週刊プリザンター第18号
こんにちは。IISの田口です。 やっと春らしく暖かくなってきたでしょうか?
週刊プリザンター第18号です。
4/8~4/14を追いかけます。
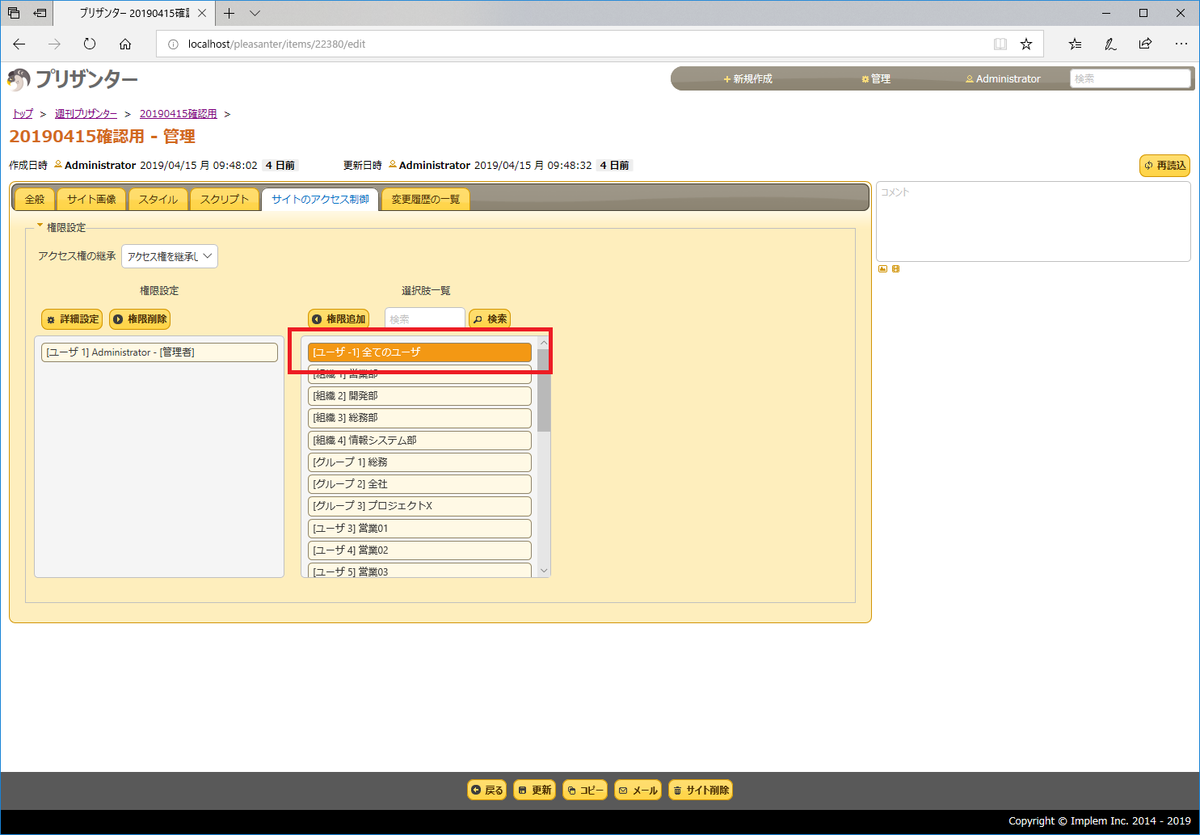
4/8:全てのユーザを対象とした権限を付与する機能を追加。(0.49.210)
アクセス権限の設定で「全てのユーザ」が追加になりました。

読んで字のごとく全てのユーザに対する設定をすることが出来るのですが、何が便利かというと
「今後新規に追加したユーザに対しても適用される」
ことです。
現状は、登録済みのユーザ、組織、グループから選択したものに対して権限を設定するため、例えば全ユーザに見せたいテーブルなどはユーザを新規追加するたびにアクセス権限の設定を修正する必要があります。
これが「全てのユーザ」に対して権限設定するだけで、ユーザを追加してもアクセス権限の設定を修正する手間が省けます。
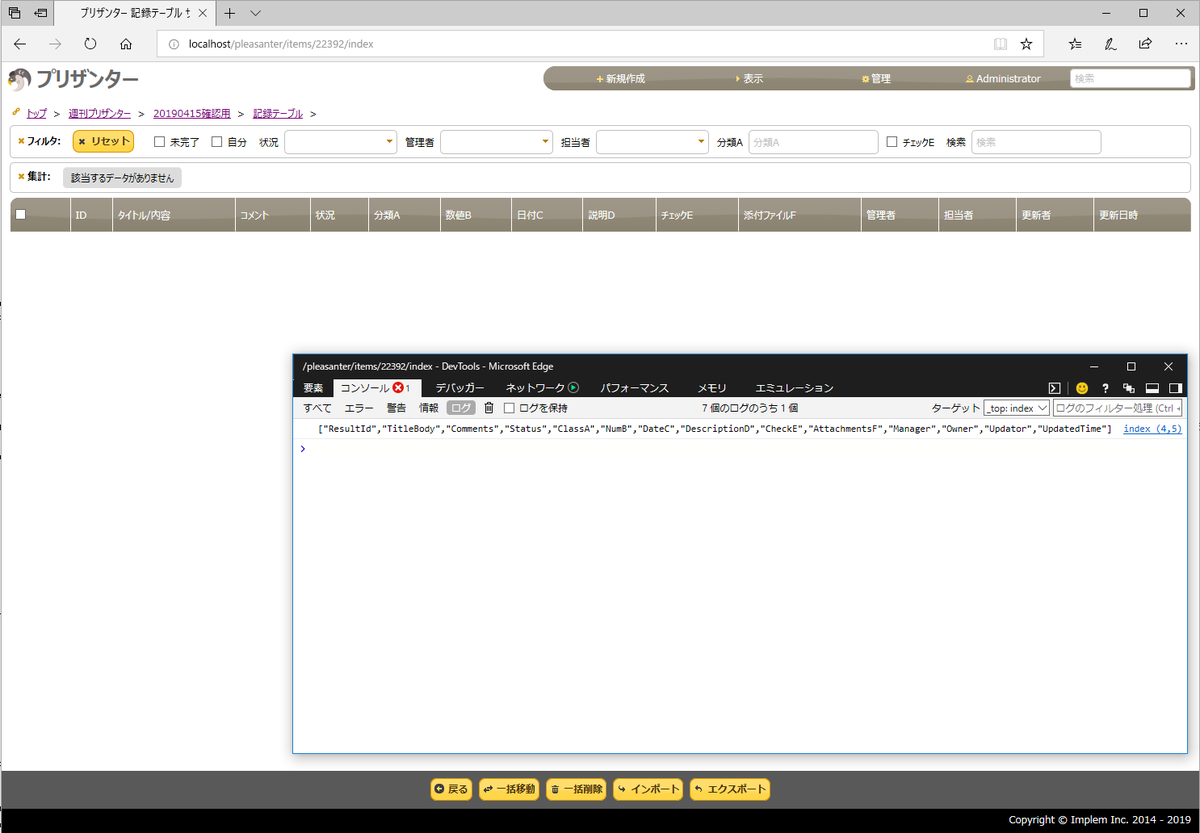
4/10:一覧画面のhiddenにColumnNameの一覧を出力する機能を追加。(0.49.211)
一覧画面で表示している項目のColumnNameがhiddenに出力するようになりました。
該当のhiddenのIDは「GridColumns」です。
一覧画面の表示項目のColumnをスクリプトで動的に取得出来るので、一覧画面の表示位置が変わっても正しく処理できるスクリプトを作る場合に有用かと思います。
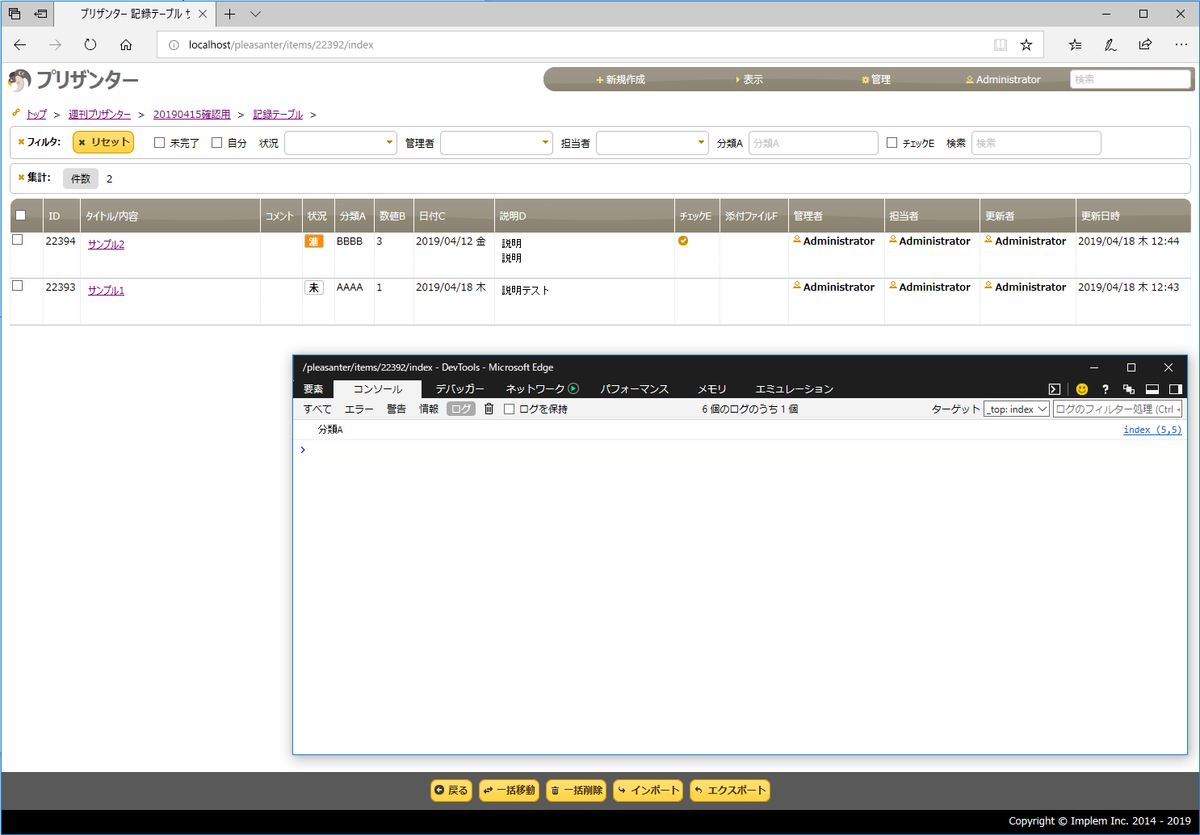
簡単なサンプルですが、一覧画面表示後イベントでGridColumnsをコンソールに出力した結果は以下のようになります。
《スクリプト》
$p.events.on_grid_load = function(){
console.log($('#GridColumns').val());
}
《実行結果》

4/10:hiddenに表示名と項目名のJsonデータを出力する機能を追加。(0.49.212)
各入力項目の表示名と項目名の対応がJSONデータとしてhiddenに出力するようになりました。
該当のhiddenのIDは「Columns」です。
出力するJSONのレイアウトは
{
"ColumnName": "項目名",
"LabelText": "表示名"
}
で、これが配列として出力します。
この機能は一覧画面、編集画面のどちらでも有効です。
表示名から項目名を変換する場合などに利用できると思います。
簡単なサンプルですが、表示後イベントでColumnsをコンソールに出力した結果は以下のようになります。
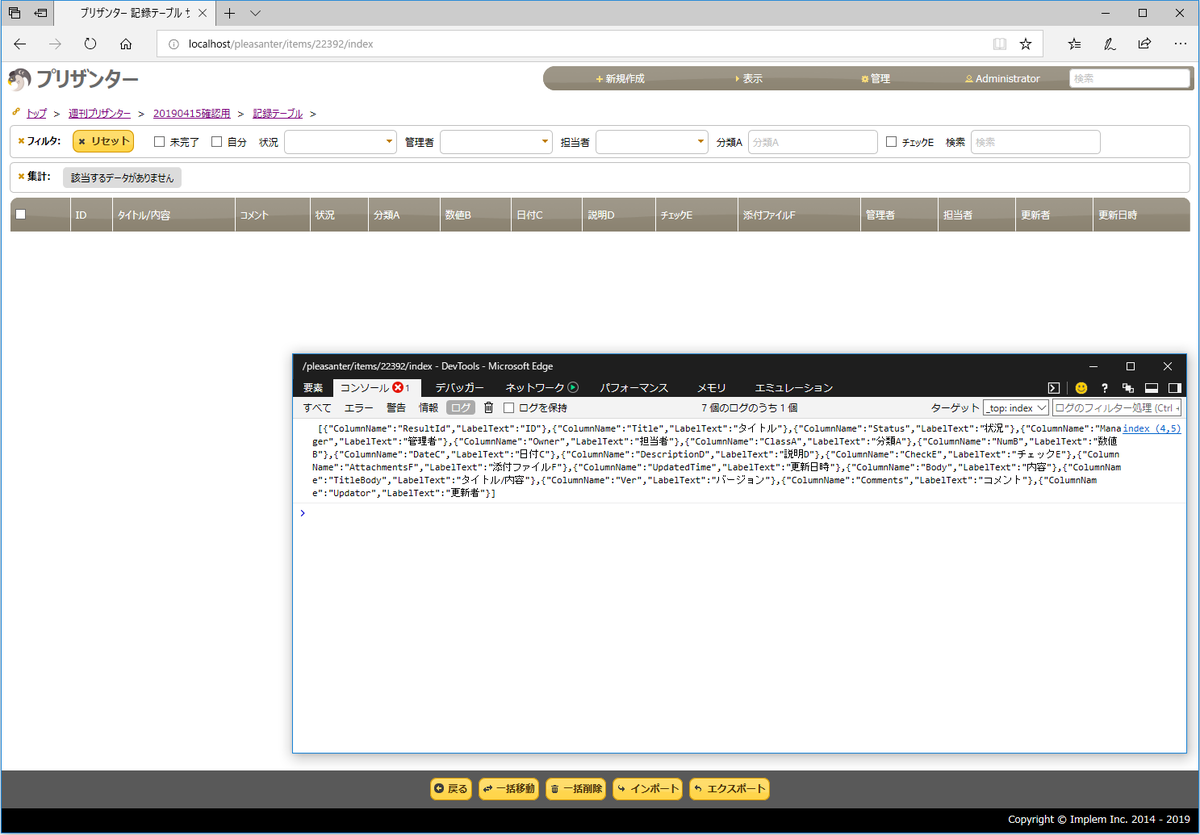
■一覧画面
《スクリプト》
$p.events.on_grid_load = function(){ console.log($('#Columns').val()); }
《実行結果》

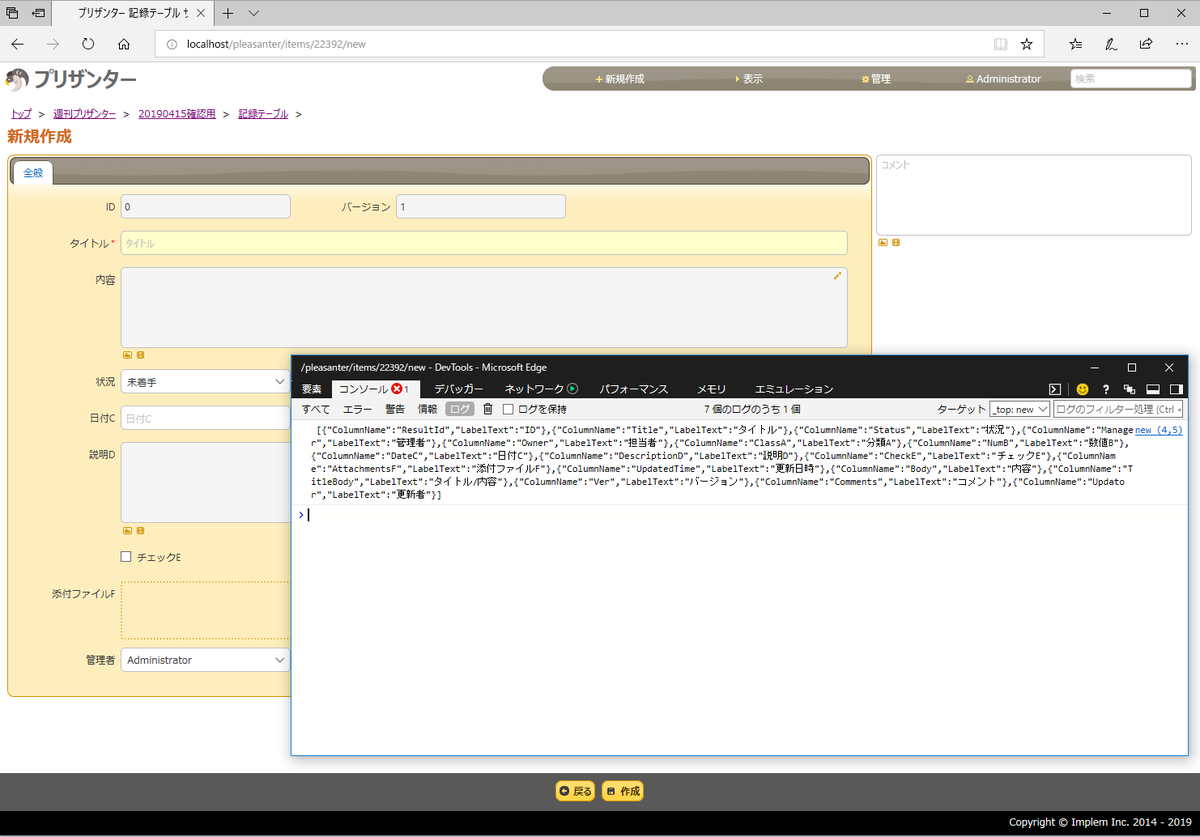
■編集画面
《スクリプト》
$p.events.on_editor_load = function(){ console.log($('#Columns').val()); }
《実行結果》

4/10:一覧表のヘッダのdata-name属性にColumnNameを出力する機能を追加。(0.49.213)
一覧画面で表示している項目のColumnNameがヘッダのdata-name属性に出力するようになりました。
簡単なサンプルですが、一覧画面表示後イベントでdata-nameをコンソールに出力した結果は以下のようになります。
《スクリプト》
$p.events.on_grid_load = function(){ console.log($('th[data-name=ClassA]').text()); }
《実行結果》

4/10:一覧画面および編集画面の項目へのアクセスを簡略化するjavascriptを追加。(0.49.214)
今回の目玉の追加機能です。今までの追加機能は全てこの機能に集約されます!
一覧画面および編集画面で各項目へアクセスするためのファンクションが追加になりました。
追加ファンクションは以下の5つです。
// 1. 表示名からColumnNameを取得、ColumnNameを指定した場合もColumnNameを返す $p.getColumnName(name) // 2. 表示名またはColumnNameで編集画面のコントロール要素を取得 $p.getControl(name) // 3. idで一覧画面のtrを取得 $p.getGridRow(id) // 4. idと表示名またはColumnNameで一覧画面のtdを取得 $p.getGridCell(id, name) // 5. 表示名またはColumnNameで一覧画面の列indexを取得 $p.getGridColumnIndex(name)
では、1つずつ簡単に説明します。
1. 表示名からColumnNameを取得、ColumnNameを指定した場合もColumnNameを返す
画面の表示名からColumnNameを取得するファンクションです。
スクリプトを使う方は
・テーブル管理のエディタをみながら 画面の○○は『分類C』だから、ColumnNameは『ClassC』と脳内変換
・開発ツールで「要素の選択」で画面の○○を選択し、ソースから選択する
のどちらかでColumnNameを探し出していると思いますが、このファンクションがあれば、表示名からColumnNameが取得出来ます。
このファンクションは一覧画面、編集画面どちらでも利用可能です。
簡単なサンプルと実行結果です。
■一覧画面
《スクリプト》
$p.events.on_grid_load = function(){ console.log("$p.getColumnName('数値B'): " + $p.getColumnName('数値B')); console.log("$p.getColumnName('NumB'): " + $p.getColumnName('NumB')); }
《実行結果》

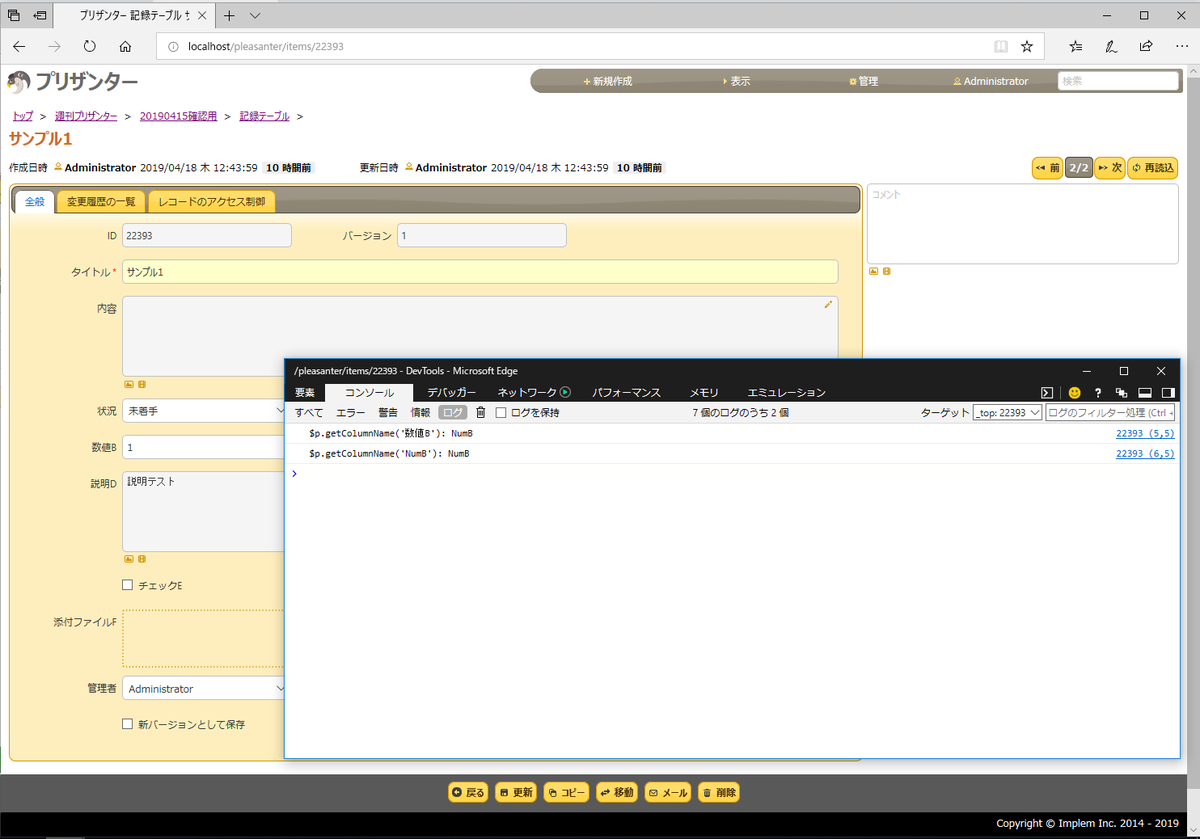
■編集画面
《スクリプト》
$p.events.on_editor_load = function(){ console.log("$p.getColumnName('数値B'): " + $p.getColumnName('数値B')); console.log("$p.getColumnName('NumB'): " + $p.getColumnName('NumB')); }
《実行結果》

2. 表示名またはColumnNameで編集画面のコントロール要素を取得
個人的には目玉中の目玉です!!!!
画面の表示名またはColumnNameからコントロール要素を取得出来ます。
今までは
「テーブルは期限付テーブルで、画面の「○○」は分類Cだから、要素セレクタは$('#Issues_ClassC')っと」
という感じで実装していると思いますが、このファンクションがあれば、表示名もしくはColumnNameだけで値の取得やセットが出来ます。
期限付テーブルか記録テーブルかで$('#Issues_~')と$('#Results_~')で意識する必要がありましたが、これを気にすることなく表示名またはColumnNameだけでコントロールにアクセスできます。
また、表示名でコントロールを指定できるところもポイントです。
スクリプトをバリバリ使う方ならColumnNameで実装し慣れていると思いますが、例えば
「画面の表示名を入力or選択させ、選択した項目の値を取得する」
みたいな仕組みが必要になった場合、今までは表示名と要素セレクタの組み合わせをJSON形式や配列などであらかじめ定義しておくような仕掛けが必要だったと思いますが、これからはこのファンクションに表示名を渡すだけで簡単に値を取得することができます。
このファンクションは編集画面でのみ利用可能です。
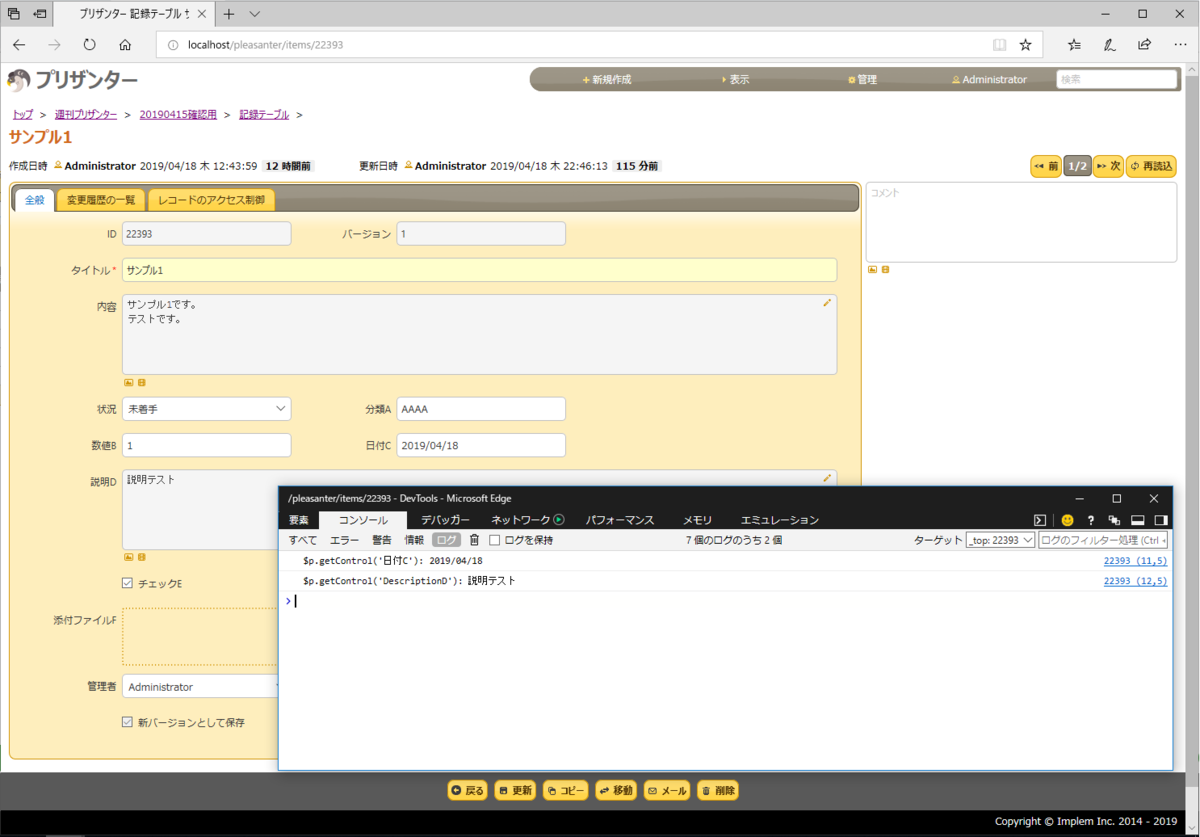
簡単なサンプルと実行結果です。
《スクリプト》
$p.events.on_editor_load = function(){ // 表示名またはカラム名で編集画面のコントロール要素を取得 console.log("$p.getControl('日付C'): " + $p.getControl('日付C').val()); console.log("$p.getControl('DescriptionD'): " + $p.getControl('DescriptionD').val()); }
《実行結果》

3. idで一覧画面のtrを取得
一覧画面上で表示しているレコードIDからその行(trタグ)をひとまとめに取得出来ます。
trタグの内容をオブジェクトとして取得しますので、取得後はスクリプトで色々加工が必要になるかと。
このファンクションは一覧画面のみで利用可能です。
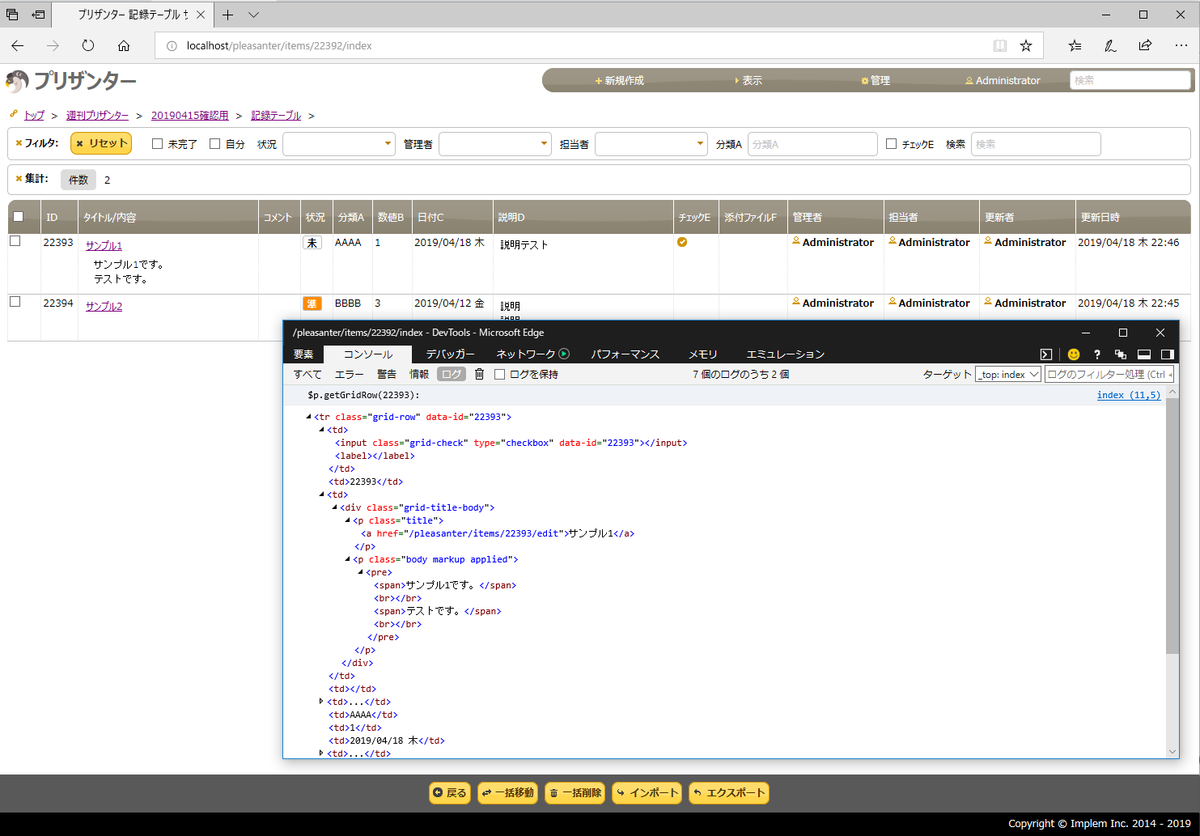
簡単なサンプルと実行結果です。
■一覧画面
《スクリプト》
$p.events.on_grid_load = function(){ console.log("$p.getGridRow(22393): "); console.log($p.getGridRow(22393)[0]); }
《実行結果》

4. idと表示名またはColumnNameで一覧画面のtdを取得
一覧画面上で表示しているレコードIDと表示名またはColumnNameからその表示項目の値(tdタグ)を取得出来ます。
tdタグの内容をオブジェクトとして取得しますので、取得後はスクリプトで色々加工が必要になるかと。
このファンクションは一覧画面のみで利用可能です。
簡単なサンプルと実行結果です。
《スクリプト》
$p.events.on_grid_load = function(){ console.log("$p.getGridCell(22393, '分類A'): "); console.log($p.getGridCell(22393, '分類A')[0]); console.log("$p.getGridCell(22393, 'DateC'): "); console.log($p.getGridCell(22393, 'DateC')[0]); }
《実行結果》

5. 表示名またはColumnNameで一覧画面の列indexを取得
一覧画面上の列のインデックスを表示名またはColumnNameで取得出来ます。
例えば「○○」という表示の列の背景職を変えたいケースでは、今までは一覧画面の表示位置をあらかじめ決めておかないとCSSで設定しにくかったですが、このファンクションを使えば表示名で列位置が特定できるので、スクリプトでも設定できるようになると思います。
列indexは0スタートです。チェックボックス列のindexが0になります。
このファンクションは一覧画面のみで利用可能です。
簡単なサンプルと実行結果です。
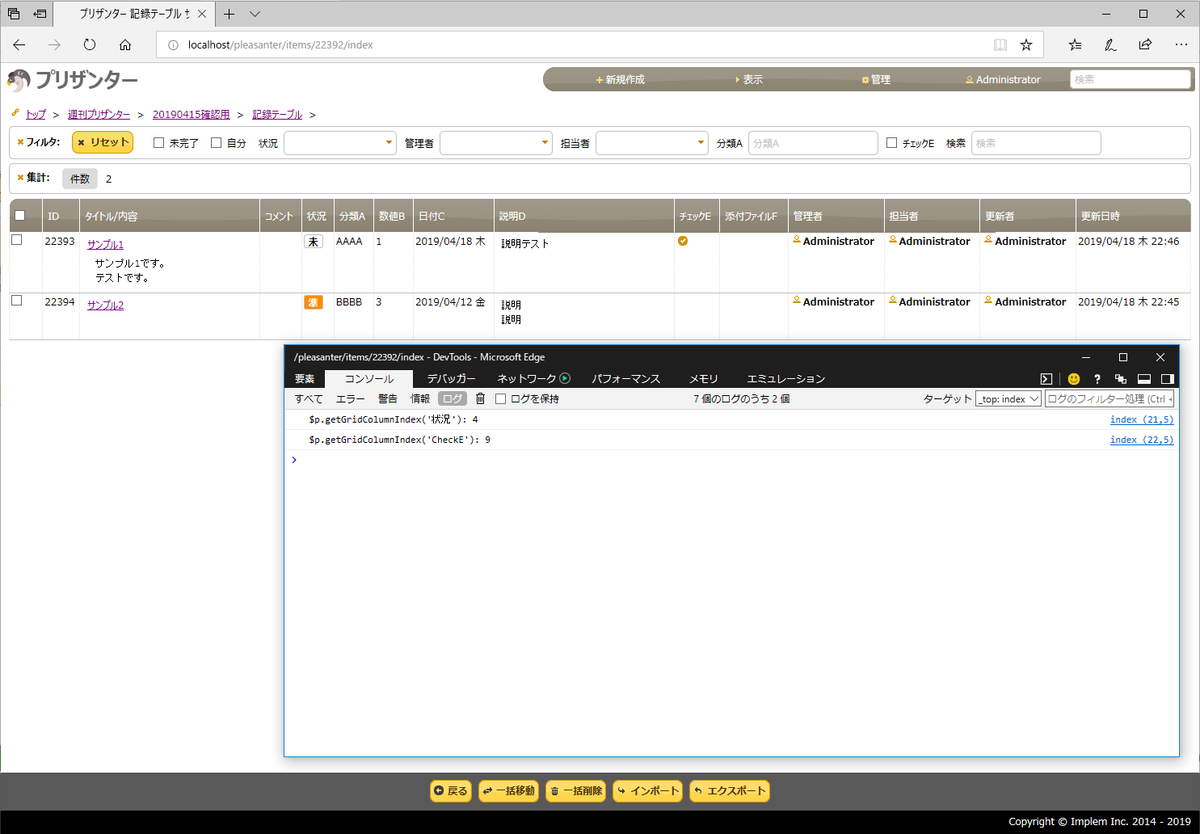
《スクリプト》
$p.events.on_grid_load = function(){ console.log("$p.getGridColumnIndex('状況'): " + $p.getGridColumnIndex('状況')); console.log("$p.getGridColumnIndex('CheckE'): " + $p.getGridColumnIndex('CheckE')); }
《実行結果》

その他
不具合解消やソースコードのリファクタリングなどで1個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
IISがJapan IT Week【春】後期に出展します
2019年5月8日(水)~10日(金)の3日間、東京ビッグサイトで開催されるJapan IT Week【春】後期に出展します。
展示会では、当ブログ人気連載「週刊プリザンター」でおなじみの「プリザンター」と、IISの印刷ソリューション「ReportCreate for プリザンター」を展示します。
IISのスーパースペシャリスト達に会いに来てください
正面はIISロゴ

イメージ情報システムロゴシャツです。かっこいいですね。
IISのスペシャリスト・インストラクターがこのシャツでお待ちしております。このロゴを目印にぜひブースにお立ち寄りください。
当日はプリザンター関連のパートナー企業と一緒にインストラクターによる製品紹介やデモ環境を用意してお待ちしております。
出展情報
会 期 :2019年5月8日(水)~10日(金)
開場時間:10:00~18:00(最終日のみ17:00終了)
会 場 :東京ビッグサイト 青海展示棟
出展製品:国産オープンソース「プリザンター」
(https://pleasanter.org/)
帳票印刷ソリューション「ReportCreate for プリザンター」
(http://iis.image-inf.co.jp/solution/reportcreate)
ほか
参加費 :無料 ※入場券もしくは事前来場登録が必要です。
下記のサイトよりお申し込みください
技術書典6に一般参加してきました
IISの石崎です。
先日開催された技術書典6に一般参加してきました。
「技術書典」とは?
新しい技術に出会えるお祭りです。
技術書典は、いろんな技術の普及を手伝いたいとの想いではじまりました。
技術書を中心として出展者はノウハウを詰め込み、来場者はこの場にしかないおもしろい技術書をさがし求める、技術に関わる人のための場として『技術書典』を開催します。
引用元: https://techbookfest.org/
前々回は秋葉原での開催でしたが、非常に参加者が多く前回からより広いスペースのある池袋での開催となりました。


今回はその前回よりも参加した体感ではさらに増えていそうにも感じます(数値上は前回と今回でほぼ同数の参加人数のようですが)。
IISメンバーでも筆者の他にも参加したメンバーがいるようです。肩書の中に技術とつく者としてとてもうれしく思います。
今回も参加する前は2、3冊くらいと思っていたのに会場を出る時にはその2倍以上の「戦利品」を手にしていました。
以降の発言は個人の見解であり所属する組織を代表するものではありません。
参加してみて前回には参加していなかった企業名や自社サービス名を冠して活動している出典サークルも参加しているように思います。前述のようにIISメンバーでも技術書典に関心を持つメンバーも出てきましたし、いずれIISでも出典をする流れを作れると面白いだろうななどと夢見たりしています。
IISではメンバーのアウトプット活動を推奨しています
IISではメンバーのイベントでの発表や登壇を推奨しています(当然技術書の執筆も)。アウトプットファーストに関心のある方、是非一度IISへ遊びにいらしてください。
Visual Studio 2019 のコミュニティイベントで当社エンジニアが主催/LTで登壇しました
IISの石崎です。
先日開催されたVisual Studio 2019 のコミュニティイベントでIISの石崎が主催/LTで登壇しました。
「【Launch 記念】Visual Studio 2019 を試してみる会」とは?
発表されたばかりの Visual Studio 2019 を早速試してみます。 基本は講師のいないもくもく形式で行いますが、Preview の頃から触っている人も参加予定です。少しわかっている人に教わりながら触りたいという方や、話を聞きたい話したいという方も歓迎です。C# 8 の話も歓迎です。 引用元: https://csugjp.connpass.com/event/122874/
登壇の様子

当日は多くの方が参加され、Visual Studio 2019の注目度の高さを実感しました。
IISではVisual Studioによるアプリ開発に力を入れています。Visual Studioに関心のある方、ぜひ一度IISへ遊びに来てください。
また、IISでは社員の登壇など技術コミュニティへの貢献を推奨しています。IIS主催のイベントも多数行っていますので是非遊びに来てください。
週刊プリザンター第17号
こんにちは。IISの田口です。
新年度になりました。4月なのに寒いですね。体調崩さないように気をつけましょう。
週刊プリザンター第17号です。
4/1~4/7を追いかけます。
4/2:サイトの内容項目をdescriptionとして出力する仕様に変更。(0.49.208)
3/21に各レコードの内容項目をDescriptionに出力する機能が追加されていましたが、今回はサイト(テーブル)の内容項目をDescriptionに出力する機能が追加されました。


その他
不具合解消やソースコードのリファクタリングなどで7個のアップデートが実施されています。
バージョンアップに追いつけ!
プリザンターは日々進化しつづけて、新しい機能が追加されています。 皆さんの参考になるよう毎週紹介していきたいと思いますので、ご期待ください!
「+読者になる」のお願い
プリザンターの他、C#によるWebアプリ開発もIISの得意とする領域です。今後もプリザンターの機能、拡張スクリプト、ページ追加の研究を進めて行くつもりです。関心のある方、よかったらブログ上部の「+読者になる」をクリックをお願いします!
最後に
IISはプリザンターのスクリプトによるカスタマイズの経験が豊富です。
プリザンター導入に際してカスタマイズをご検討されている方は是非ご相談ください!
またご不明点やご質問などございましたら弊社までお問い合わせください。
DevRel Meetup in Tokyoで当社エンジニアがLTをしました
IISの石崎です。
先日開催された「DevRel Meetup in Tokyo #40 〜オウンドメディア成功の秘訣〜」でIISの石崎が登壇しました。
#microsoft MVPの技術広報スーパーエンジニアな石崎さん‼︎ #devrel #devreljp pic.twitter.com/Uck9GMafuU
— odasho@MS (@MS_odasho) 2019年4月3日
LTのタイトルは「自社ブログのファン獲得に成功した一つの作戦」です。
当ブログのそしてIISのファンになってくださる方を得られた施策についてを話しました。週刊プリザンターを始めて、PVが上がって、ファンもできて、界隈での認知度も上がって良いことづくめという話です。
週刊プリザンター
毎週、最新情報を記事にするというシンプルなコンテンツです。 週刊でのコンテンツ作りはとても大変なことですが、何とか継続できています。毎週読んでいるだけでプリザンターの最新情報を把握できる素晴らしいコンテンツになっています。ぜひ定期的にチェックしてみてください。
IISではメンバーの発表や登壇を推奨しています
IISではメンバーのイベントでの発表や登壇を推奨しています。発表や登壇に関心のある方、是非一度IISへ遊びにいらしてください。





