週刊プリザンター第26号
こんにちは。IISの田口です。
暑かったり寒かったりで梅雨に入りました。体調を崩さないように。
私は最近寝不足気味ですが、なんとか頑張っています。
週刊プリザンター第26号です。
6/10~6/16を追いかけます。
6/10:CSVエクスポートをApiで実行する機能を追加。(0.50.15)
CSVデータのエクスポートがAPIで実行出来るようになりました。
プリザンターから他システムへのデータ連携を自動化する時などで活用できそうです。
URL
下記のURLを使用します。{SiteId}はレコードを取得するテーブルのサイトIDに置換してください。
http://servername/pleasanter/api/items/{SiteId}/export
リクエスト
HTTP POSTで下記の形式のjsonデータを送信してください。Content-Typeに'application/json'、文字コードはUTF-8を使用して下さい。
{
"ApiKey": "XXXXXXXXXX...",
"ExportId": 2
}
ExportIdは「テーブルの管理」ー「エクスポート」で登録したエクスポート定義のIDになります。

レスポンス
下記の形式のjsonデータが返却されます。
{
"StatusCode": 200,
"Response": {
"Name": "顧客マスタ_2019_06_21 03_47_29.Csv",
"Content": "・・・・・・"
}
}
jsonデータのContentにCSVデータが格納されますので、実際に使う際はCSVデータを取り出す処理(スクリプト/バッチ)が必要となります。
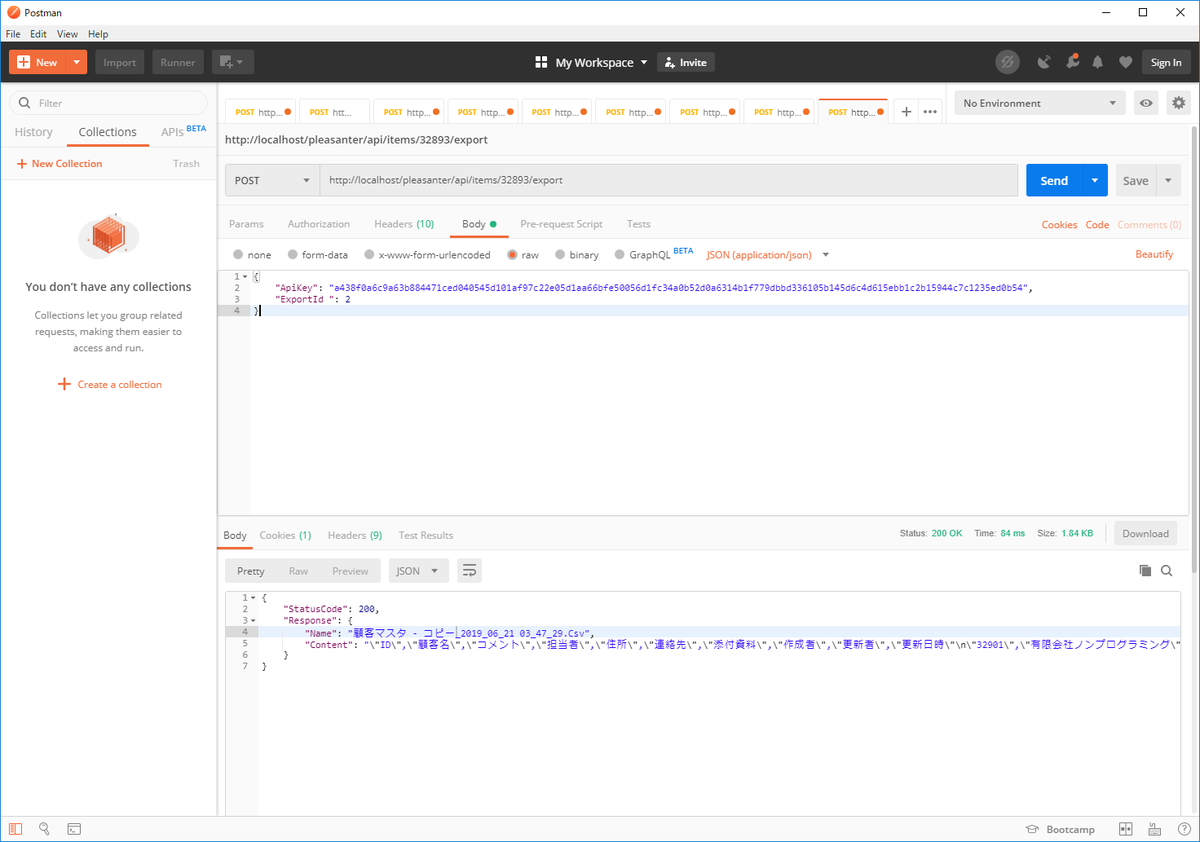
実際に動かしたサンプルは以下の通りです。

6/12:HTTP_ACCEPT_LANGUAGEで言語を判定する機能を追加。(0.50.21)
プリザンターはユーザ毎に言語を設定することができ、その設定に従って各画面のメニューやボタン名などが設定した言語に切り替わります。いわゆる多言語対応ですね。
ですが、この仕組みのためユーザのログイン前に表示するログイン画面は多言語表示に対応できていませんでした。
この場合、
http://servername/pleasanter?language=en
のようにログイン画面のURLの後ろに"language=en"を付与すると指定した言語でログイン画面が表示します。

今回の改修ではURLに言語指定をしなくてもログイン画面が自動で多言語表示に対応する機能が追加になりました。
言語の判定にはブラウザのHTTP_ACCEPT_LANGUAGEを利用します。
「ブラウザはHTTP_ACCEPT_LANGUAGEをどうやって設定するんだ?」と疑問になりますよね。
その答えはWindowsの言語設定にあります。
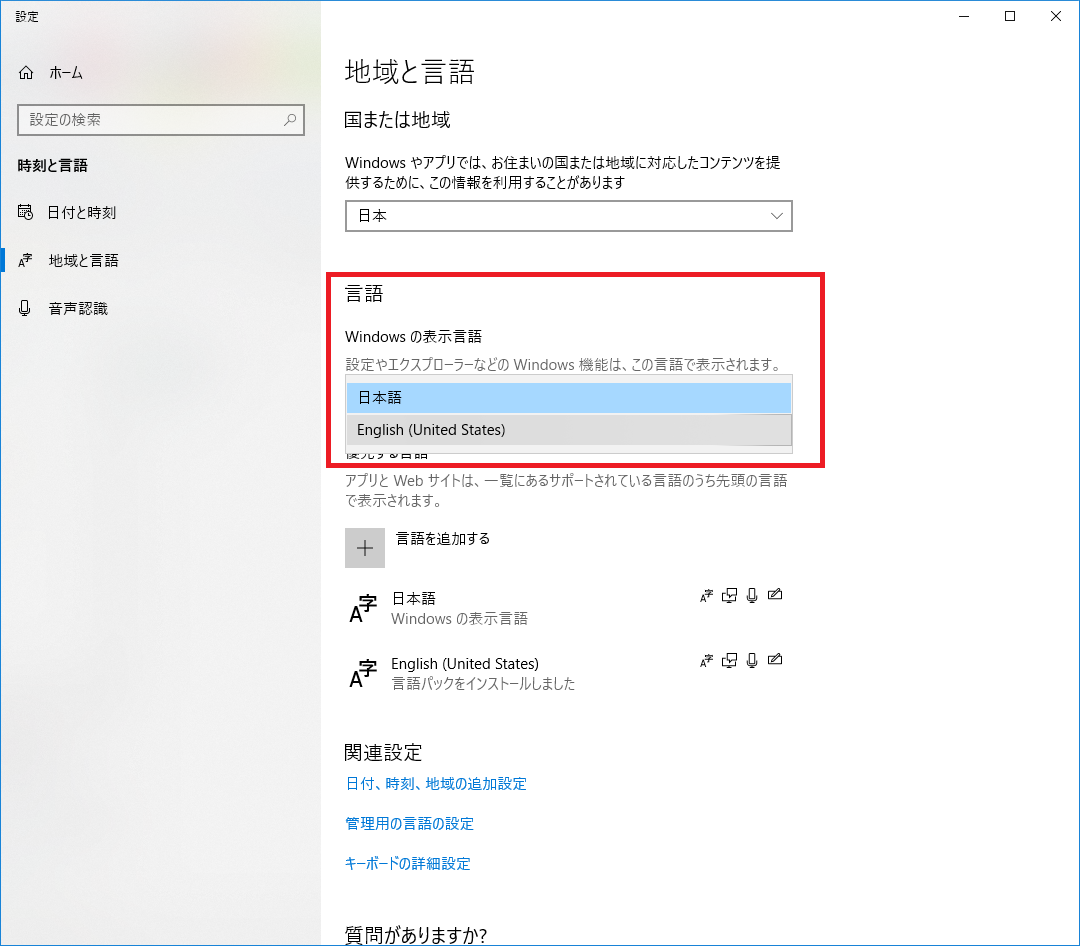
設定ー地域と言語の「Windowsの表示言語」をEnglishに変更すると、プリザンターのログイン画面が自動的に英語表記となります。
Windowsの表示言語を日本語に戻すとログイン画面は日本語に戻ります。


6/15:通知およびリマインダーに無効化機能を追加。(0.50.27)
通知とリマインダーの設定に無効化機能が追加になりました。
今までは一時的に通知/リマインドを止めたい場合は設定自体を削除しなければなりませんでしたが、この追加機能で設定を削除しなくても無効化できるようになりました。
《通知》

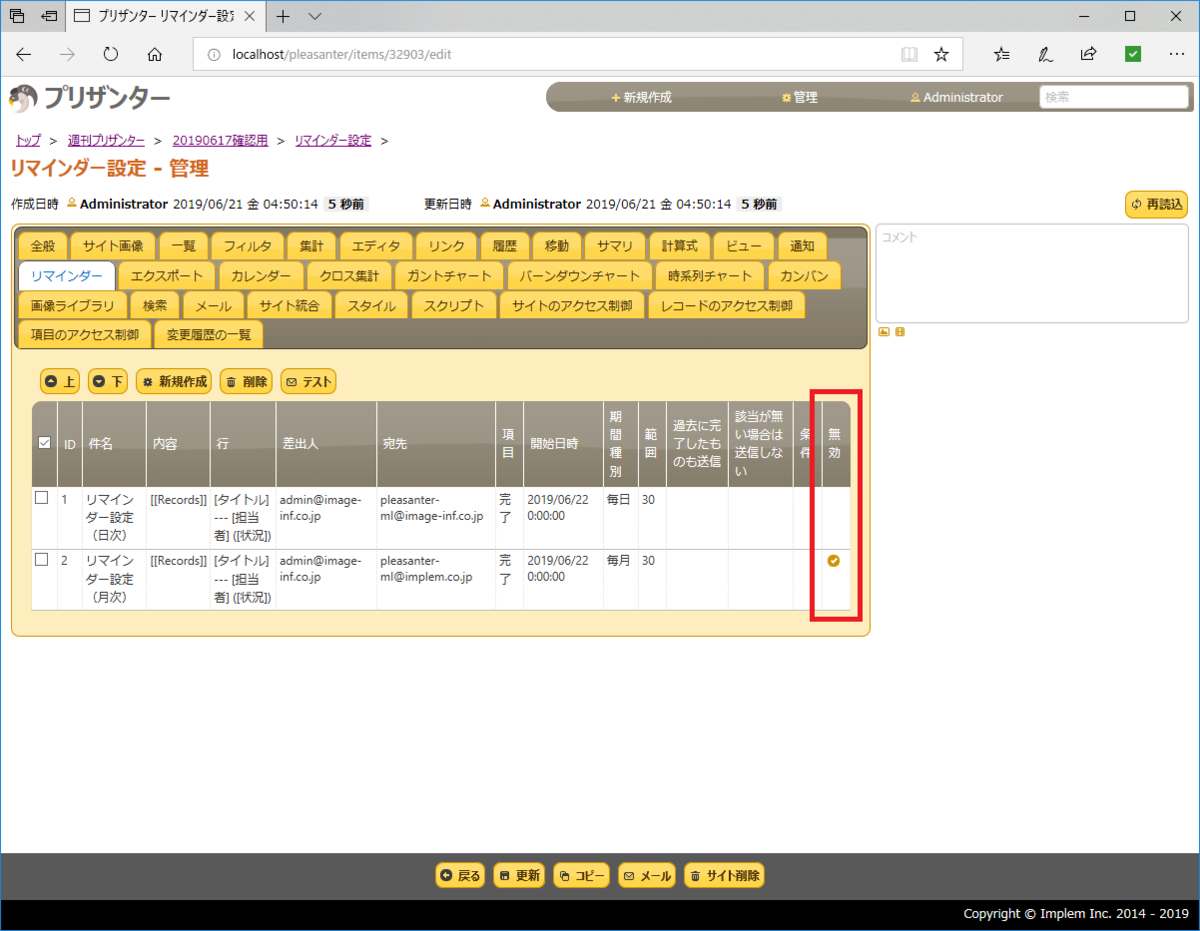
 《リマインダー》
《リマインダー》


その他
不具合解消やソースコードのリファクタリングなどで16個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
週刊プリザンター第25号
こんにちは。IISの田口です。
今週は急に寒くなってきました。体調管理が難しいですけど、皆さんもお気をつけて。
週刊プリザンター第25号です。
6/3~6/9を追いかけます。
今週は0.50版へのバージョンアップがあります!
6/3:一覧画面での編集機能追加。(0.50.1)
バージョンアップの目玉機能ですね。いくつかの機能がまとめて追加になっていますので、1つずつ紹介します。
1.一覧画面での編集機能
「テーブルの管理」-「一覧」に『一覧編集種別』という設定項目が追加になりました。
"一覧画面で編集"を選択すると今回追加になった機能が利用できます。

"一覧画面で編集"を設定すると一覧画面下部に「編集モード」ボタンが表示します。
このボタンをクリックすると編集モードに移行します。

編集モードでは各表示項目が直接編集出来ます。
また、編集モードで新規登録やデータコピーも行うことが出来ます。
編集する前に再読込することができます。
画面下部の「一覧モード」ボタンをクリックすると通常の一覧画面に戻ります。


「更新」ボタンをクリックすると編集モードで追加・修正したレコードをまとめて更新します。
更新結果は画面下部に「○○件更新しました」と表示します。

2.一覧画面での履歴表示
「テーブルの管理」-「一覧」に『一覧上に履歴を表示』という設定項目が追加になりました。
このチェックをONにすると一覧画面で各レコードの履歴を表示することが出来ます。

一覧画面の右上に「履歴を表示」のチェックボックスが表示します。
 チェックONにすると一覧上に履歴が表示します。 右端に履歴のバージョンが自動的に表示します。
チェックONにすると一覧上に履歴が表示します。 右端に履歴のバージョンが自動的に表示します。

3.フィルタ設定領域の使用可否
「テーブルの管理」-「フィルタ」に『フィルタ設定領域を使用する』という設定項目が追加になりました。
このチェックをOFFにすると一覧画面の検索条件部が非表示となります。
 『フィルタ設定領域を使用する』のチェックON/OFFでの表示差異は以下の通りです。
『フィルタ設定領域を使用する』のチェックON/OFFでの表示差異は以下の通りです。

4.一覧のヘッダメニューでフィルタを使用する
「テーブルの管理」-「フィルタ」に『一覧のヘッダメニューでフィルタを使用する』という設定項目が追加になりました。
このチェックをONにすると一覧画面のヘッダメニューで検索条件を入力することが出来ます。
 下図のようにヘッダメニューで検索条件に条件入力部が表示します。
下図のようにヘッダメニューで検索条件に条件入力部が表示します。
 入力した条件は画面上部のフィルタ設定部にもセットされます。
入力した条件は画面上部のフィルタ設定部にもセットされます。

6/3:テーブルロック機能を追加。(0.50.1)
「管理」メニューに「テーブルをロック」というメニューが追加になりました。
このメニューは特権ユーザのみに表示します。

クリックするとテーブルがロックされ、登録・更新・削除が不可となります。
一覧画面、編集画面ともロックをしたことのメッセージが画面上部に表示します。

 ロック解除をする時は「管理」メニューから「テーブルのロックを解除」をクリックします。
ロック解除をする時は「管理」メニューから「テーブルのロックを解除」をクリックします。

6/9:ユーザ招待機能を追加。(0.50.10)
ユーザへ招待メールを送付し、承認する仕組みが追加されました。
この機能でユーザを登録する場合はユーザIDがメールアドレスとなります。
メニューの表示
「管理」メニューに「ユーザ招待」というメニューが表示します。

このメニューは設定ファイル「Registration.json」で制御します。
{ "Enabled": false, "PrivilegedUserOnly": false, "ApprovalReauestTo": null }
| 項目 | 説明 |
|---|---|
| Enabled | trueで「ユーザ招待」のメニューが表示します。 |
| PrivilegedUserOnly | trueで特権ユーザにのみメニューが表示します。 |
| ApprovalReauestTo | 招待されたユーザが承認依頼を行ったことの通知先を指定します。 1つのメールアドレスのみ指定可能のようです。 |
※ApprovalReauestToはスペルミスっぽいです(ApprovalRequestToのはず)。直に修正されると思います。
使い方
①招待
「管理」-「ユーザ招待」とクリックし、ユーザ招待の一覧画面を開いたら、「新規作成」をクリックします。

編集画面では招待したいユーザのメールアドレスを入力し、画面下部の「招待」ボタンをクリックします。
「招待」ボタンクリック後、招待中フラグが‘招待中"に変化します。


一覧画面でも‘招待中‘と表示します。

招待ユーザには以下のようなメールを送信します。

②承認依頼
招待されたユーザは送信メールに記載のURLをクリックすると以下の画面が表示しますので、 名前、パスワードを入力し、「承認依頼」ボタンをクリックします。

設定ファイル「Registration.json」のApprovalReauestToでメールアドレスを設定した場合は、そのメールアドレスに対して承認依頼のメールを送信します。

④承認
承認依頼メールが届いた場合は記載のURLをクリックします。
承認依頼メールの設定がされていない場合は、ユーザ招待の一覧画面を開き、対象レコードをクリックします。

「承認」ボタンすると招待ユーザに承認完了メールを送信します。


「承認後」は招待中フラグが"招待済"となります。

⑤ログイン
承認結果メールに記載のURLをクリックするとプリザンターのログイン画面が表示しますので、
| 項目 | 説明 |
|---|---|
| ログインID | メールアドレス |
| パスワード | 承認依頼時に登録したパスワード |
を入力してログインします。
その他
不具合解消やソースコードのリファクタリングなどで10個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
週刊プリザンター第24号
こんにちは。IISの田口です。
6月になりました。新人も配属されました。さらにパワーアップして頑張ります!
週刊プリザンター第24号です。
5/27~6/2を追いかけます。
5/30:ライセンス表示の機能を追加。(0.49.246)
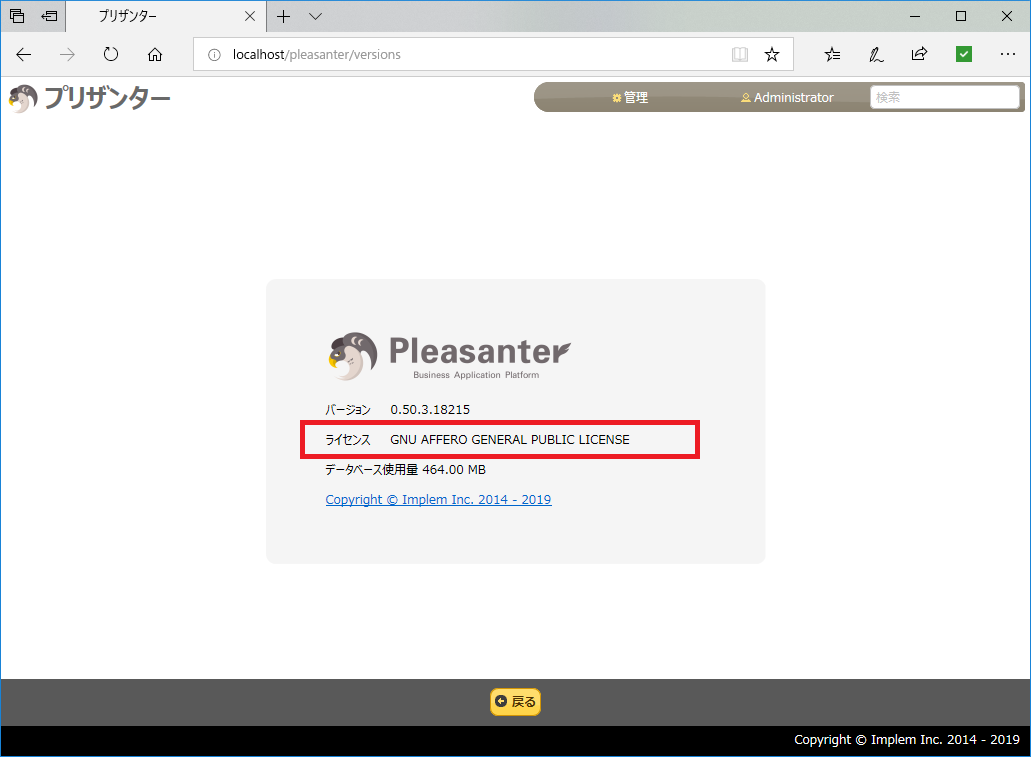
下図のようにバージョンの画面にライセンス表示が追加になりました。

5/31:ライセンス情報の出力機能を追加。(0.49.247)
Parametersフォルダに「Version.json」というパラメータが追加になっています。
ただし、この値を変えても現状はライセンス表示に変化がありませんでした。
6/1:JavaScriptでId, SiteIdを取得するメソッドおよびイベントを設定するメソッドを追加。(0.49.248)
Javascriptにメソッドが追加になりました。 それぞれ簡単に紹介します。
Id取得
今までは編集画面でレコードIDを取得する場合はvar id = $('#Id').val()のように記述していましたが、追加されたメソッドを使うと以下のように書き換えられます。
var id = $p.id();
SiteId取得
今まではサイトIDはスクリプトで取得することが出来ませんでしたが、今回追加されたメソッドで取得出来るようになります。
また、リンク関係にある上位/下位のテーブルのサイトIDも取得出来ます。
サンプルとして以下のようなテーブル構成でサイトIDを取得します。

以下のスクリプトを子テーブルの編集画面表示イベントとして登録します。
$p.events.on_editor_load = function() { console.log('$p.siteId():' + $p.siteId()); console.log("$p.siteId('親テーブル'):" + $p.siteId('親テーブル')); console.log("$p.siteId('子テーブル'):" + $p.siteId('子テーブル')); console.log("$p.siteId('孫テーブル'):" + $p.siteId('孫テーブル')); }
引数を指定しない場合は自サイトのサイトIDを取得します。
引数でテーブル名称を指定した場合、リンク関係にあるテーブル群に指定したテーブルがあれば、そのテーブルのサイトIDを取得します。
子テーブル実行結果は以下の通りです。自分自身のサイトIDおよび親テーブル、孫テーブルのサイトIDも取得出来ます。

イベントを設定する
例えば「分類Aのプルダウンが変更したらxxxの処理をする」のようなスクリプトは
$(document).on( 'change', $p.getControl('ClassA'), function() { // xxxの処理 } );
のように記述していましたが、今回追加されたメソッドを使うと以下のように記述できます。
$p.on(
'change',
'ClassA',
function() {
// xxxの処理
}
);
その他
不具合解消やソースコードのリファクタリングなどで5個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
de:code 2019 に当社エンジニアが登壇します
IISの石崎です。
今月末の05月29日(水)~30日(木)に開催される de:code 2019 にIISの石崎が登壇いたします。
de:code 2019
「de:code 2019」とは?
de:code (デコード) は、開発者をはじめとする、IT に携わるすべてのエンジニアの皆様を対象にした、今年で 6 回目となる年に一度のテクニカル カンファレンスです。de:code 2019 では、AI、Mixed Reality、サーバレス、コンテナ、IoT をはじめとする、「今すぐ使えるテクノロジ」と「未来を創るテクノロジ」を知り、学び、体験いただけるセッションとプログラムを提供いたします。また、直前に米国シアトルで開催される開発者向けイベントである Microsoft Build (2019 年 5 月 6 日 - 8 日) で提供される最新情報も凝縮して、日本のお客様にいち早くお届けします。
引用元: https://www.microsoft.com/ja-jp/events/decode/2019/
セッション情報
「モバイルアプリ、SPA? ネイティブ? UX/UI の違いと技術選択のポイント」
日時 DAY1 ( 5 月 29 日 ) 15:10 - 16:00
部屋 Room N
セッション詳細 https://www.microsoft.com/ja-jp/events/decode/2019session/detail.aspx?sid=MW52
モバイルアプリでは、素早くユーザーに価値をデリバリーすることが重要です。SPA とネイティブアプリの UX/UI の違い押さえた上で、価値のデリバリーを見据えた開発者目線の技術選択が必要です。企業規模、開発者のスキルセットなども判断基準になり、悩みは尽きません。 その様な皆様のためにこのチョークトークを開催します。是非皆様の悩みをお持ち頂き、解決しましょう。
引用元: https://www.microsoft.com/ja-jp/events/decode/2019session/detail.aspx?sid=MW52
de:code 2019 の参加チケットはすでに完売、受付終了していますが、チケットをお持ちの方は是非ご検討ください。
週刊プリザンター第23号
こんにちは。IISの田口です。
突然暑くなってきましたね。熱中症にならないように気をつけましょう。
週刊プリザンター第23号です。
5/20~5/26を追いかけます。
今週は・・・
大きな機能追加がなく、不具合解消やソースコードのリファクタリングなどで2個のアップデートが実施されています。
.NetCore対応の情報です。
3月にクロスプラットフォーム対応版(いわゆるLinux対応です)が公開されていますが、先週末にbeta2がリリースされています。
正式リリースが近づいてきていますね!
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
週刊プリザンター第22号
こんにちは。IISの田口です。
だんだん暑くなってきましたね。体調崩さないように気をつけましょう。
週刊プリザンター第22号です。
5/13~5/19を追いかけます。
5/19:ユーザ情報更新APIの追加。(0.49.238)
今までユーザAPIは取得のみでしたが、今回の機能追加で登録、更新、削除が出来るようになりました。
合わせてJavaScriptからユーザAPIを呼ぶためのメソッドも追加されました。
ざっと動かしてみたところ、以下のような注意点があります。
登録
●以下の項目が必須項目です。
LoginId(ログインID)
Name(氏名)
Password(パスワード)
●Passwordはパスワードポリシー(Security.jsonで設定)が適用されます。
●ApiKey、メールアドレスは登録できません。
●以下項目を設定するとエラーになります。
PasswordChangeTime(パスワード変更日時)
NumberOfLogins(ログイン回数)
NumberOfDenial(ログイン失敗回数)
更新
●Password、ApiKeyは変更できません。
●以下項目を設定するとエラーになります。
PasswordChangeTime(パスワード変更日時)
NumberOfLogins(ログイン回数)
NumberOfDenial(ログイン失敗回数)
スクリプト
追加になったJavascriptでユーザAPIを呼ぶメソッドは基本的には今までからあるAPIを呼ぶメソッドと使い方は同じです。
以下、簡単なサンプルになります。
// 取得 $p.apiUsersGet({ 'data': { 'ApiKey': 'xxx...', 'View': { 'ColumnFilterHash': { 'UserId': '["9999"]' } } }, 'done': function(data) { console.log(data); } }); // 登録 $p.apiUsersCreate({ 'data': { 'ApiKey': 'xxx...', 'LoginId': 'apiuser20', 'Name': 'apiUser20', 'Password': '123456' }, 'done': function(data) { alert('登録しました'); } }); // 更新 $p.apiUsersUpdate({ 'id': 9999, 'data': { 'ApiKey': 'xxx...', 'Name': '新しい名前' }, 'done': function(data) { alert('更新しました'); } }); // 削除 $p.apiUsersDelete({ 'id': 999, 'data': { 'ApiKey': 'xxx...' }, 'done': function(data) { alert('削除しました'); } });
その他
不具合解消やソースコードのリファクタリングなどで3個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
週刊プリザンター第21号
こんにちは。IISの田口です。
先週は[インプリム](https://implem.co.jp)さんと共同でJapan IT Week【春】後期に出展しました。とても盛況で改めてプリザンターの注目度の高さを実感しました。
週刊プリザンター第21号です。
5/7~5/12を追いかけます。
な、なんと・・・・
今週は不具合解消やソースコードのリファクタリングなど4件のアップデートでした。
宣伝です
Japan IT Week【春】後期では弊社のプリザンター用帳票出力ソリューション「Report Create for プリザンター」を展示しましたが、多くの方にブースにお越しいただいたこともあって、充分に説明できなかったかもしれません。
そこで、改めて本製品の紹介記事をUPしていますので、よろしかったらご覧ください。
imageinformationsystem.hatenablog.com
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。