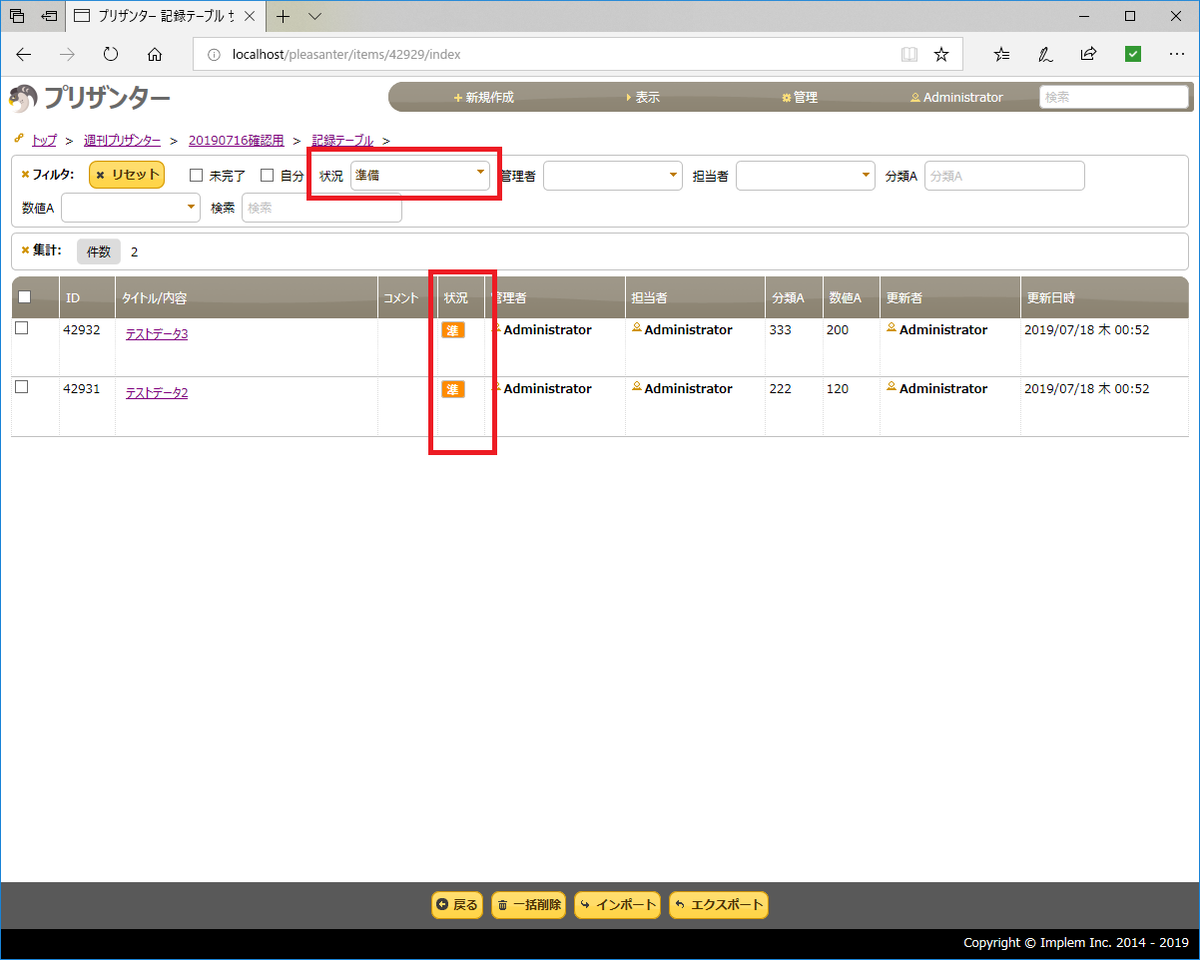
このサンプルでは「数値Aが200以上」で絞り込みます。

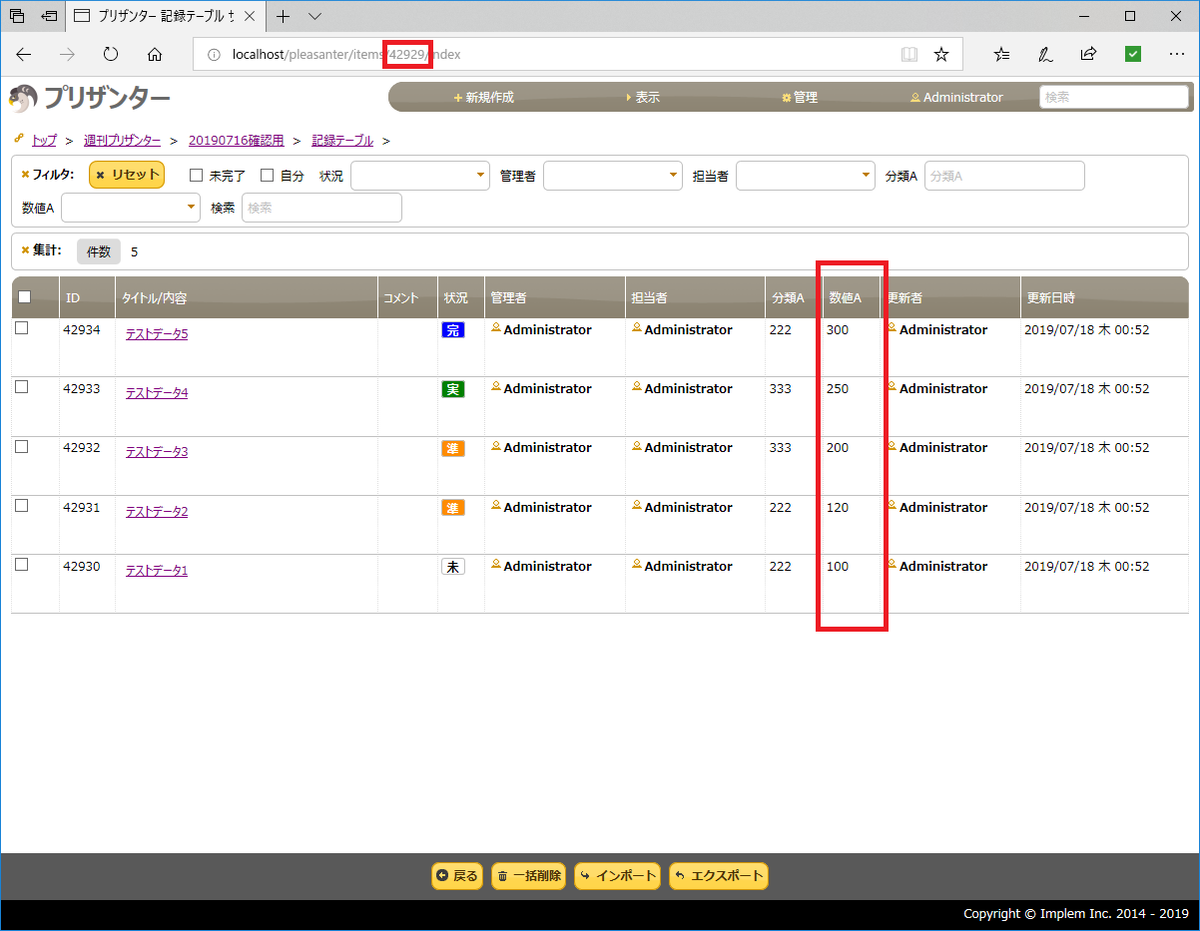
《拡張SQL適用前》

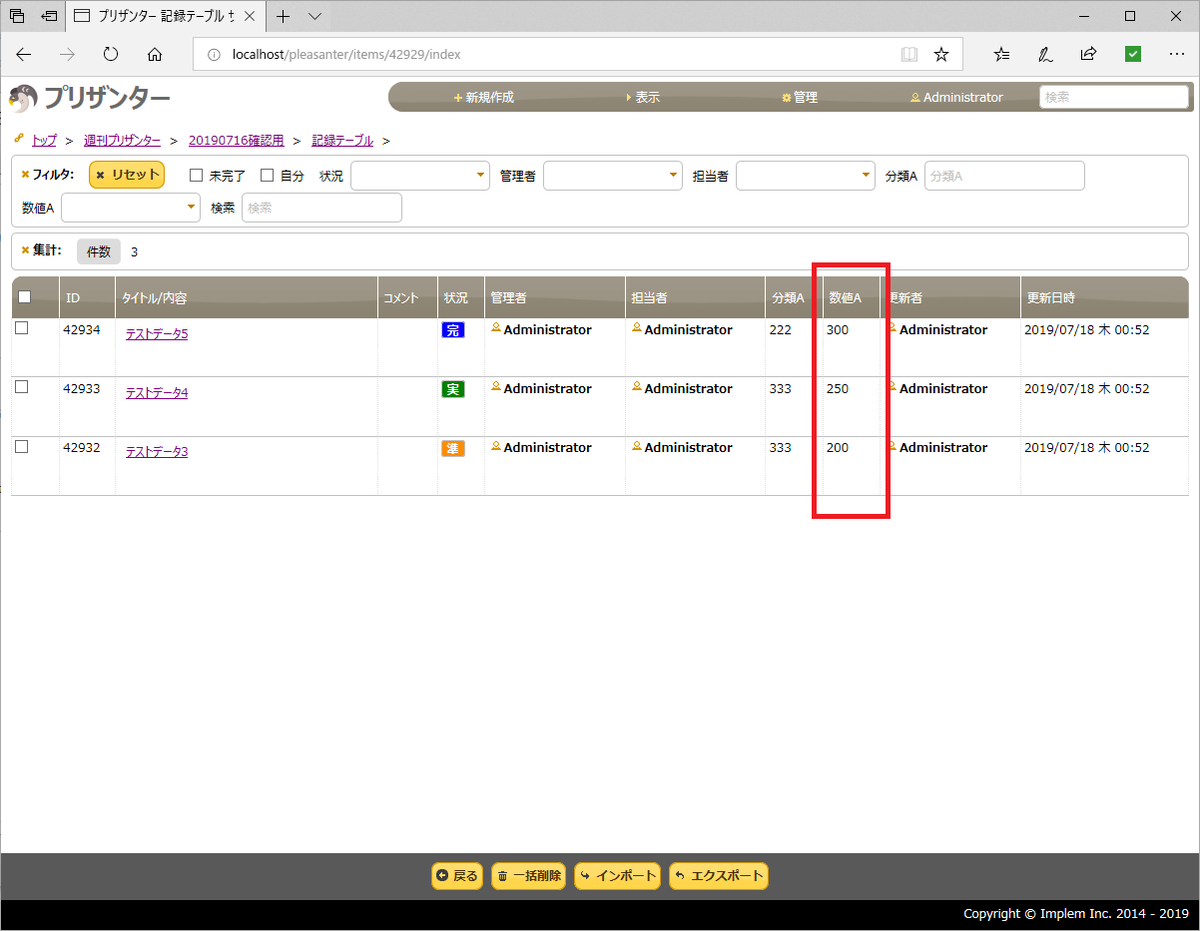
《拡張SQL適用後》
検索条件に何も入力していませんが、OnSelectiongWhereで指定した条件で絞り込まれたことが確認できます。

ビューによるフィルタリングとはまた違った使い方が出来ると思います。
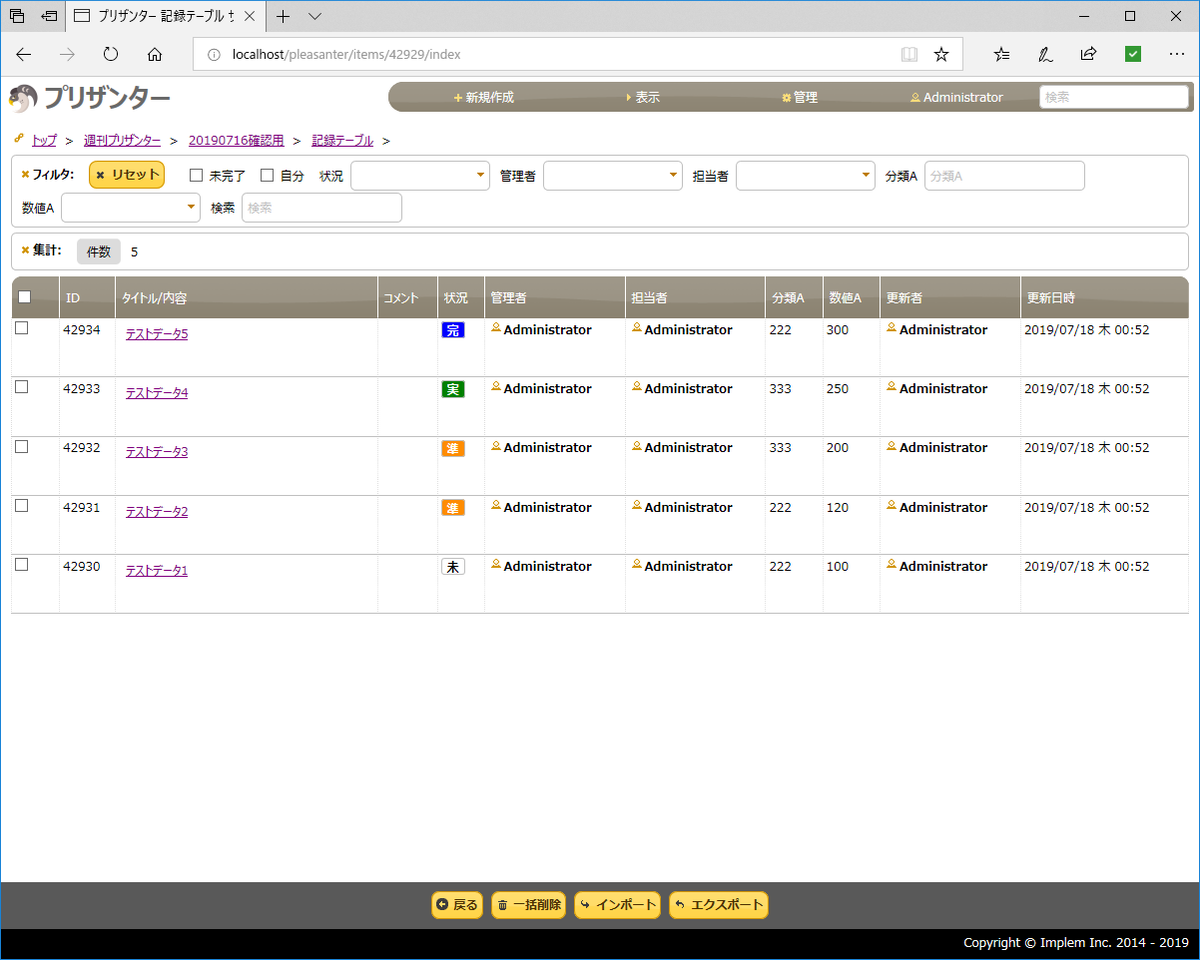
7/14:一覧画面で常に検索条件を要求する設定機能を追加。(0.50.78)
プリザンターの一覧画面は、今までのシステムで良くありがちな
①検索条件を入力し、
②検索ボタンをクリックすると、
③一覧に対象レコードが表示する
の3アクションのうち、②検索ボタンをクリックというアクションが不要な仕組みになっています。
一覧画面を開くと同時に全レコードが表示し、検索条件を入力すると即座にレコードの内容が変化します。
(既定のビューを設定している場合はそのビューのフィルタ条件で絞り込まれたレコードが表示します。)
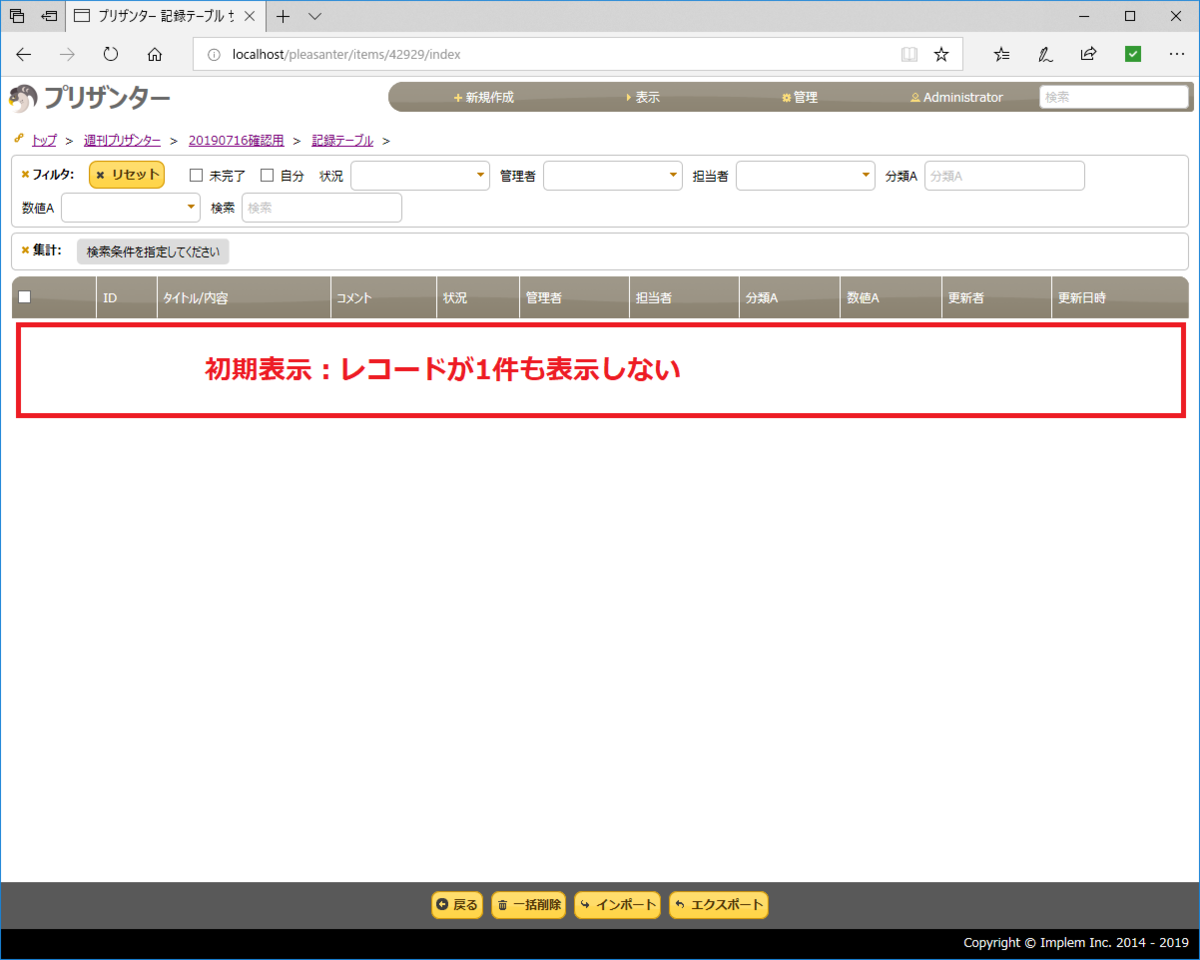
今回追加になった機能を利用すると、一覧画面を開いてもレコードは表示せず、検索条件を入力して初めてレコードが表示する動作となります。
設定方法です。
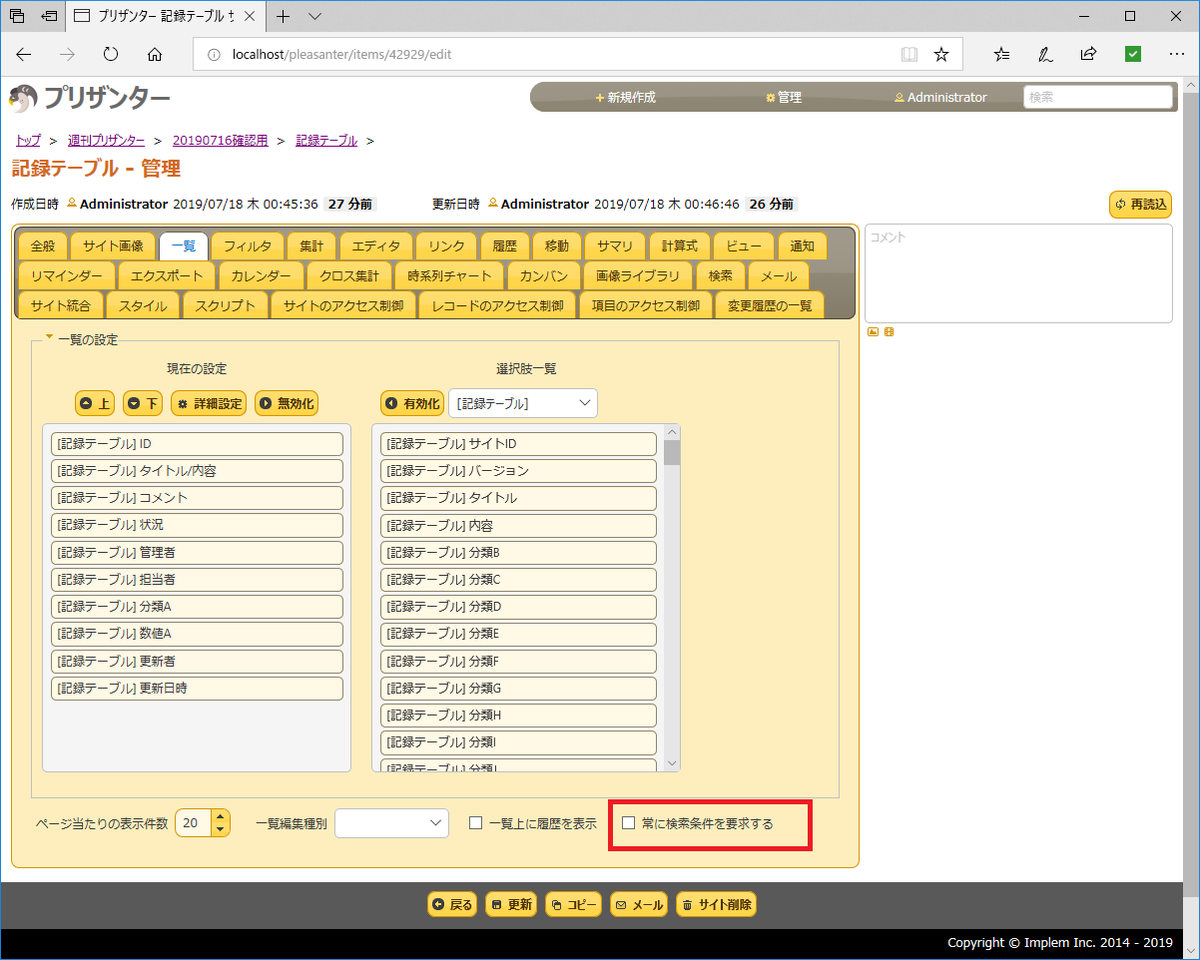
「テーブルの管理」-「一覧」に”常に検索条件を要求する”という設定項目が追加されています。

”常に検索条件を要求する”をチェックONにすると、一覧画面を表示した時にレコードが非表示となります。
《常に検索条件を要求する:チェックOFF》

《常に検索条件を要求する:チェックON》

チェックON後にフィルタ項目に値を入力するとその条件で絞り込まれたレコードが表示します。

その他
不具合解消やソースコードのリファクタリングなどで5個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
注目のプリザンター関連イベント
弊社主催の勉強会「プリザンター・マニアックス 」
次回は8月の開催を予定しています。 お題は「拡張SQL」と「アクセス制御」を予定しています。
いつも通りconnpassで開催通知いたしますので、興味のある方はご参加してください。
Pleasanter UserMeetup #2 夏だ! ビールだ! プリザンターのお祭りだ!(仮)
インプリム社主催のUserMeetupの2回目が開催されます。
pleasanter.connpass.com
まだ席に余裕ありますので、ふるってご参加ください。
前回に引き続き田口も登壇する予定です。
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。